A plataforma desenvolvida, visa direcionar tecnologias e esforços para superar os obstáculos atuais identificados pela equipe da Usina Santa Adélia em monitorar e gerir os processos dos projetos de irrigação por salvamento em grande parte das áreas produtivas da Unidade de Pereira Barreto (São Paulo). Os objetivos a serem alcançados serão direcionados através de um sistema capaz de controlar, de forma automática, as operações em campo, com monitoramento e disponibilidade de informações em tempo oportuno para ações dos usuários do sistema.
Expectativas
Realizar medições em tempo real das diversas atividades cotidianas das fazendas e propriedades rurais. A expectativa é que a partir dos primeiros ciclos de uso do produto as empresas comecem a coletar dados e percebam a partir de medições e controle os benefícios e ganhos operacionais a partir de uma construção do conhecimento da própria produção.
Sobre o produto
A plataforma é uma ferramenta e fonte de informação para dar melhores condições e recursos para os Controladores Agrícolas montarem suas frentes de trabalho (alocação de recursos), conforme planejamento das ordens de serviços a serem executadas. A fonte de informação e consulta das ordens de serviços abertas e em curso estão no PIMS CS e deverá ser integrada na plataforma para ser disponibilizada ao controlador.
Um projeto, ou frente de trabalho, é definido como sendo o conjunto de recursos (ativos) necessários para execução de uma ordem de serviço que atenda aos requisitos de prazo, qualidade do serviço e atendimento agronômico da área onde será aplicada a irrigação.
O produto terá duas versões, desktop (controle da central) e mobile (controle de campo), que integrados comunicam e controlam todo o sistema de monitoramento de irrigação em campo. Estas duas versões são acessadas por usuários diferentes os quais cumprem papeis distintos em todo o processo.
Ferramentas e Linguagens
Antes de darmos início do projeto definimos quais ferramentas utilizaríamos para definir as tarefas, fazer o estudo e entendimento do negócio, desenvolver o protótipo, as linguagens para o desenvolvimento e o principal canal de comunicação com o cliente.
Prototipação: Figma
Gestão de sprints e tarefas: Taiga
Organização das informações e Planejamento: Miro
Front-end: Ionic e Angular
Back-End: Node Js e Type Script
Comunicação interna e externa: Slack
Mapeamento dos Stakeholders
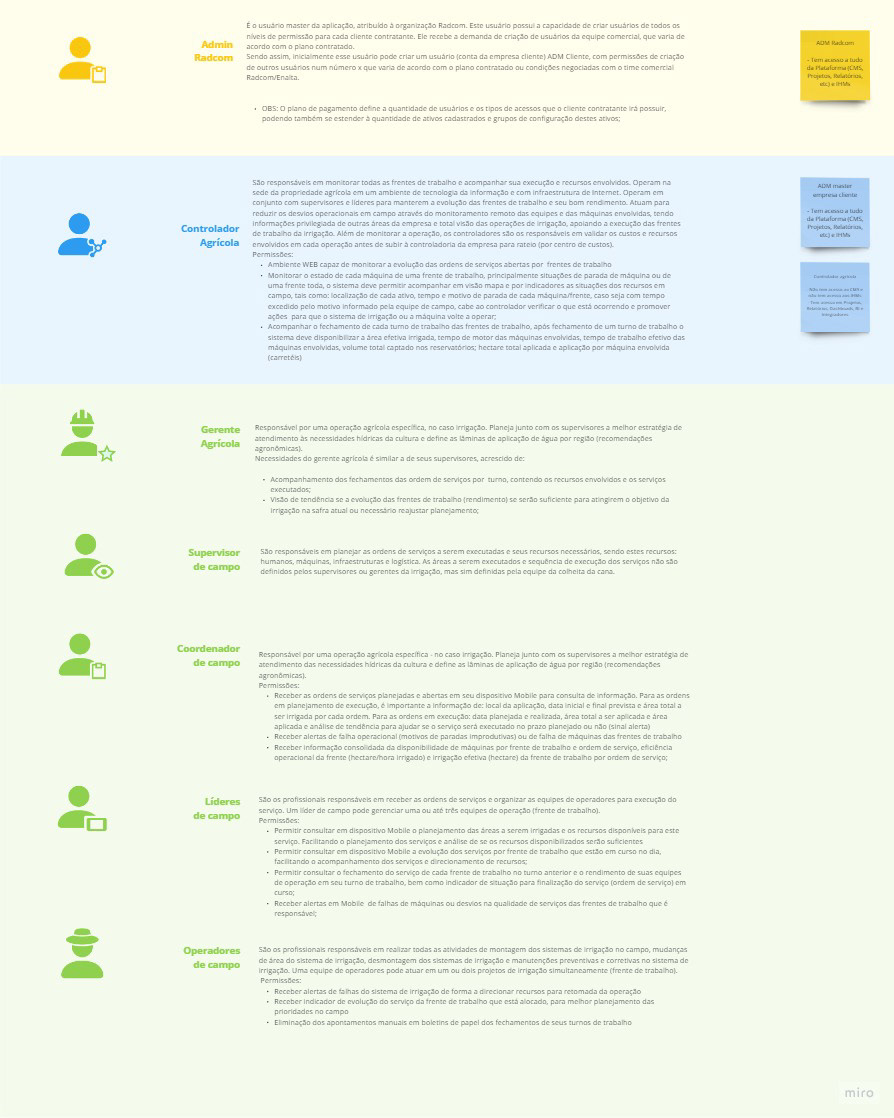
Dei início a esta etapa para compreender quais eram os envolvidos, quem influencia as decisões, quem apenas forneces informações, quem fará parte do desenvolvimento e, acima de tudo, quem irá aprovar o projeto. Baseado nessas análises pude entender melhor como se daria a minha comunicação com estas instâncias. .
Usina Santa Adélia
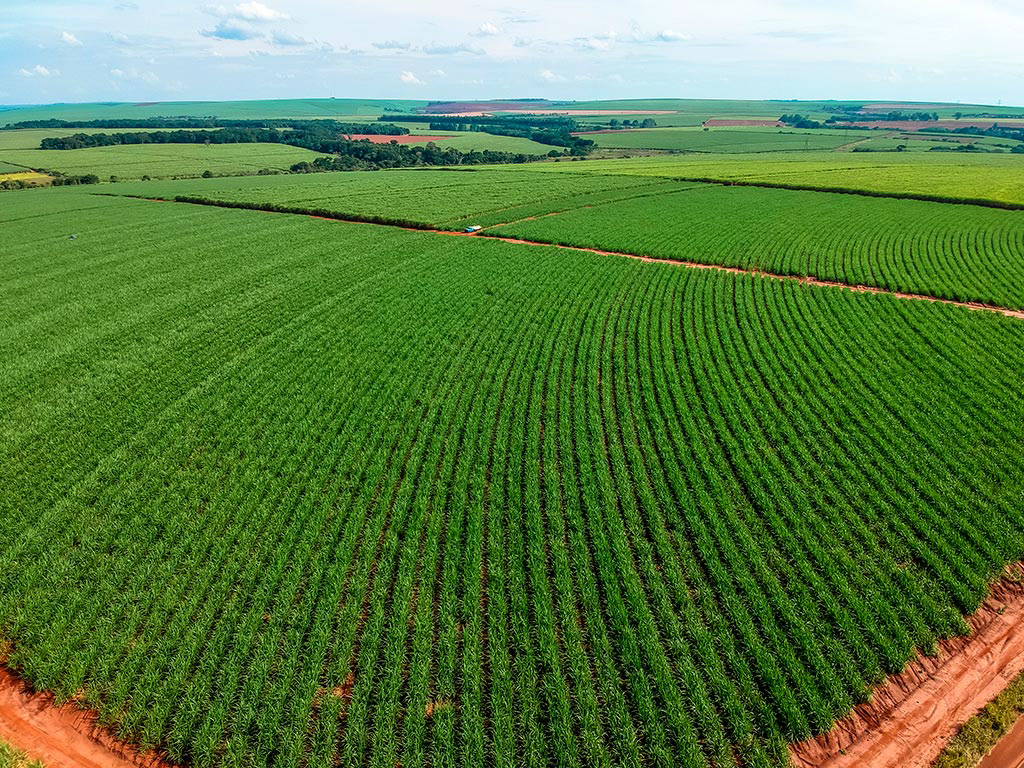
O produto a ser desenvolvido será inicialmente implementado nas fazendas da Usina Santa Adélia, unidade Pereira Barreto. A organização conta com aproximadamente 3.000 colaboradores, que juntos contribuem para o crescimento e consolidação da empresa e das regiões onde está inserida. A corporação possui um rigoroso padrão de qualidade na produção de açúcar e etanol. Além disso, gera energia elétrica a partir da queima do bagaço da cana, que garante o consumo interno e a comercialização do excedente ao Sistema Interligado Nacional.



Irrigação da cana-de-açúcar
A cana-de-açúcar plantada em regiões tradicionais não tem problemas com falta ou excesso de água, sendo que somente em áreas de novos plantios é que se faz o uso da irrigação.
Para a cultura da cana, a irrigação pode ser feita de dois modos:
- irrigação para produção: o objetivo é aumentar a produtividade da lavoura;
- irrigação de salvação ou complementar: visa o uso da água apenas por um período curto ou estágio de cultivo.
Com a implantação de sistemas de irrigação, há acréscimo na produtividade e no número de cortes realizados durante o ciclo da cultura.
Desde que mal conduzida, a irrigação pode provocar efeitos indesejáveis, como: salinização, erosão do solo e assoreamento dos cursos d' água. Para que a irrigação seja eficiente, é necessário observar os seguintes aspectos:
Benchmarking
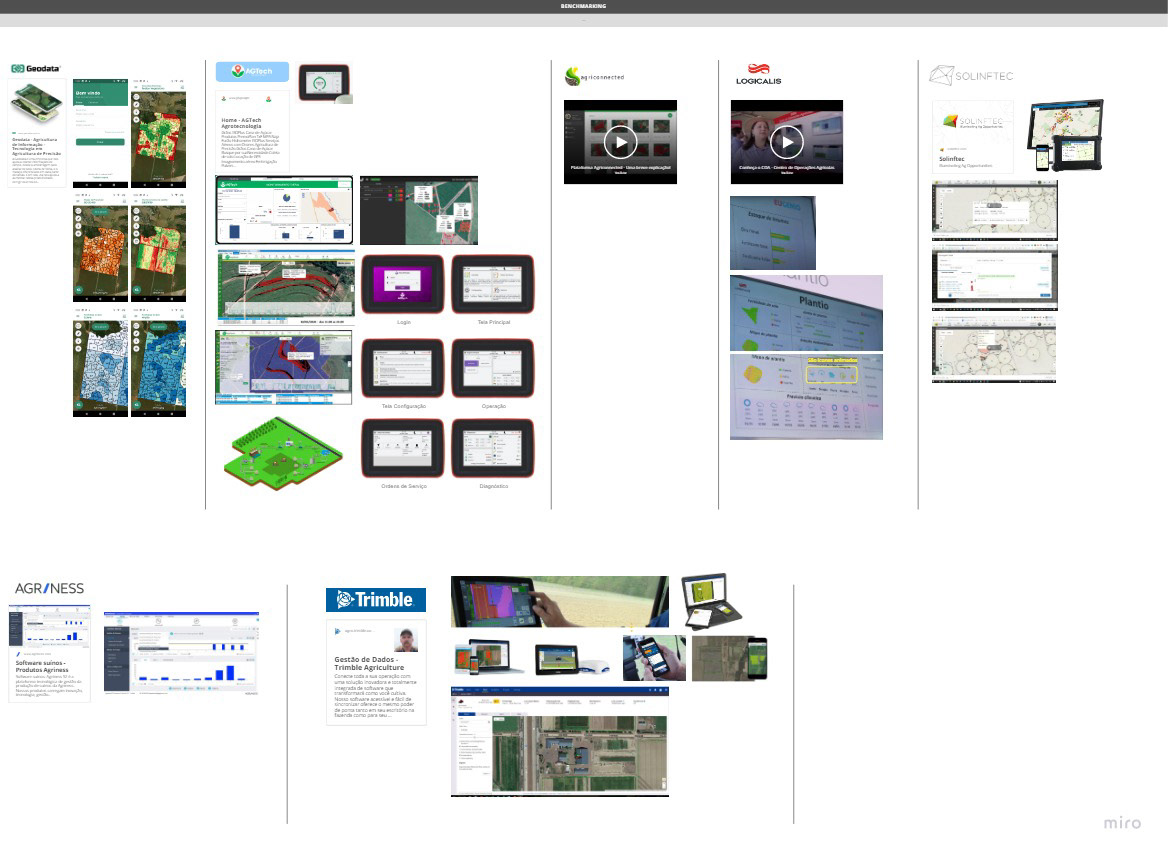
Para identificar as nossas oportunidades de melhorias diante do que já existe no mercado, fizemos um benchmarking com nossos principais concorrentes dentro do mercado agrícola. Avaliamos as interfaces, ferramentas presentes nos produtos, cores, fluxos dos processos, linguagem (ux writing) e dentre outros pontos. Toda esse levantamento foi documentado no Miro.
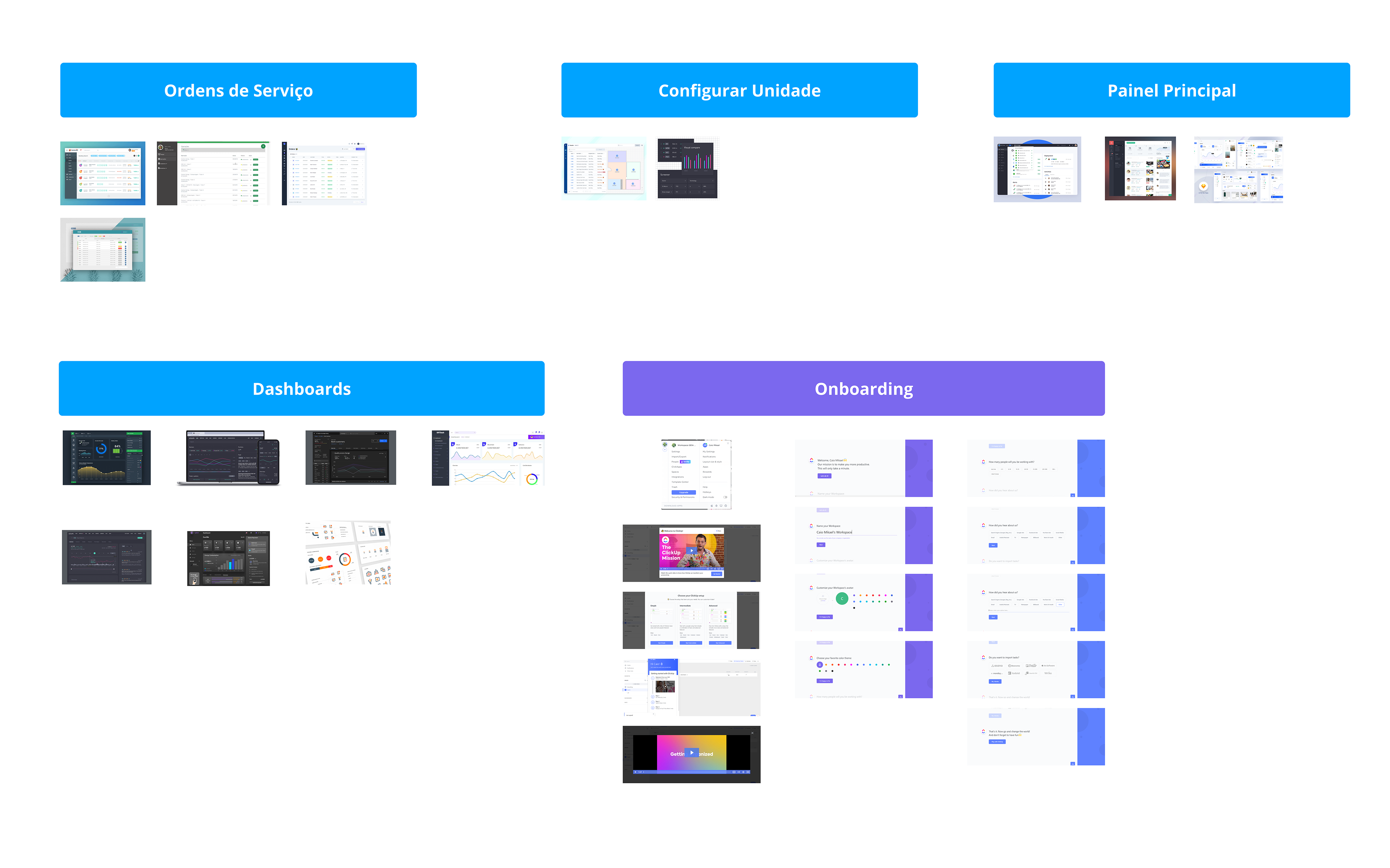
Também foi feito um benchmarking quanto ao estilo de componentes e telas que foram planejadas para desenvolver.




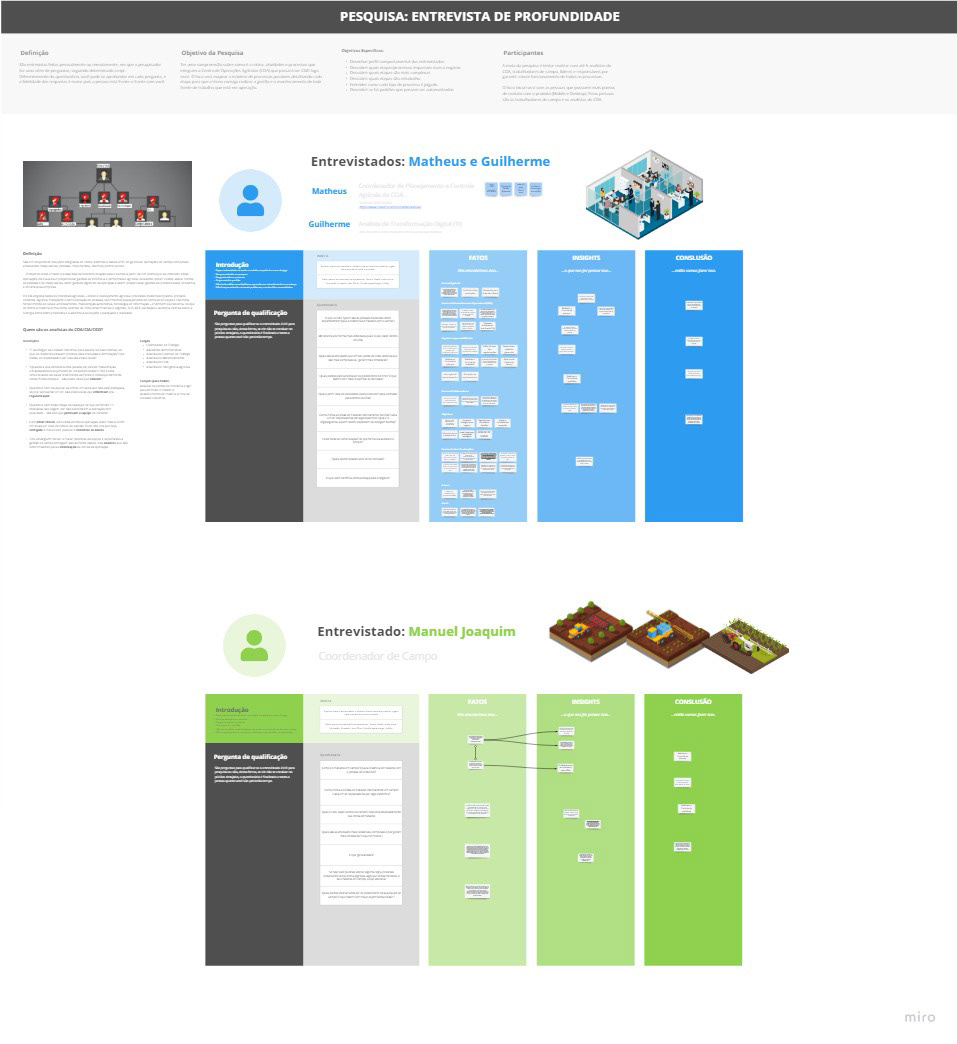
Pesquisa com os usuários
O foco dessa pesquisa foi para ter uma compreensão sobre como é a rotina, atividades, divisões de trabalho e processos da estrutura organizacional da Usina Santa Adélia - Unidade Pereira Barreto. Já era de nosso conhecimento que iríamos lidar com dois grupos de usuários. O Centro de Operações Agrícolas (COA) composto pelos operadores agrícolas e a equipe de campo, composta por supervisores, coordenadores, líderes de campo, operadores de máquinas. Papeis que trazem visões distintas de todo processo e possuem usuário com formações diferentes quanto a tecnologia.
A pesquisa se deu por meio de entrevistas realizadas pelo Google Meet com um represente administrativo do COA e um supervisor de campo. Antes de entrevist-a-los foram elaborados 2 roteiro, um para cada entrevistado, a fim de direcionar perguntas estratégicas e trazer maior profundidade na jornada de trabalho de cada um.
Minhas anotações foram organizadas em 3 quadrantes:
- 1º Fatos: Nós descobrimos isso...
- 2º Insights: o que nos fez pensar isso
- 3º Conclusões: então decidimos fazer isso.
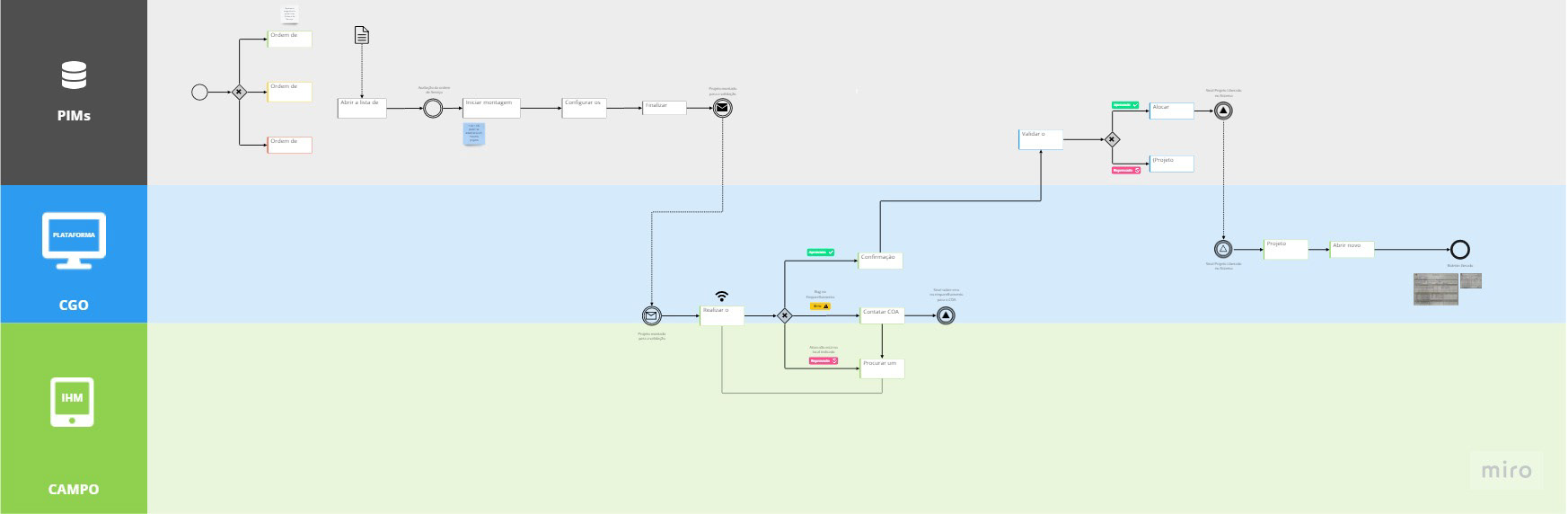
Mapeamento de Processos
Não tive tempo hábil e nem muitas informações para que pudesse criar personas e estruturas suas respectivas jornada para cada usuário. Para este projeto optei em mapear os principais processos a fim de trazer maior entendimento tanto para a construção do design quanto para time de desenvolvimento que já estava enfrentando dificuldades em entender ter entendimento das regras de negócio, levantar a arquitetura e fluxos dos dados.
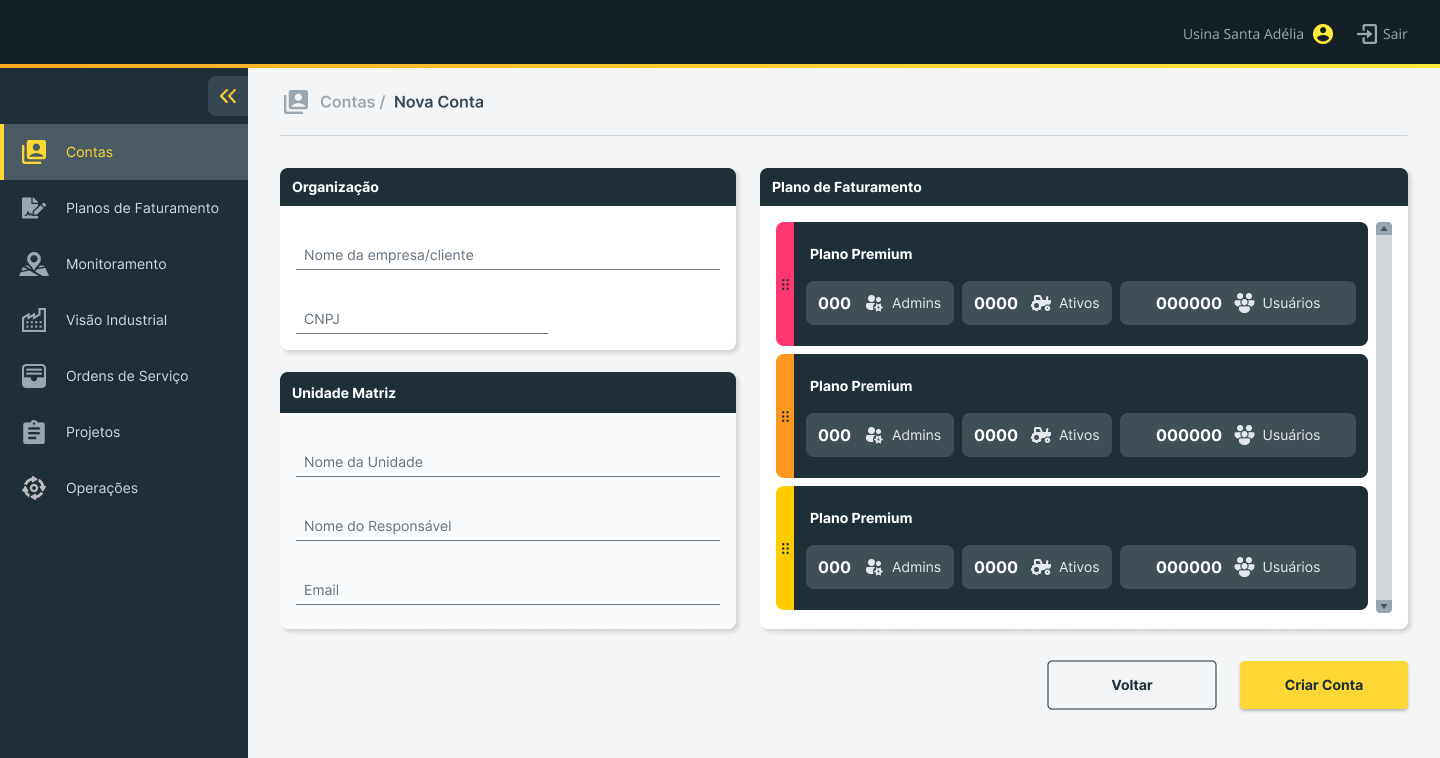
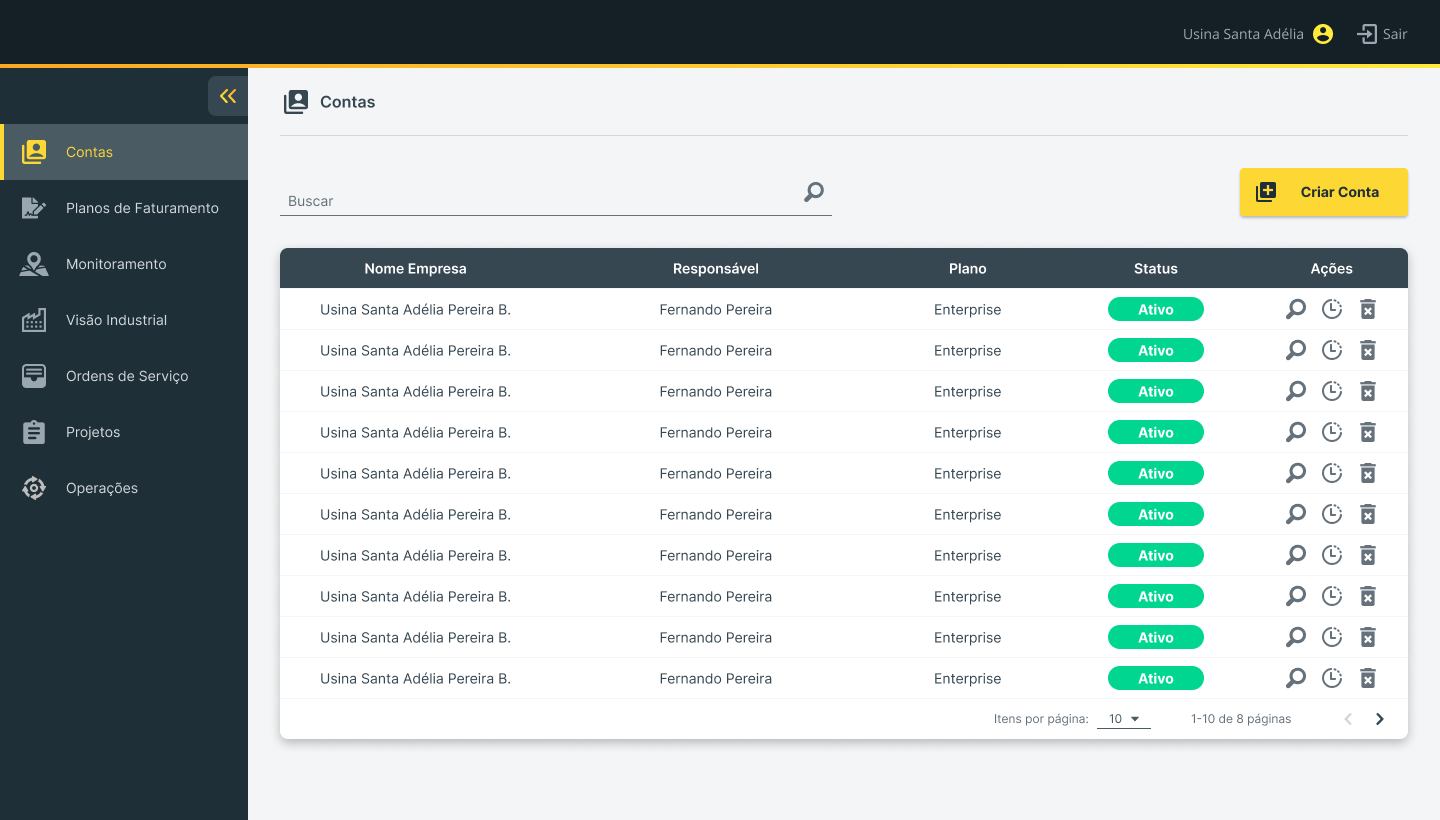
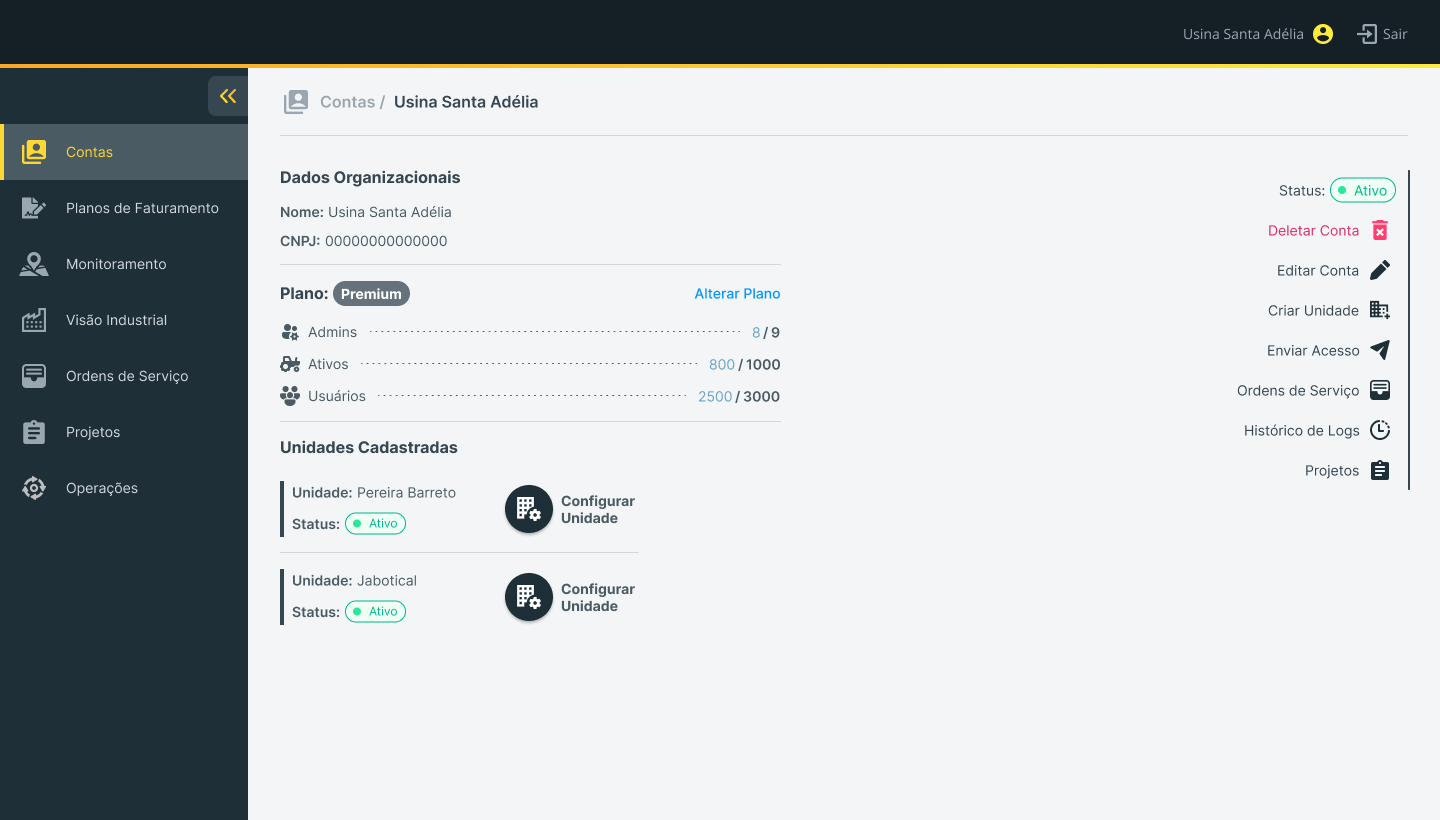
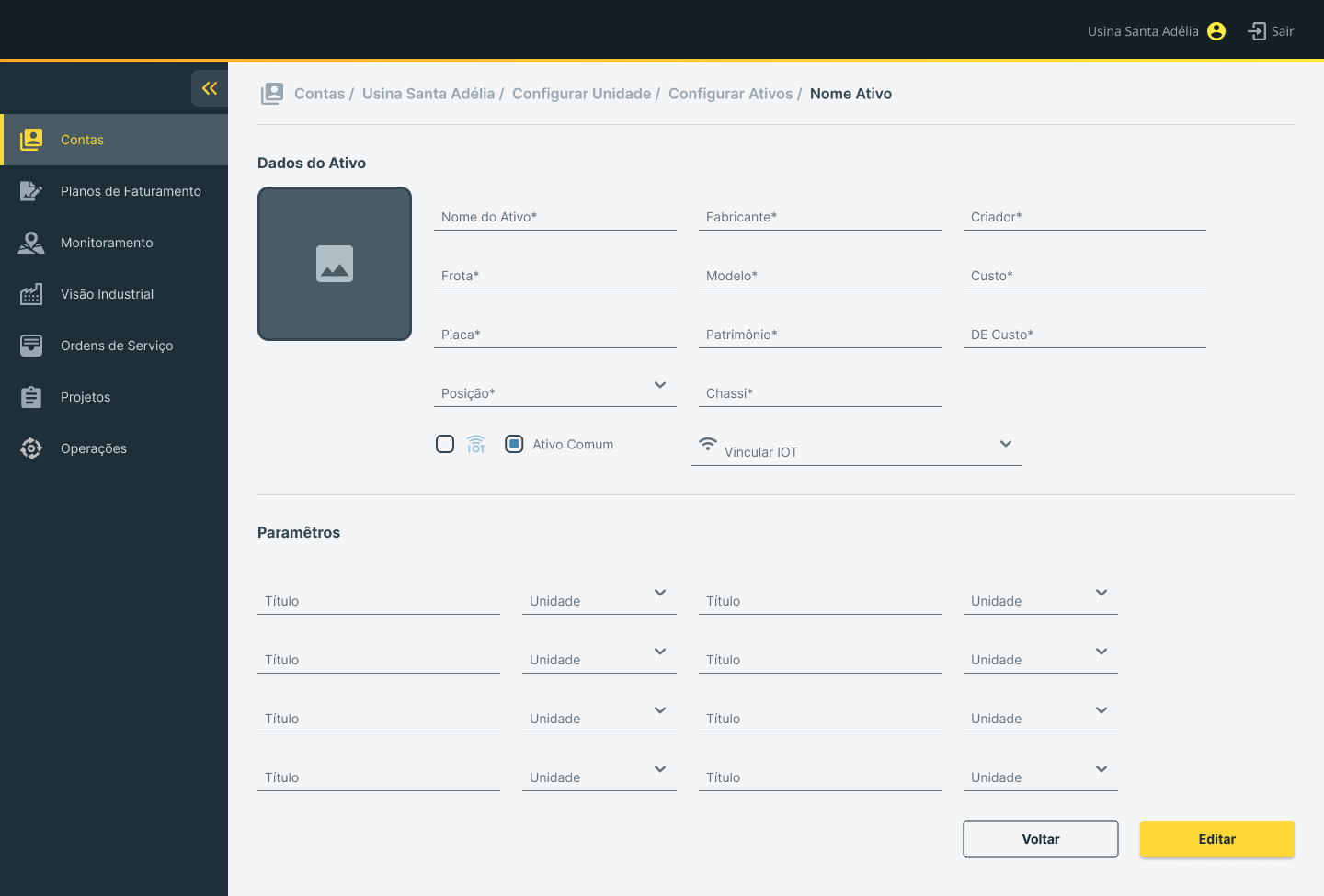
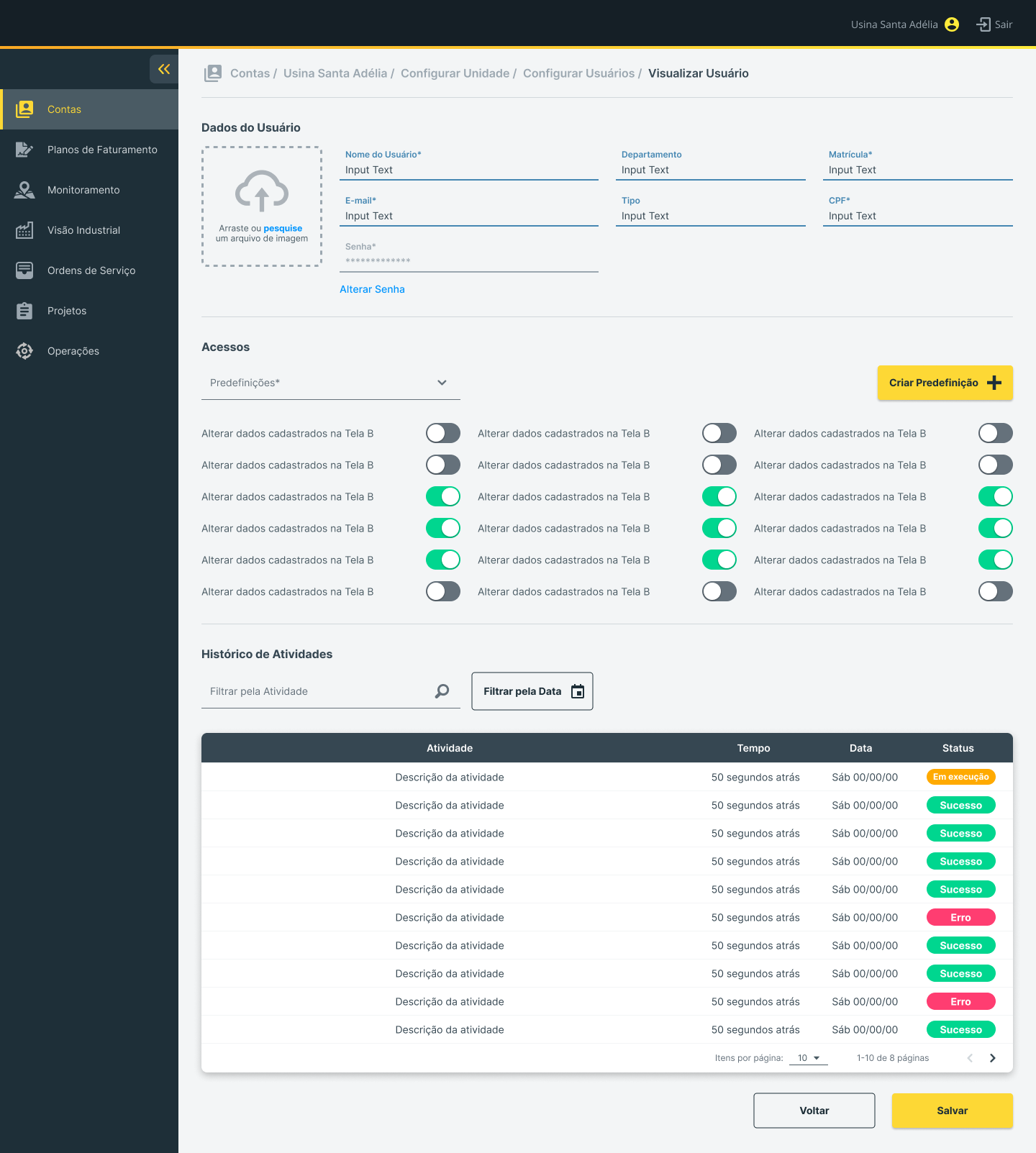
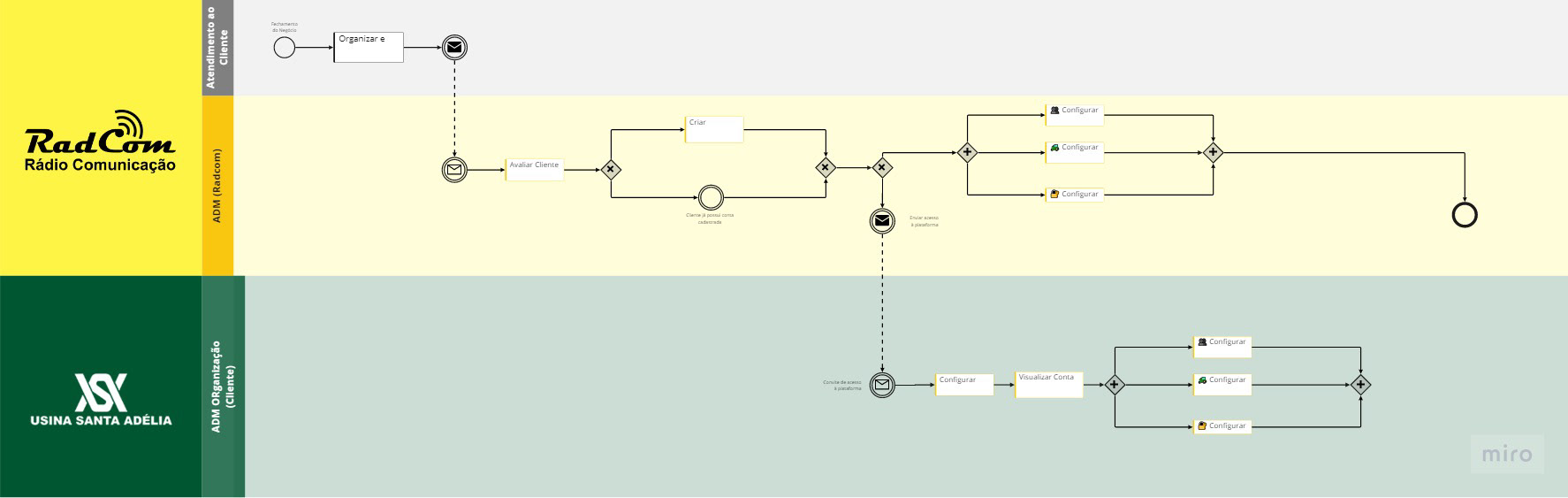
De inicio mapeamos o processo de Content Management System (CMS). É um sistema integrado à plataforma responsável pelo cadastro e gestão de contas, unidades, usuários, ativos, permissões, turnos e integração de arquivos externos. Esse sistema também realiza a gestão dos planos de faturamento que seus clientes possuem.
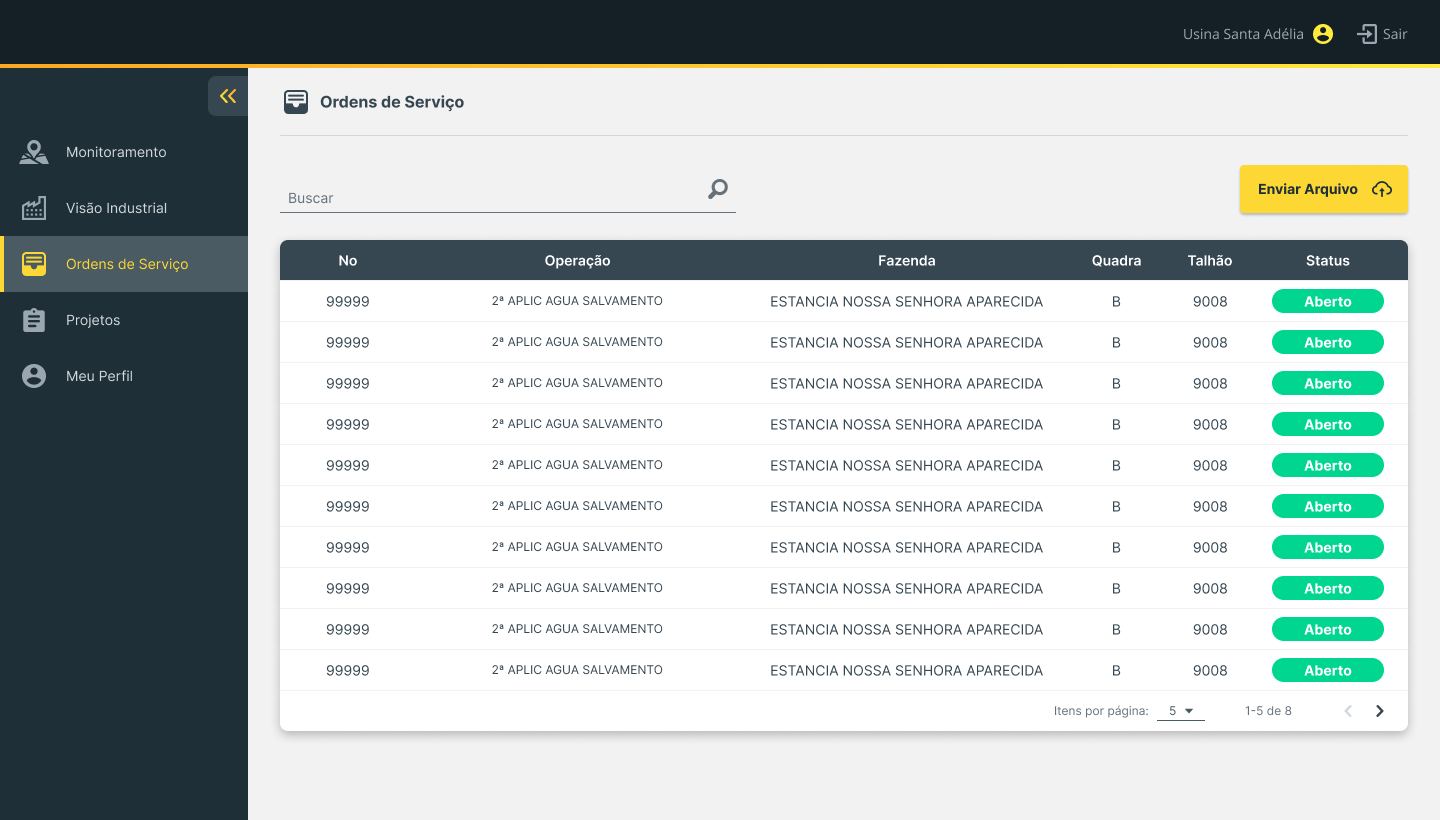
Nosso maior desafio no mapeamento destes processos foi criar fluxos de informação integrados ao sistema de PIMs que a usina utiliza atualmente para tabelar os dados das ordens de serviço, dados locais, etc.
O sistema PIMS (Plant Information Management System) é um software robusto e versátil que permite a gestão completa das informações da planta. Você pode conhecer o sistema PIMS como “Sistema de Gerenciamento de Informação de Planta”.


Para mapear utilizei dos símbolos da notação BPMN 2.0.






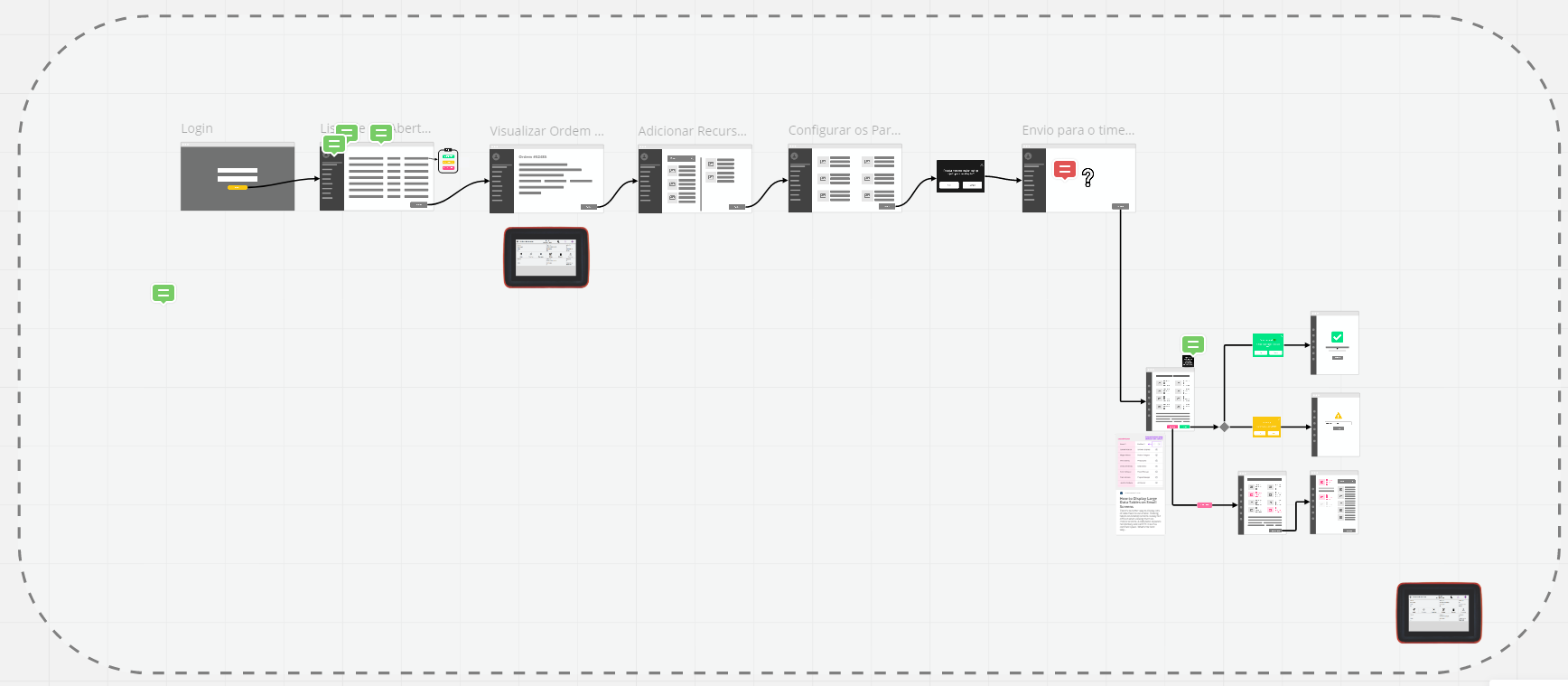
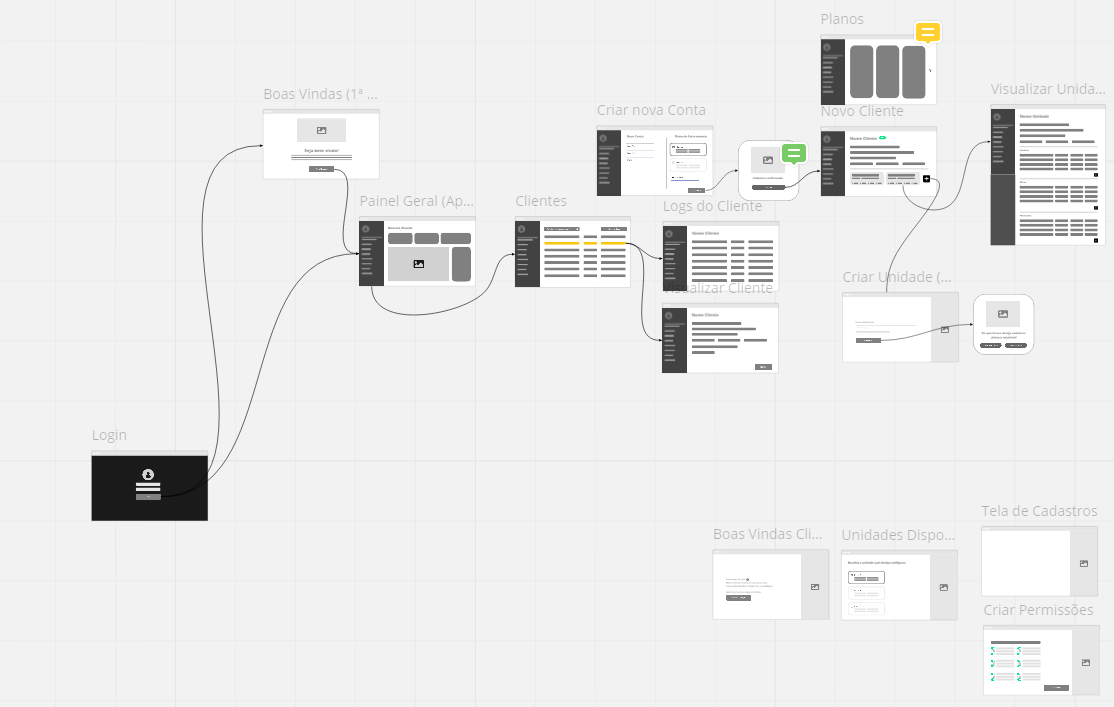
Wireframes
Os wireframes foram construídos dentro do miro dando prosseguimento aos fluxogramas mapeados anteriormente em BPMN. O método consistiu em transformar cada etapa do processo em telas, de forma que viabilizassem o desenvolvimento de forma rápida e ao mesmo tempo criando um fluxo de navegação intuitivo e didático. No whiteboard do miro foi possível rabiscar, comentar e debater ideias, o que facilitou centralizar as informações no mesmo local, garantindo também o fácil acesso do cliente para opinar nossas decisões de design.


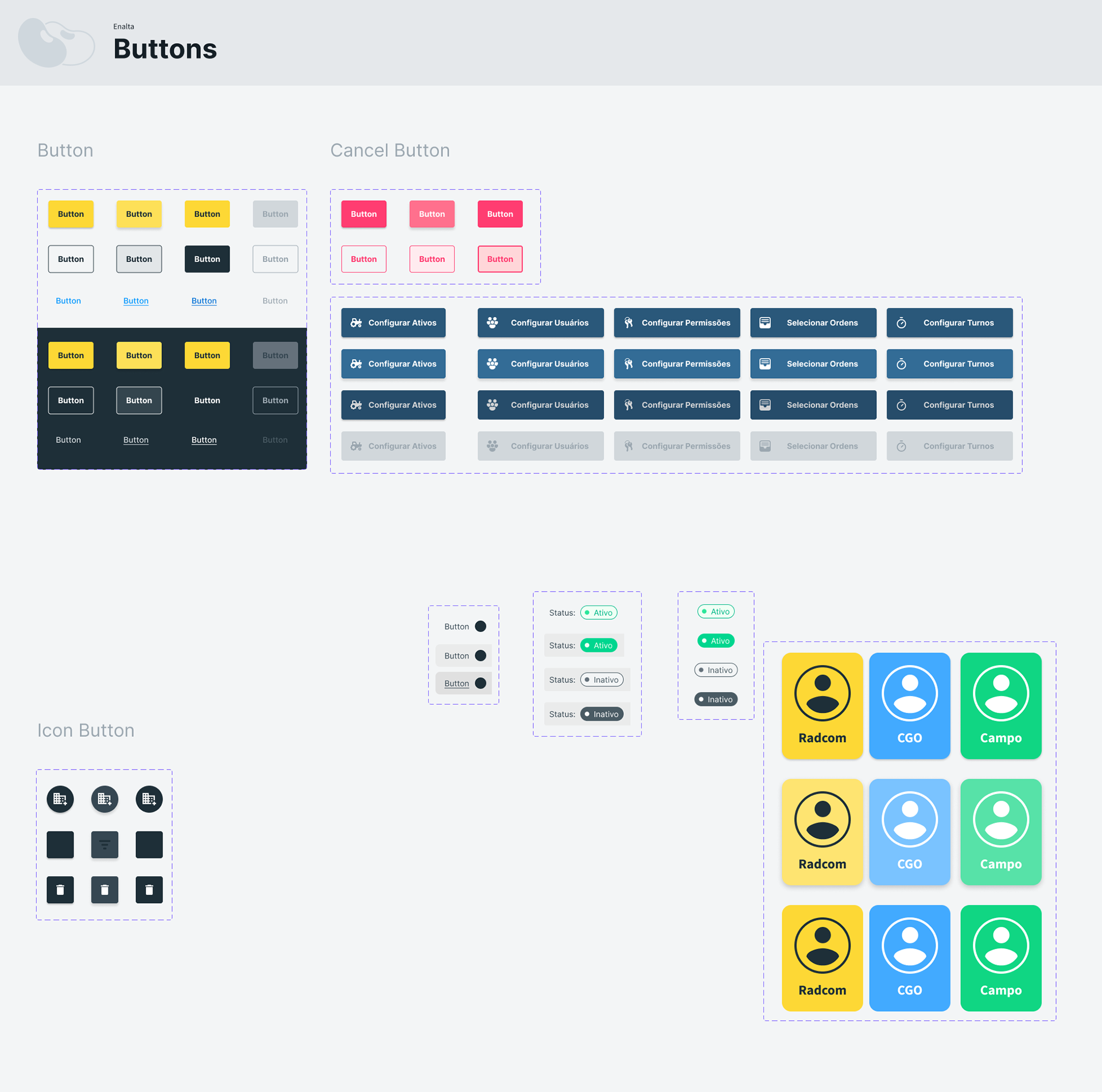
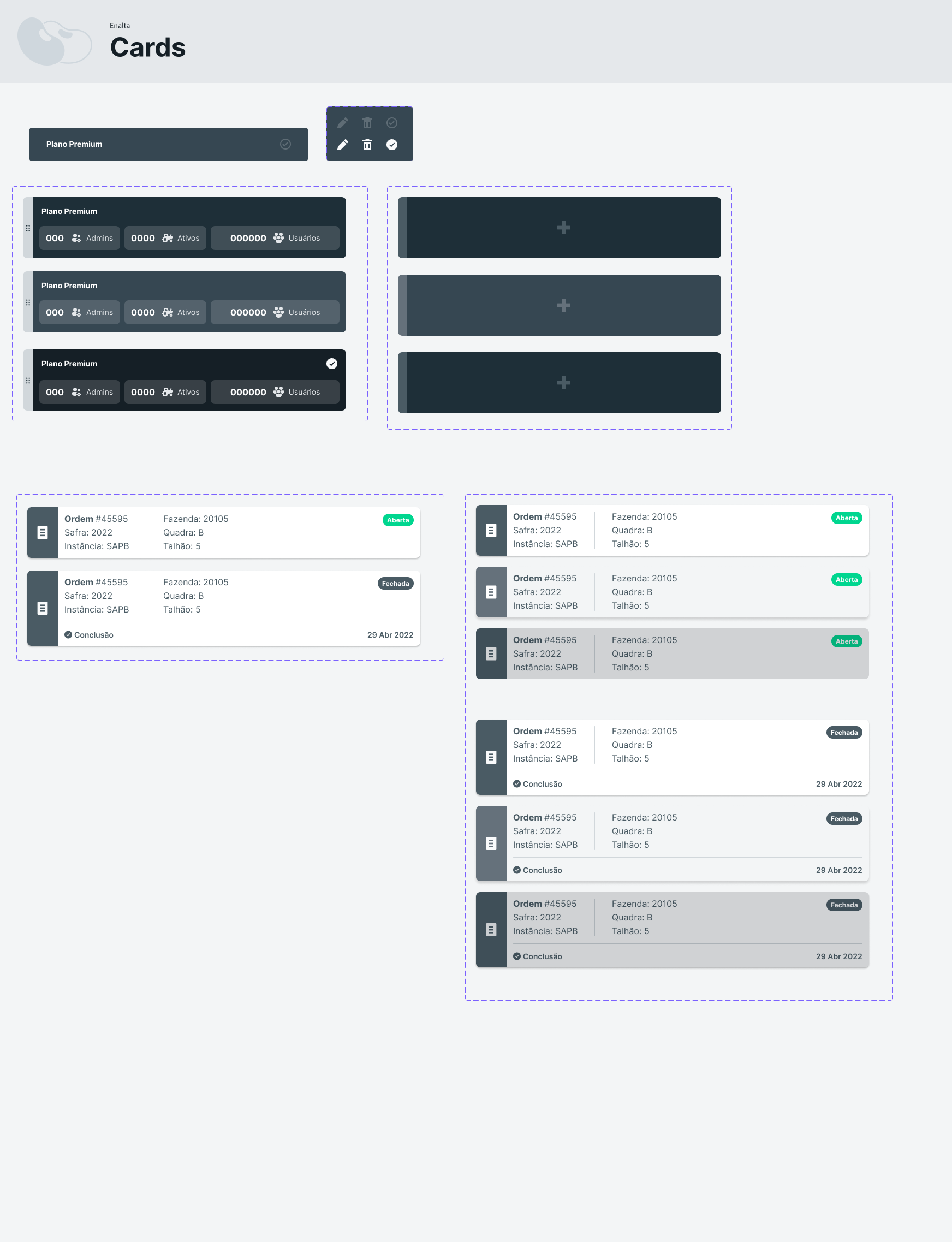
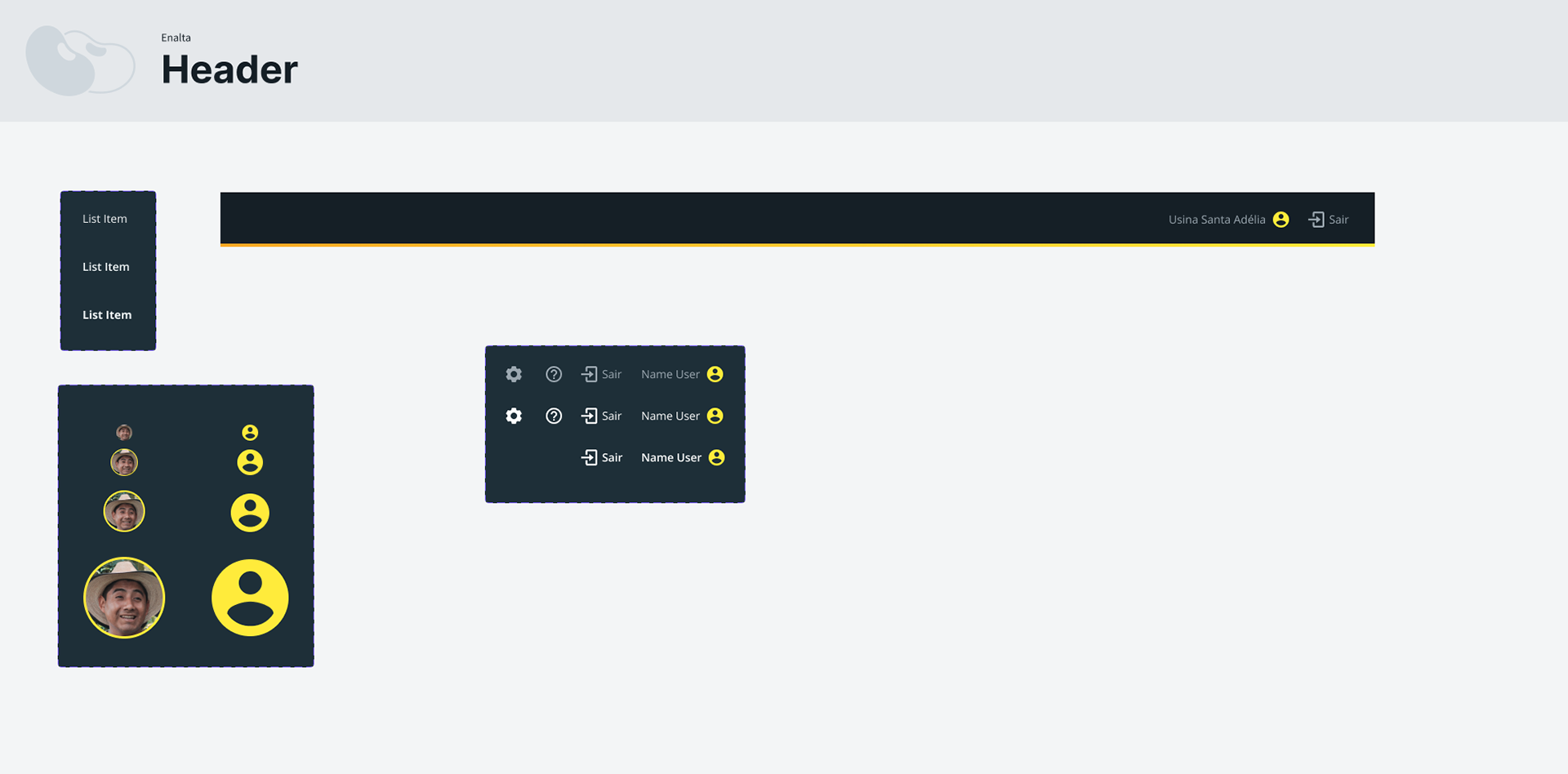
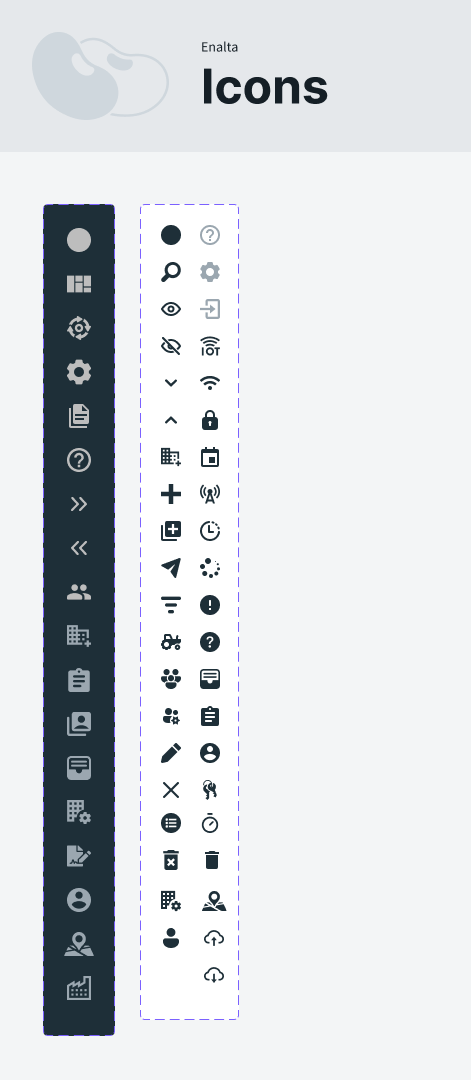
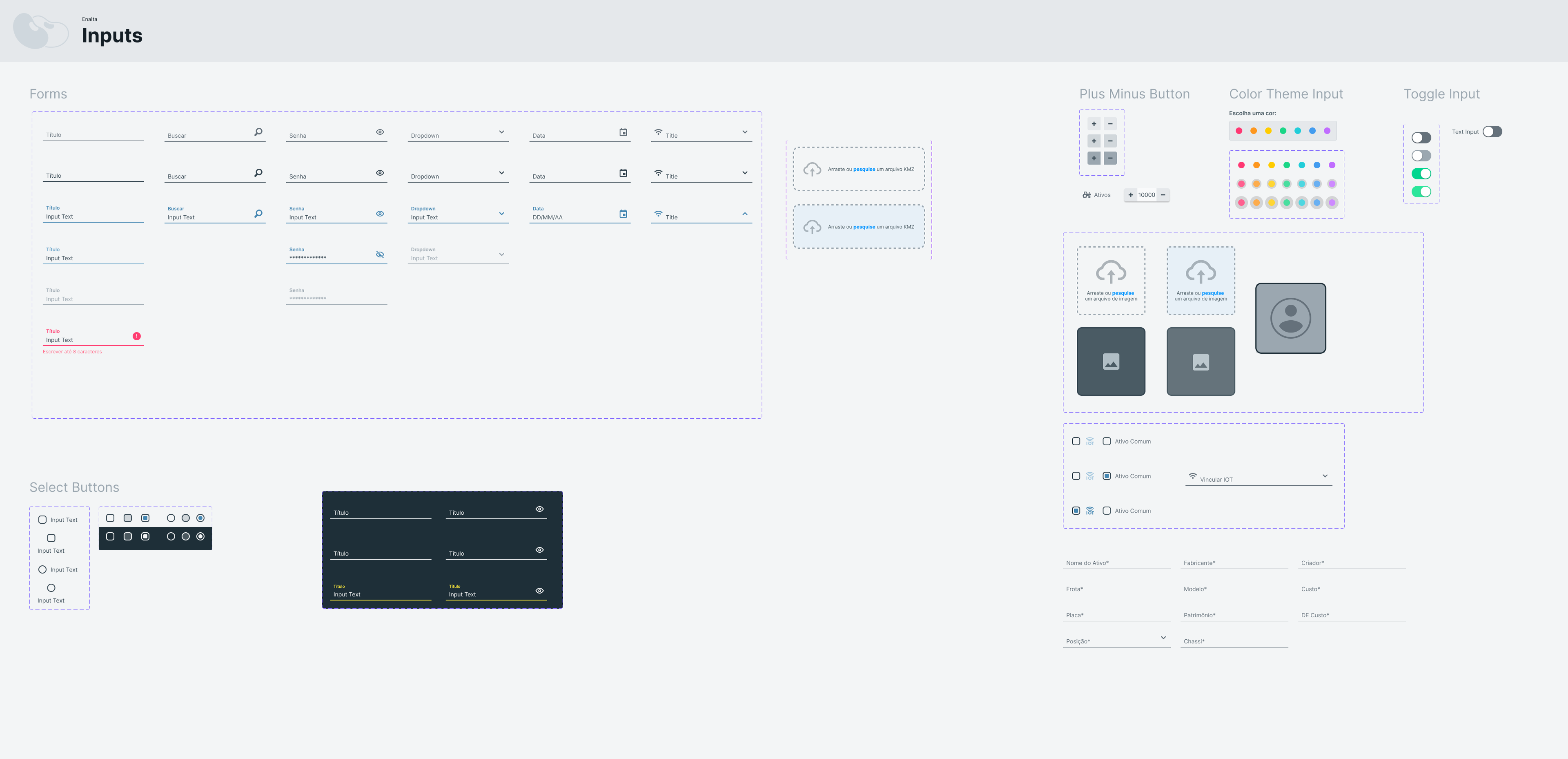
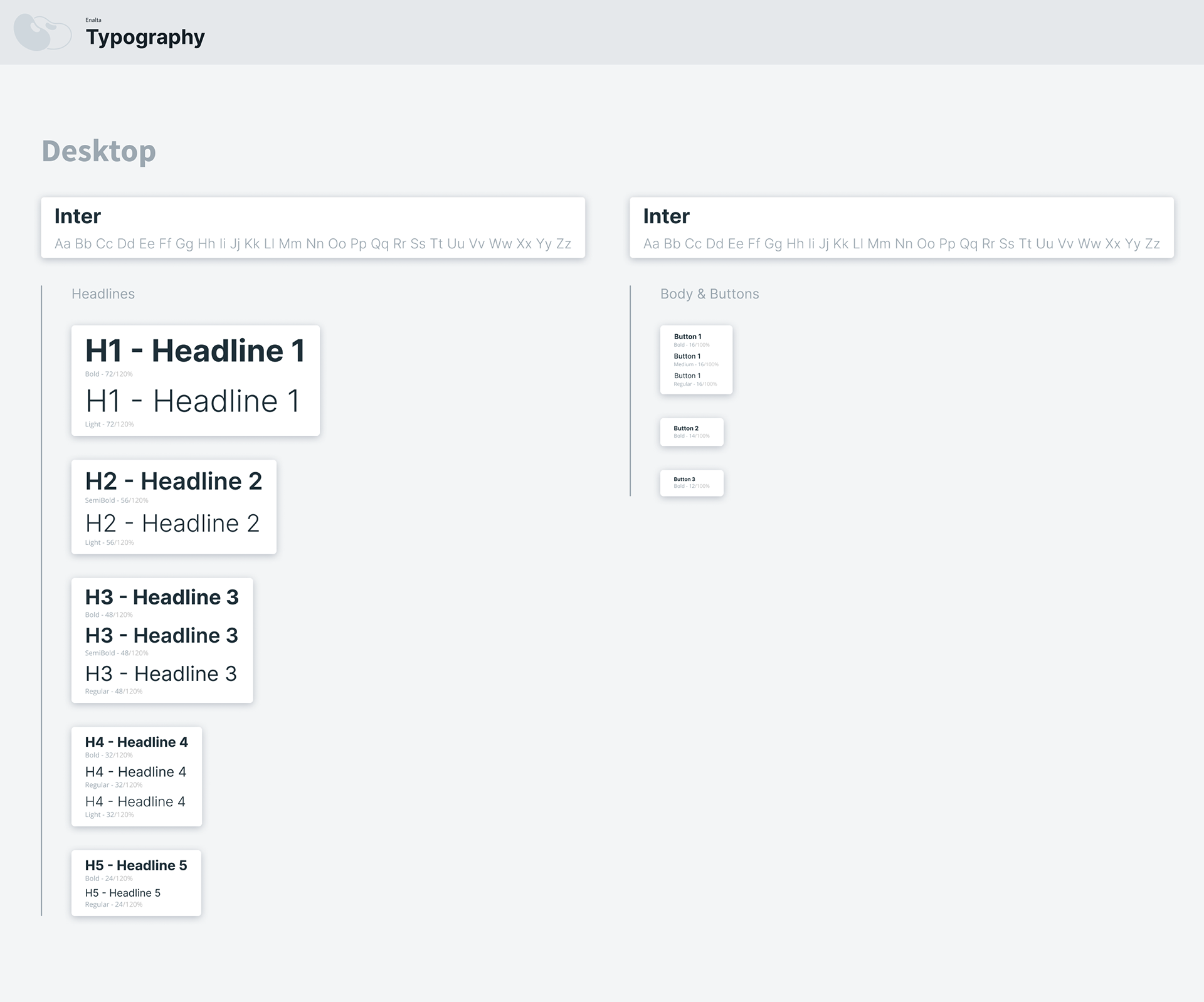
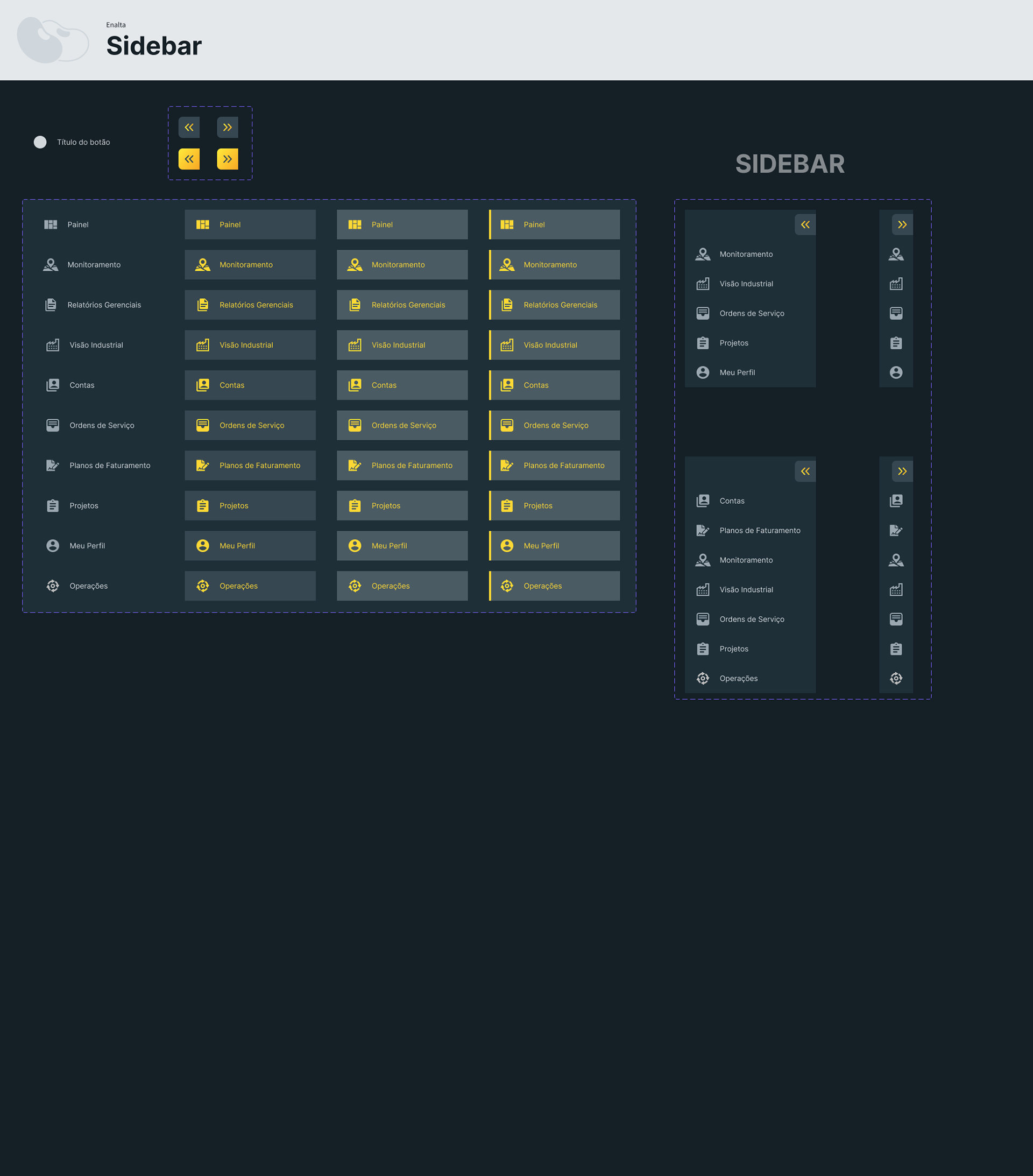
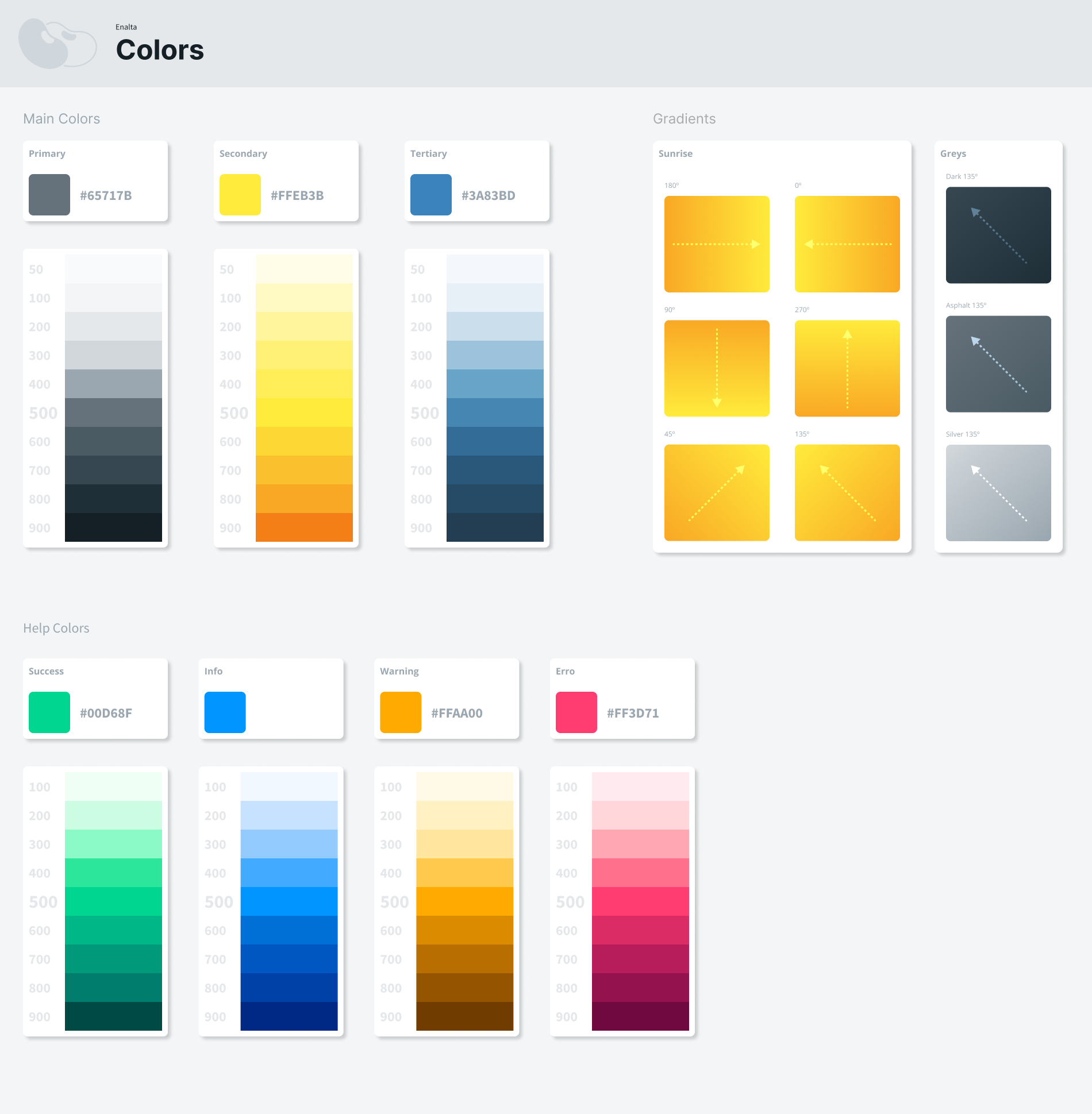
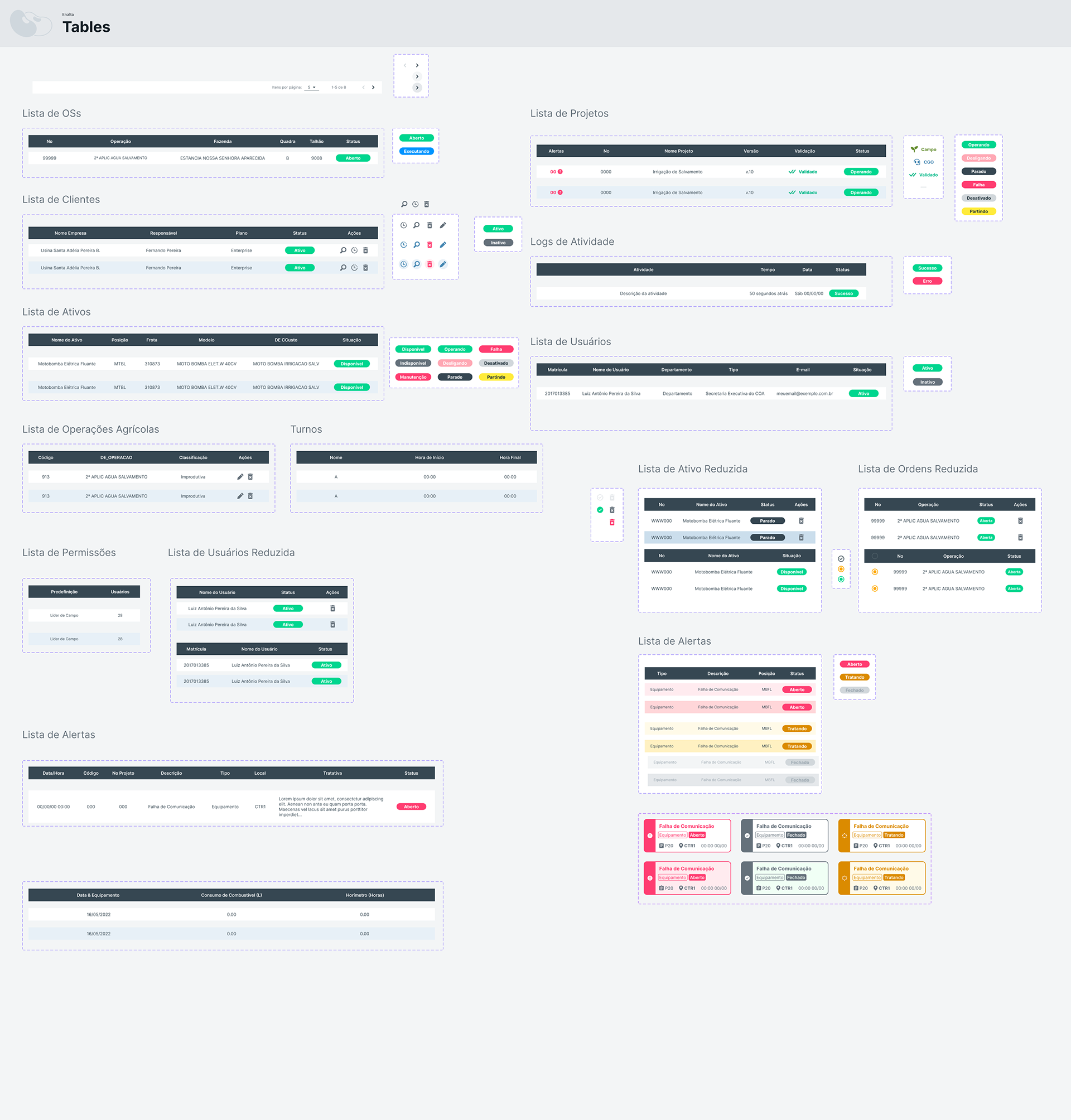
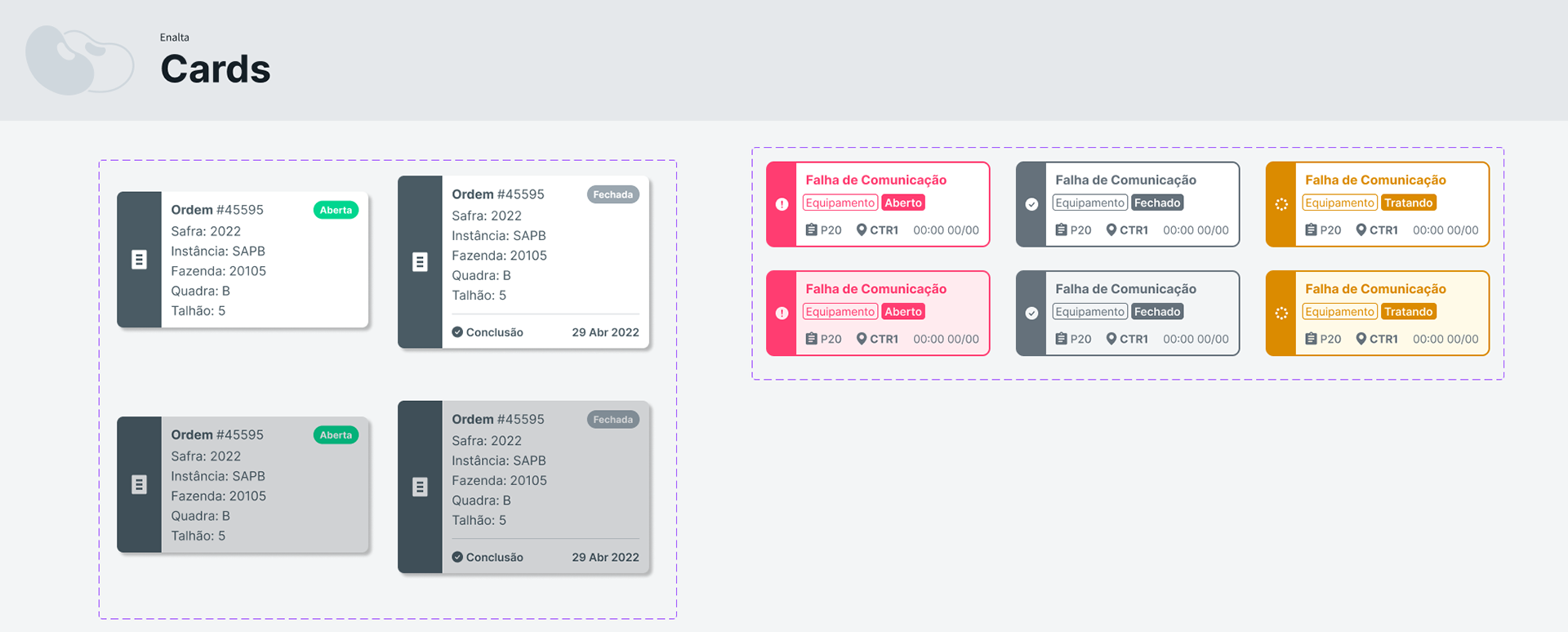
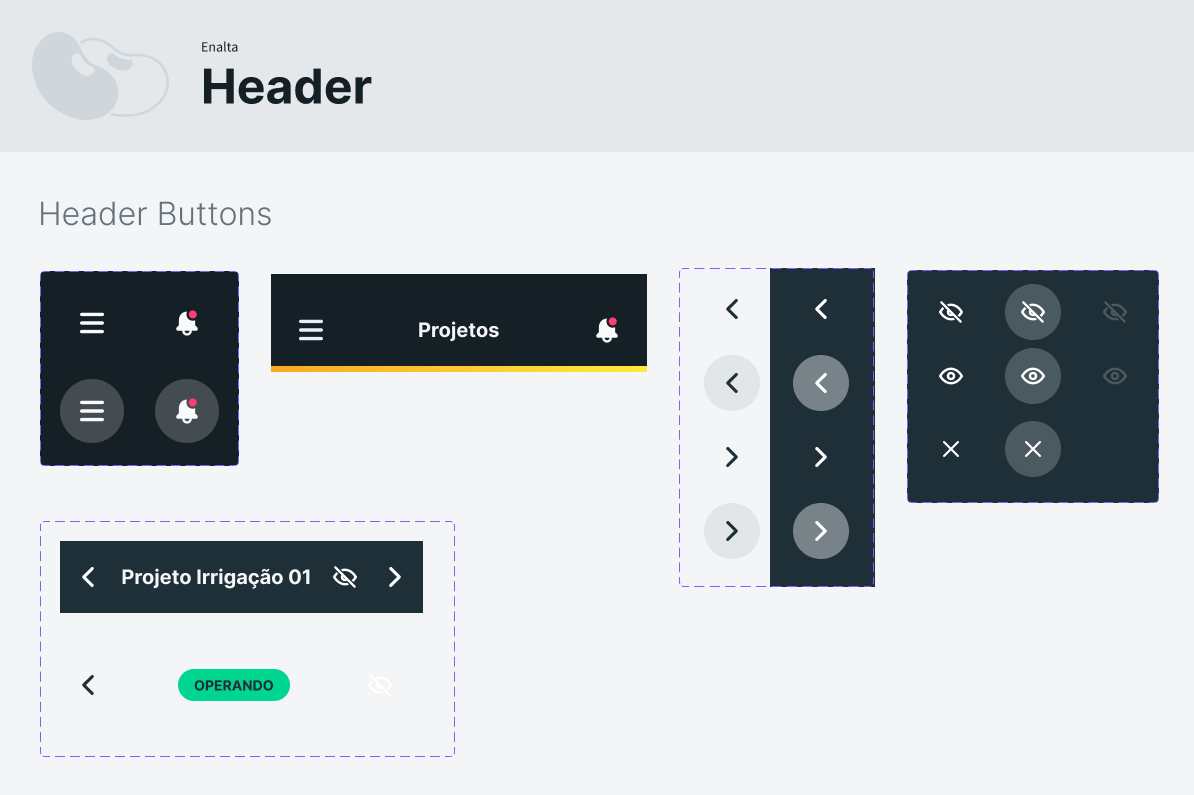
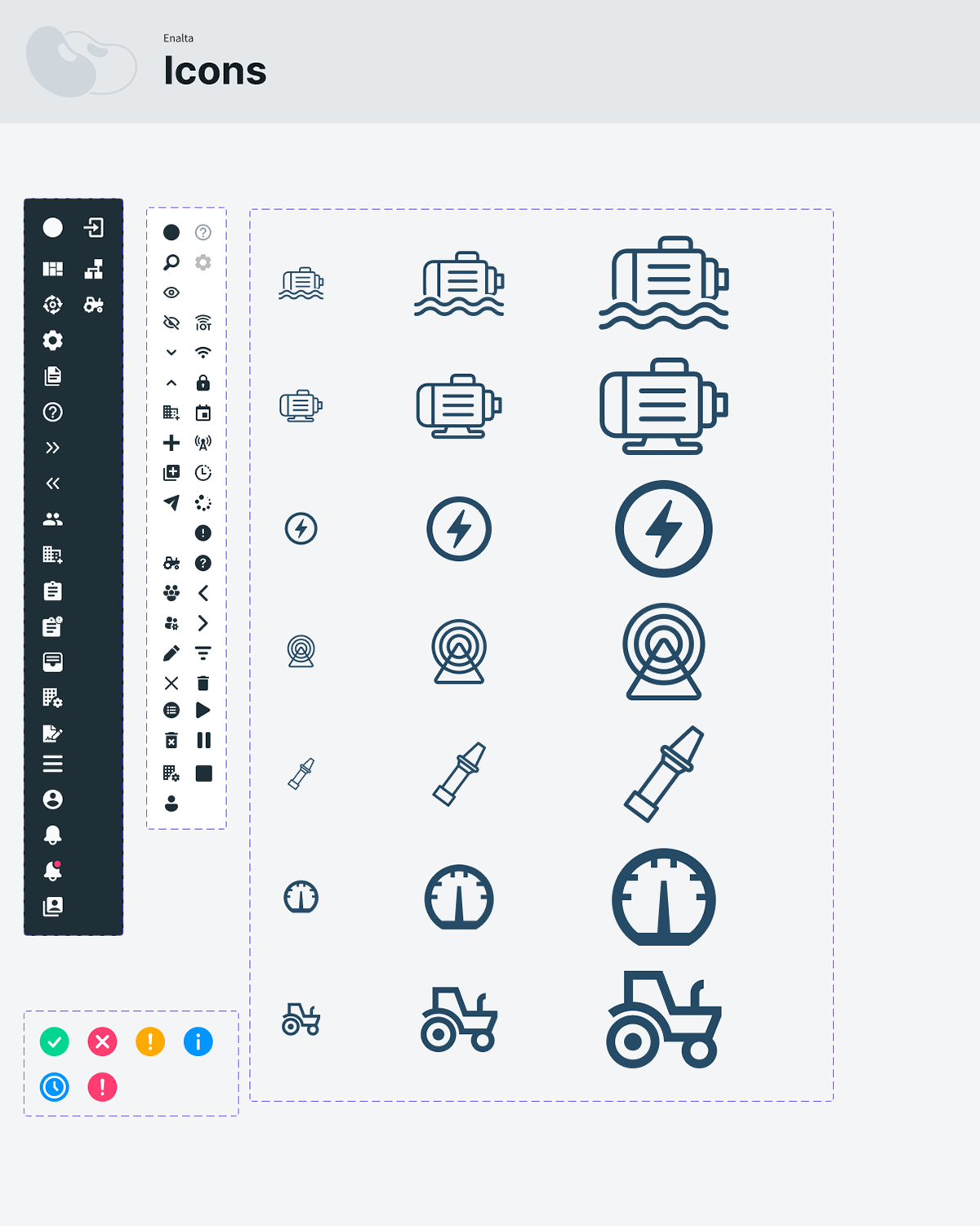
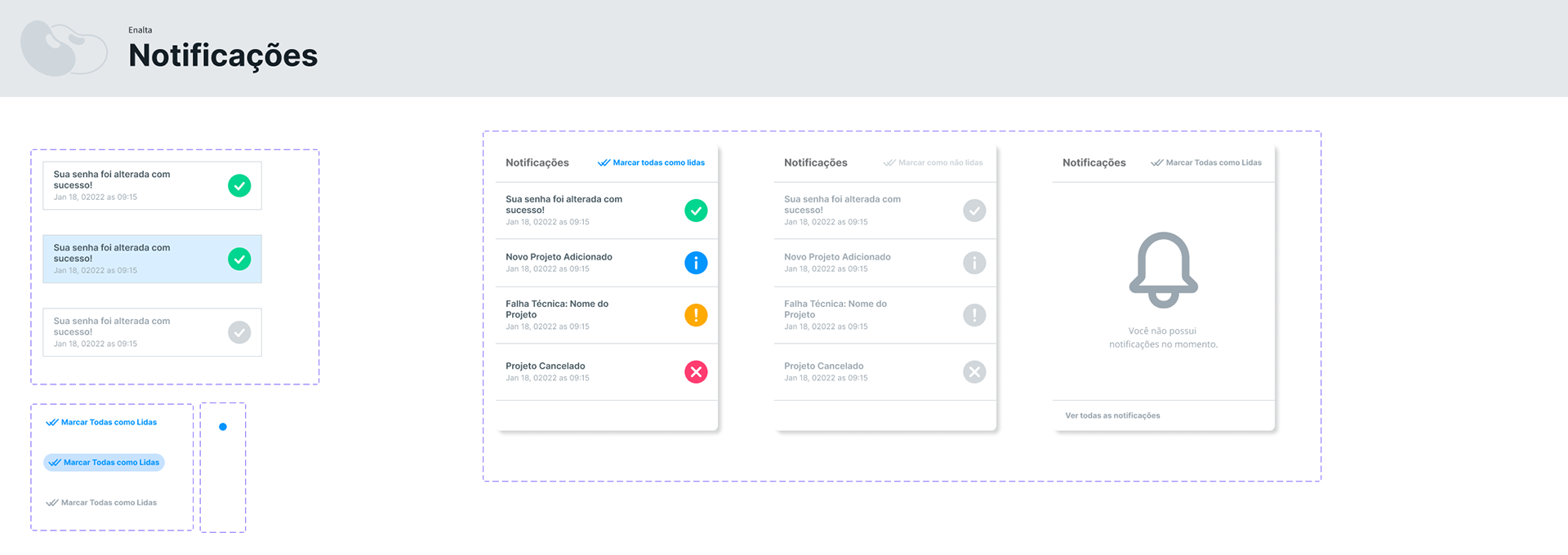
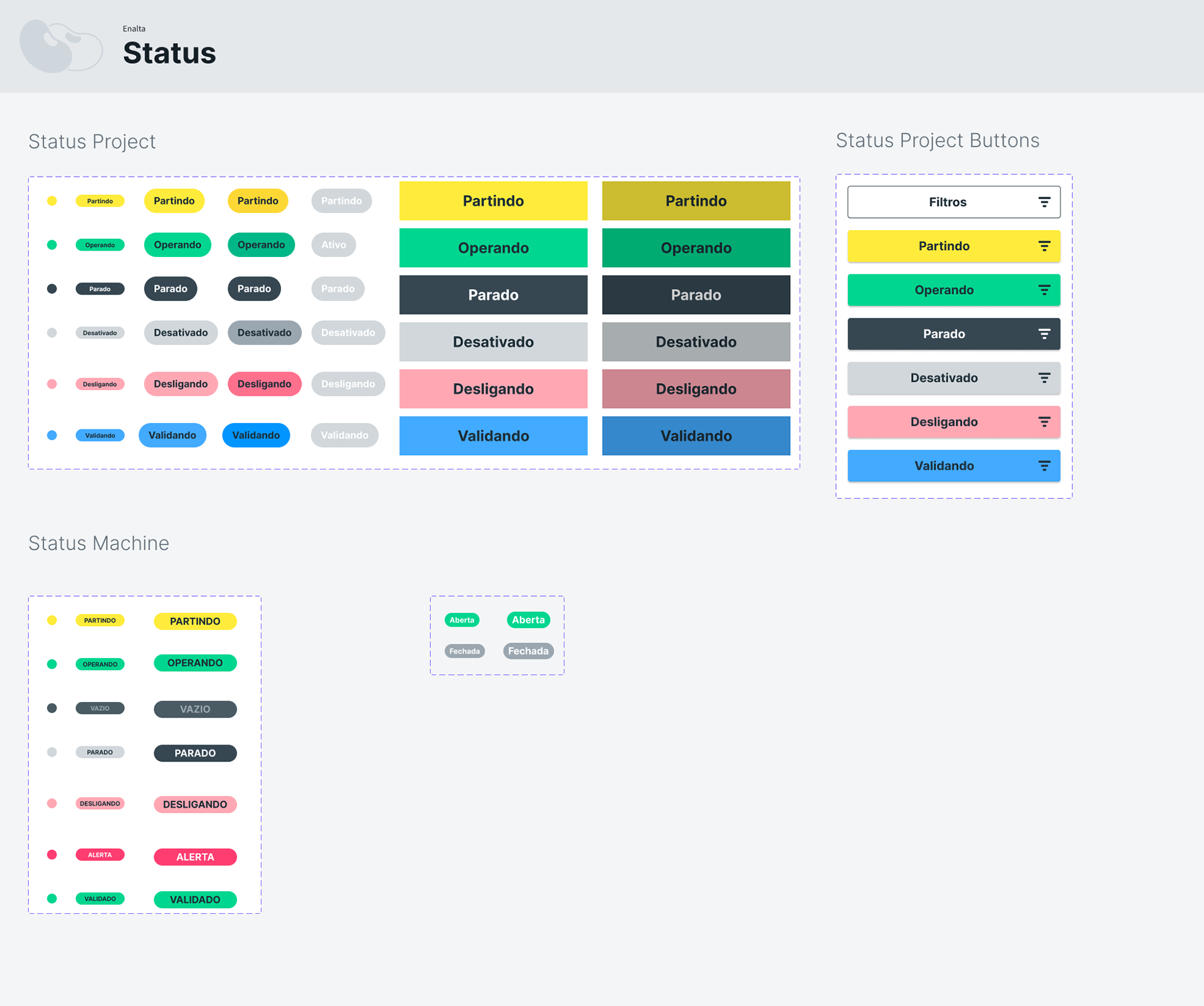
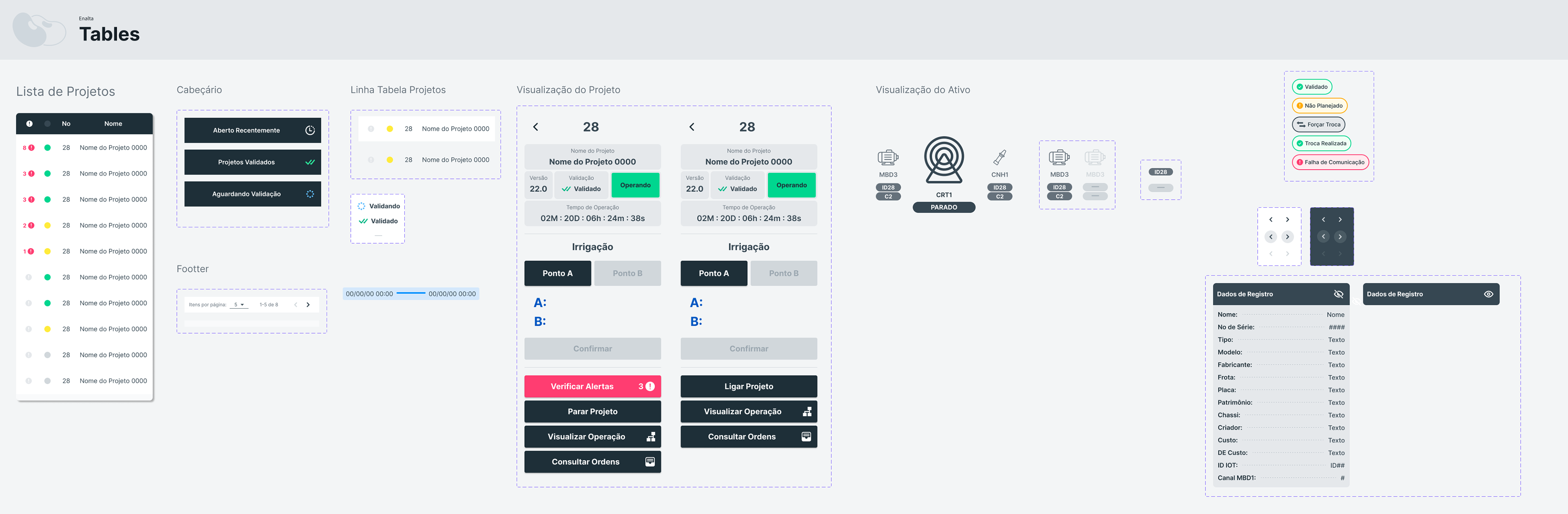
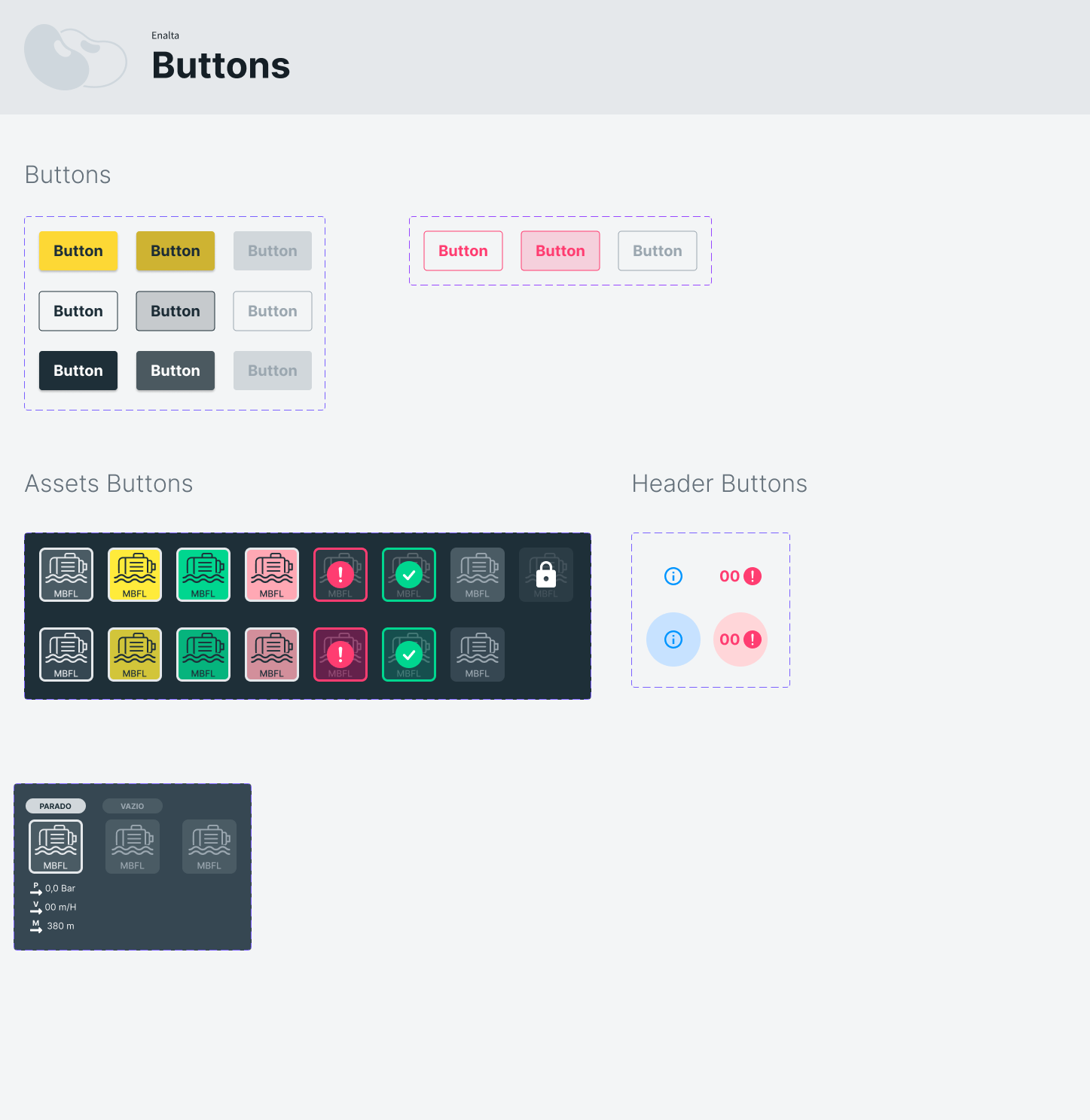
Style Guide
Desktop
Mobile

















Handoff → Desenvolvimento
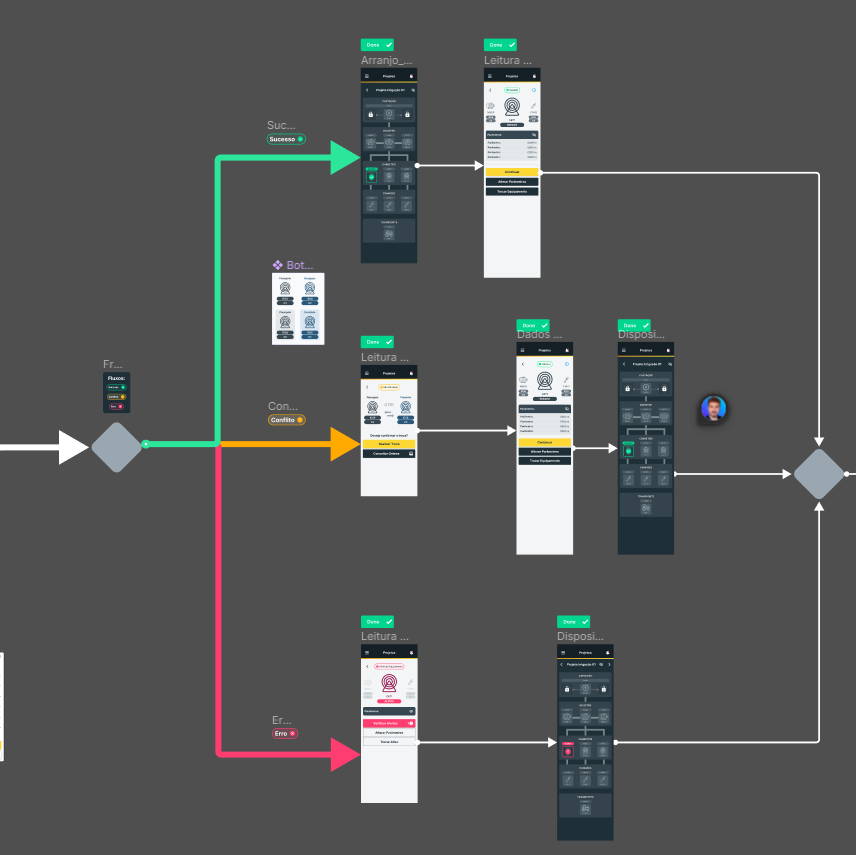
Visando otimizar a troca de informação com o time de desenvolvimento, criei algumas tags que especificam qual o status de construção cada tela se encontra.
- To Do: Telas que estão no backlog. A fazer.
- Done: Telas já finalizadas, prontas para serem desenvolvidas
- Progress: Telas em desenvolvimento
- Blocked: Telas bloqueado/descartadas
- Review: Telas que precisaram passar por revisão. Servem para o desenvolvedor saber que determinada tela irá sofrer alterações futuramente.
- No Dev: Telas que estão no painel mas não devem ser desenvolvidas. São recursos que utilizei para ajudar no entendimento do fluxo do usuário.
As tags foram projetadas no tamanho Large e Small adaptadas para telas e modais respectivamente. Veja na imagem ao lado:
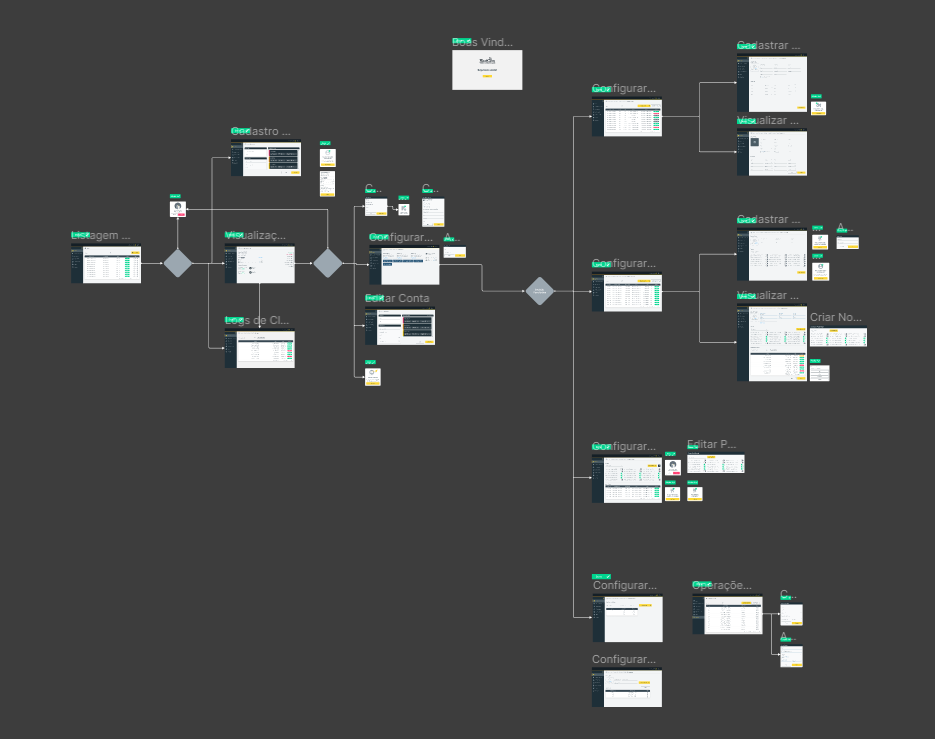
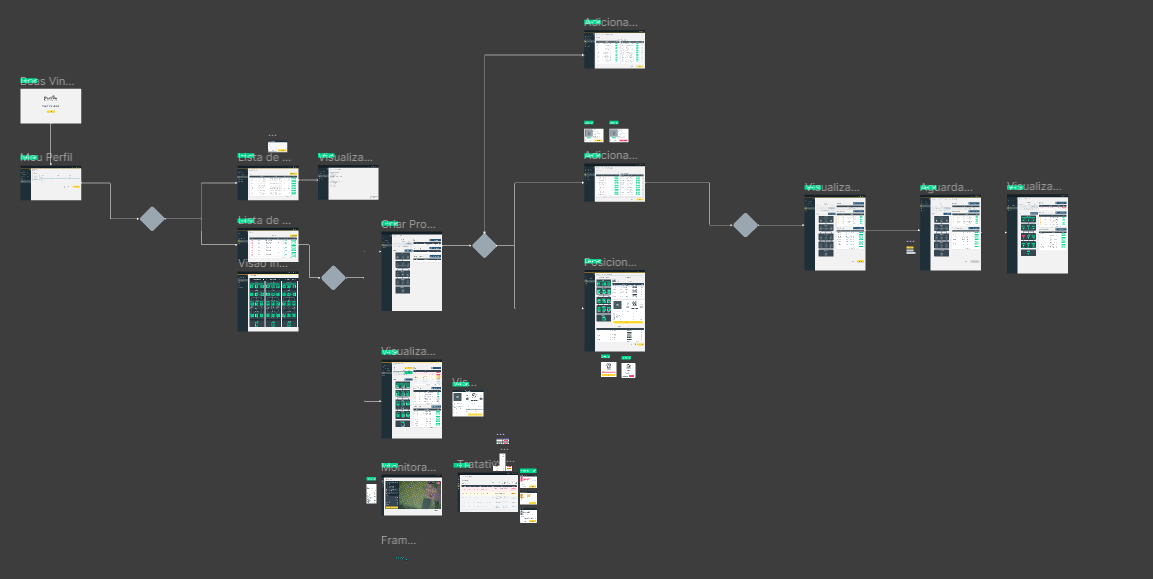
Status das Telas
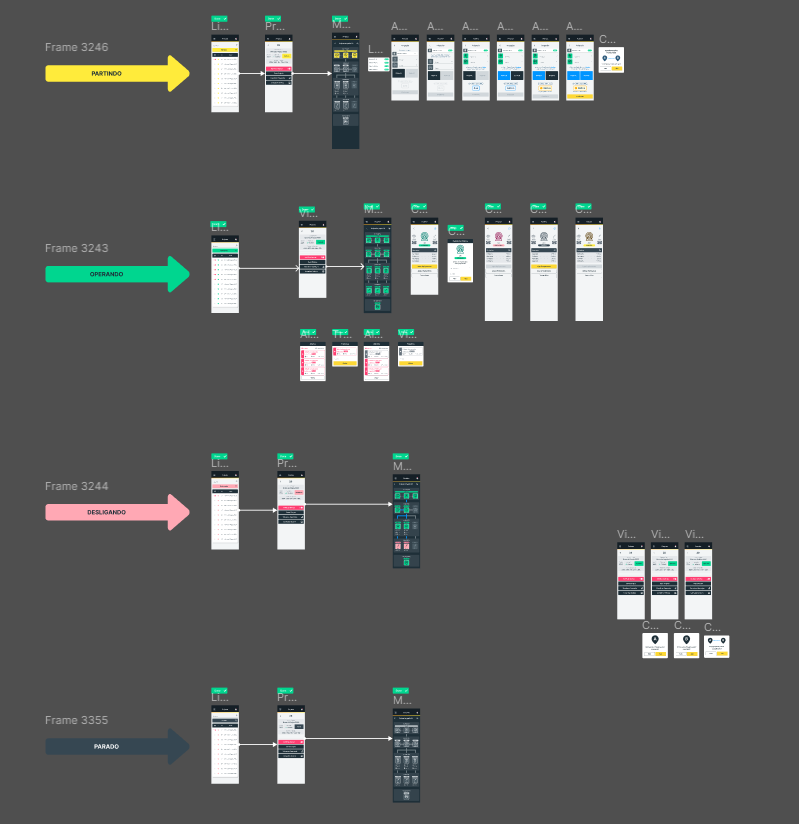
Abaixo podemos, também, visualizar o esquema dos fluxos de navegação entre as interfaces. A intenção foi deixar o projeto o mais organizado possível para que os desenvolvedores entendessem de forma independente o que precisava ser feito.

Print Telas Mobile (1)

Print Telas Mobile (2)

Print Telas Mobile (3)

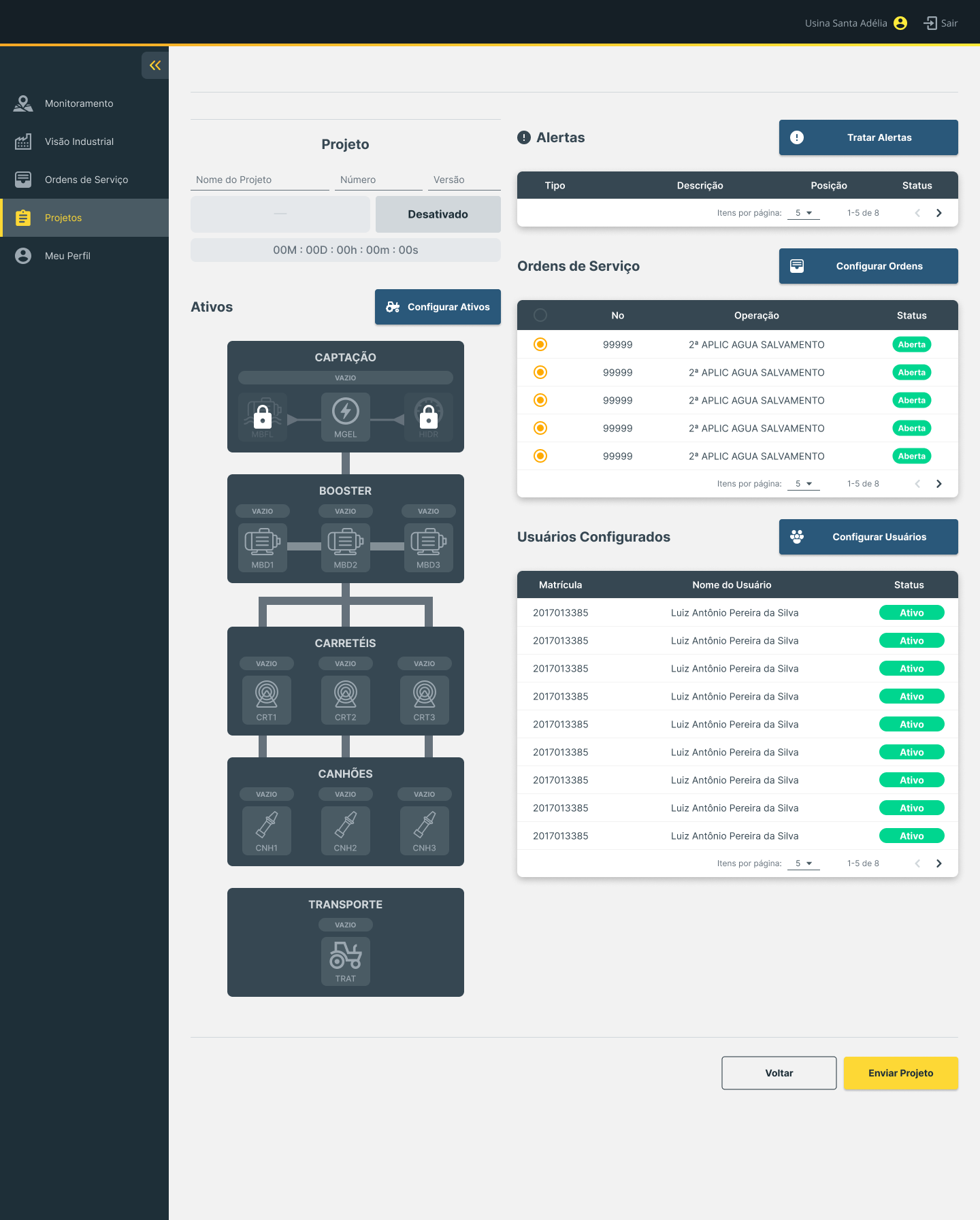
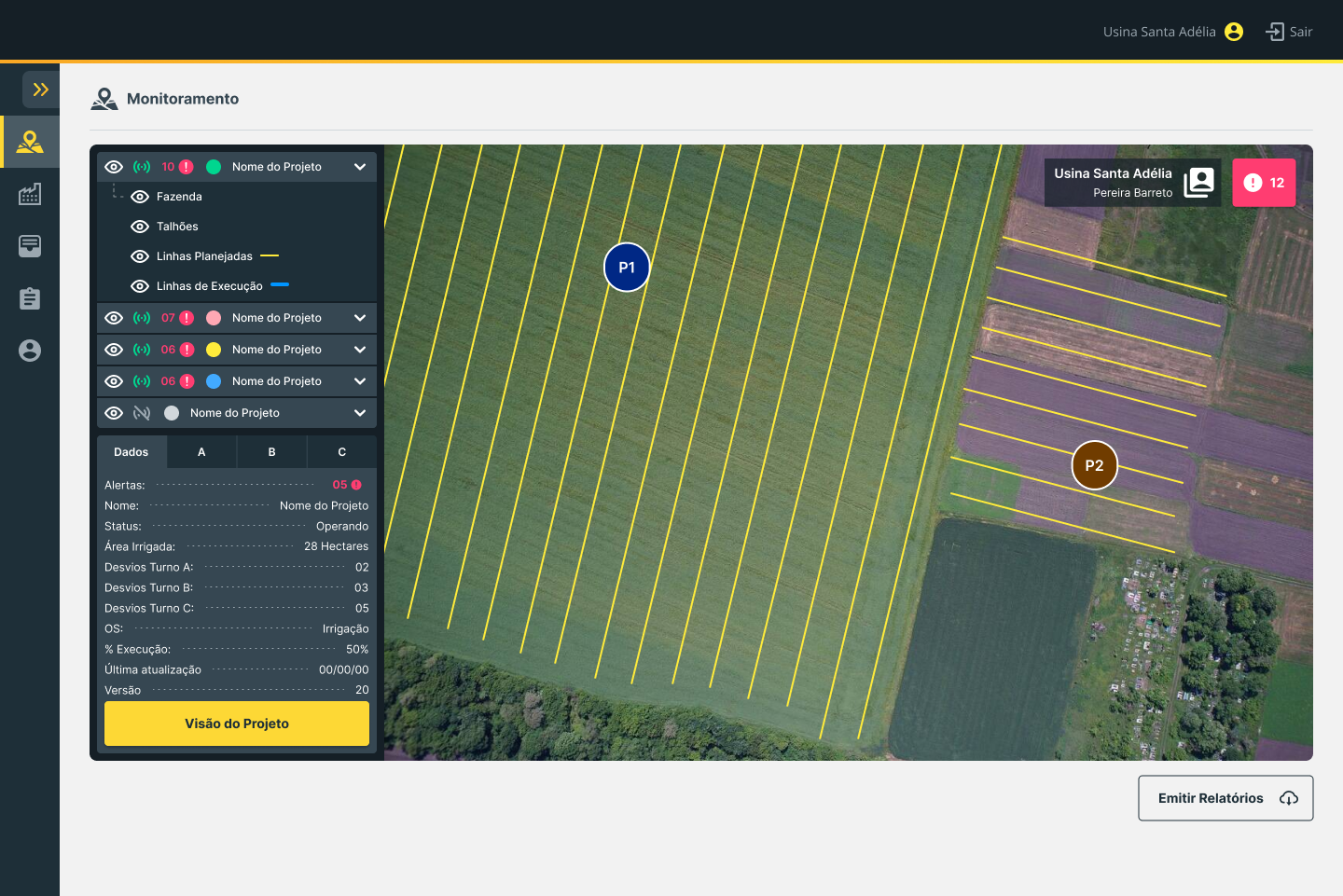
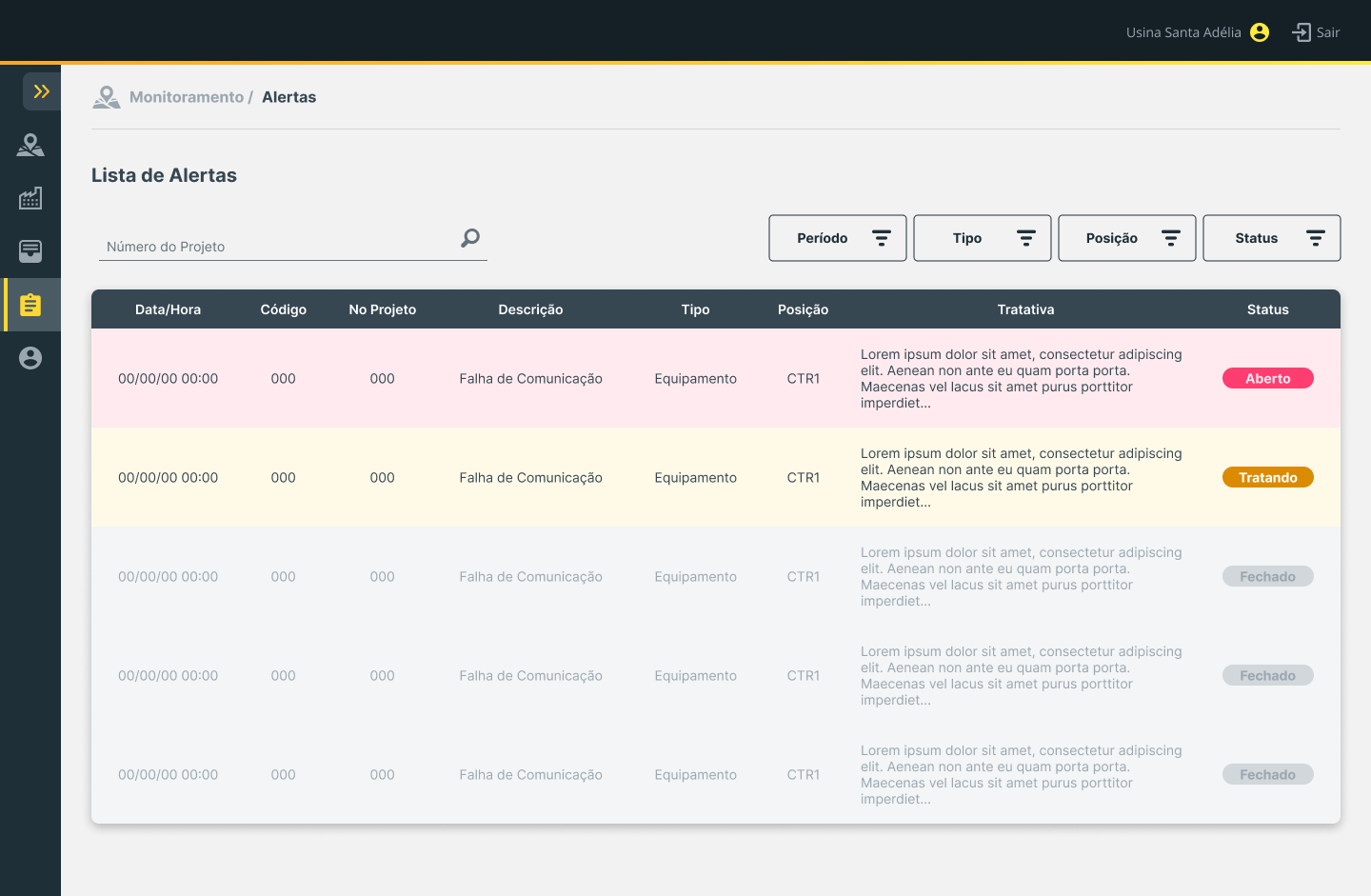
Print Telas Painel Desktop (1)

Print Telas Painel Desktop (2)
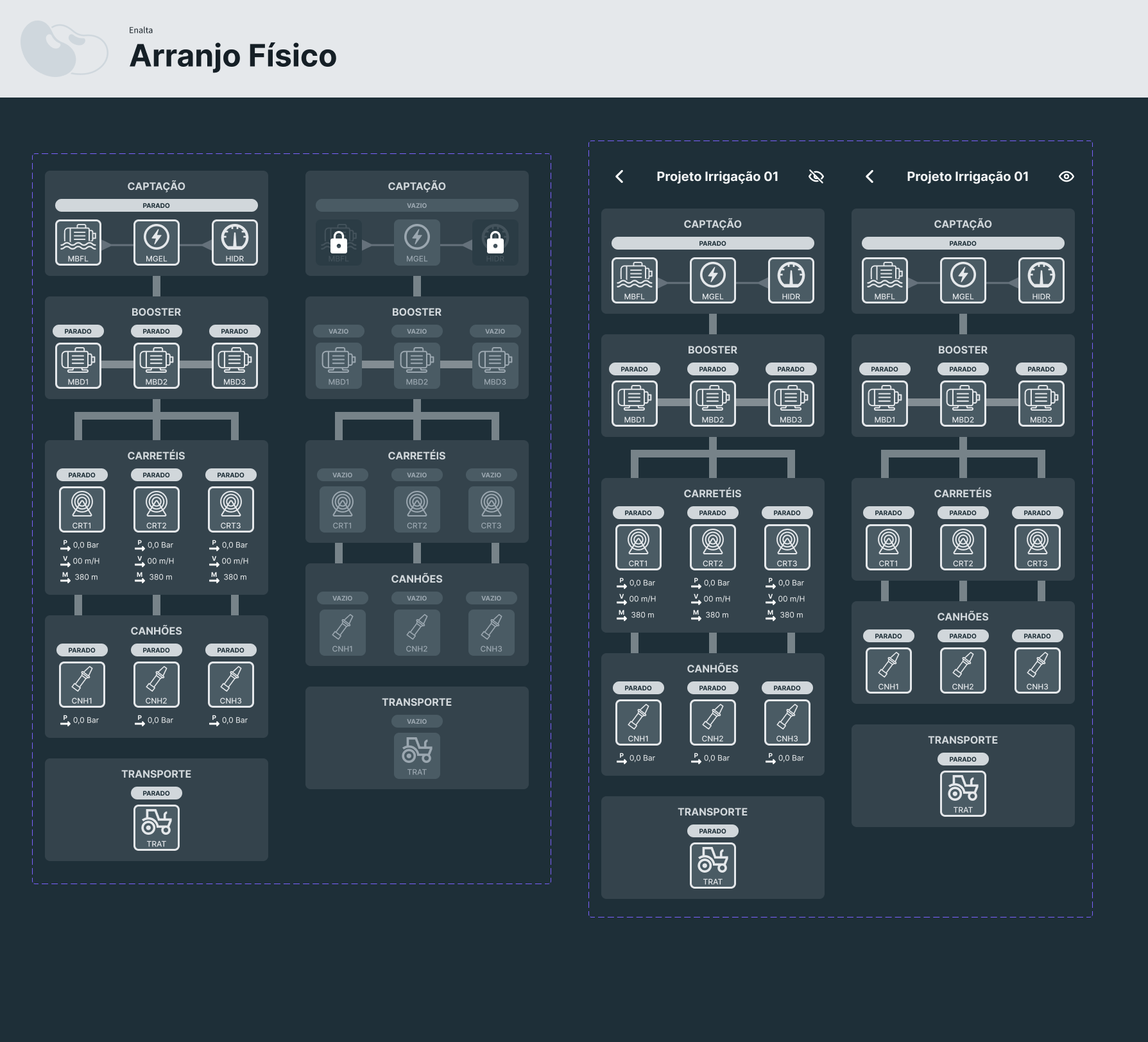
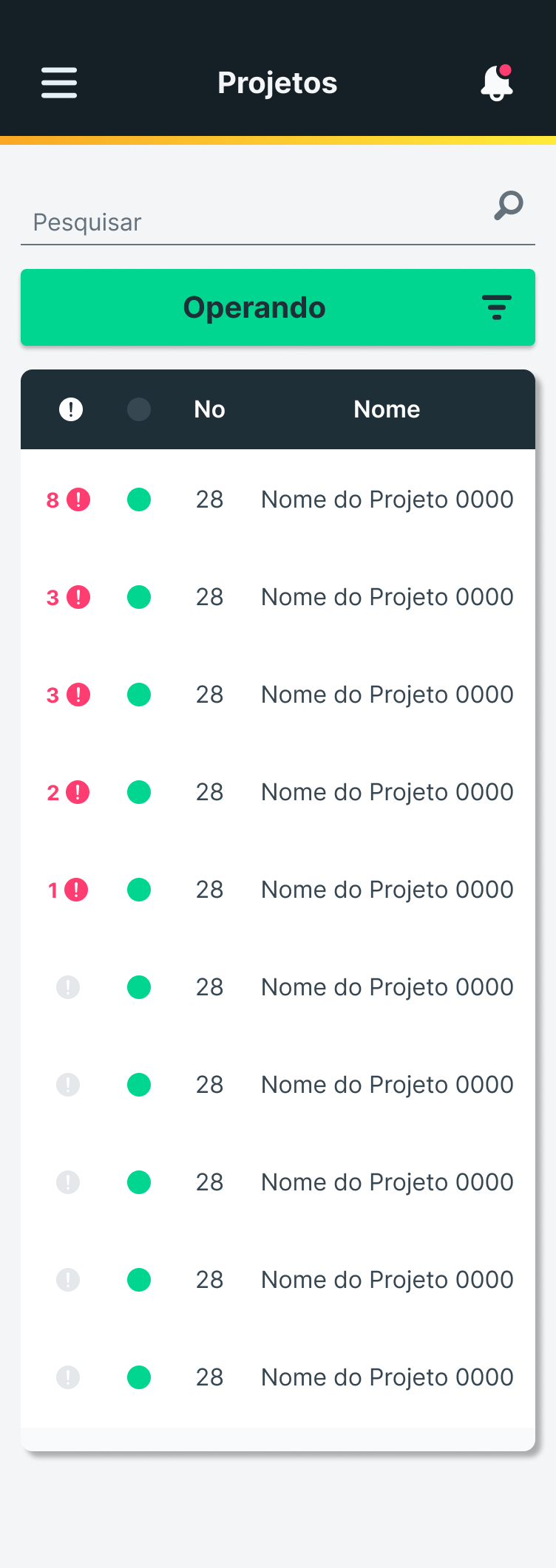
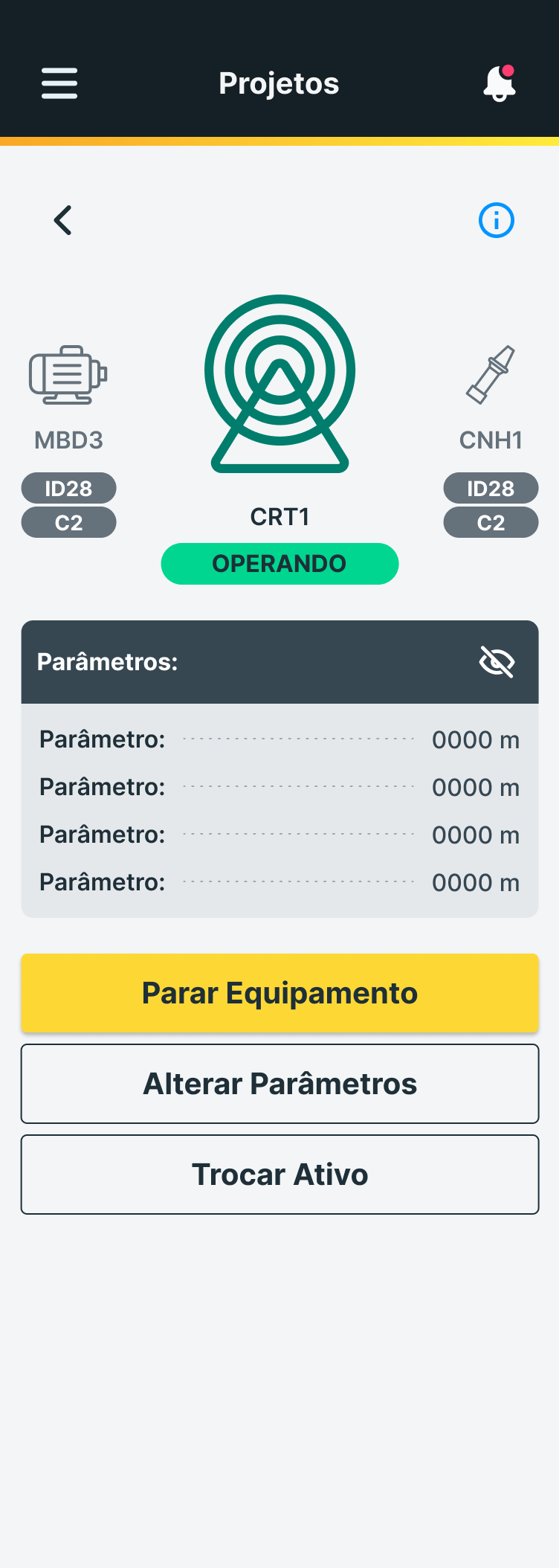
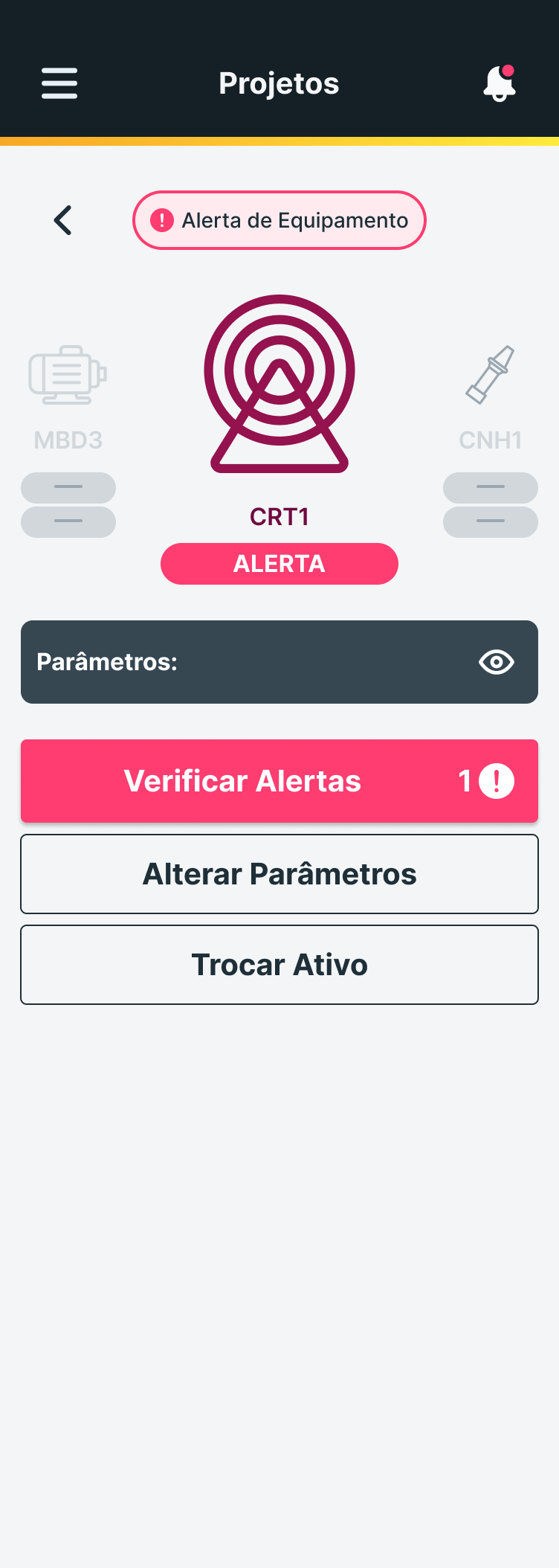
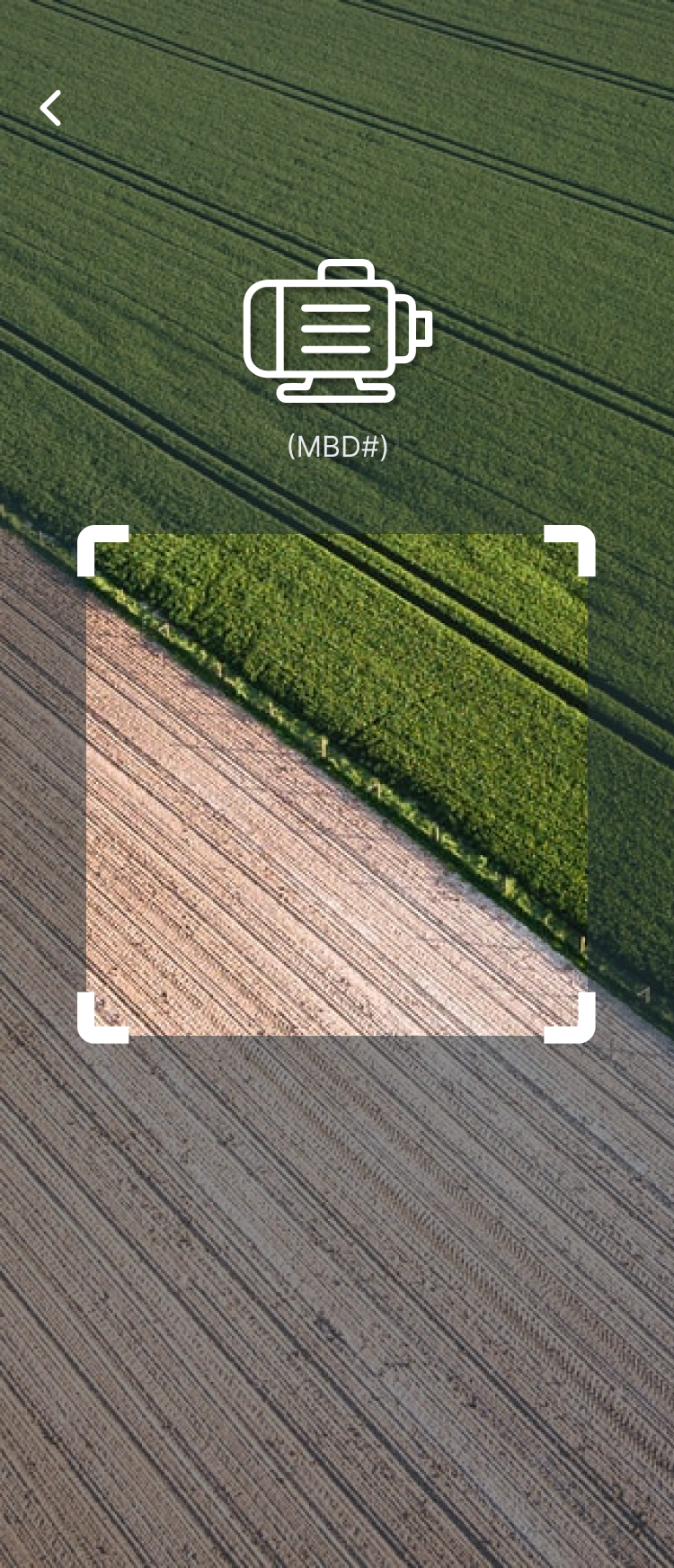
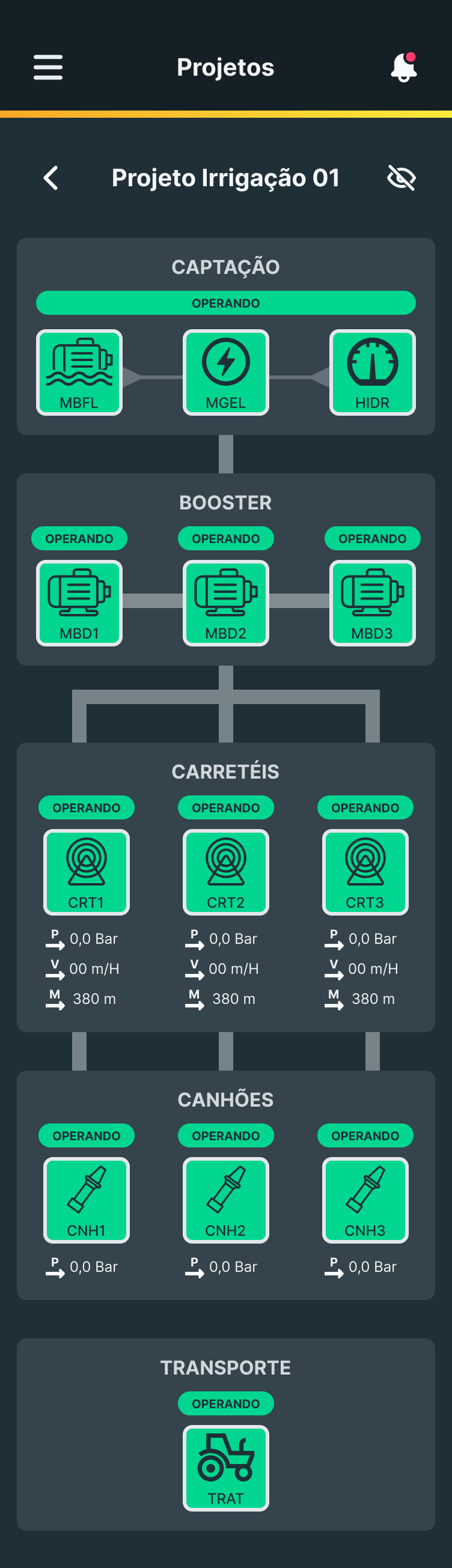
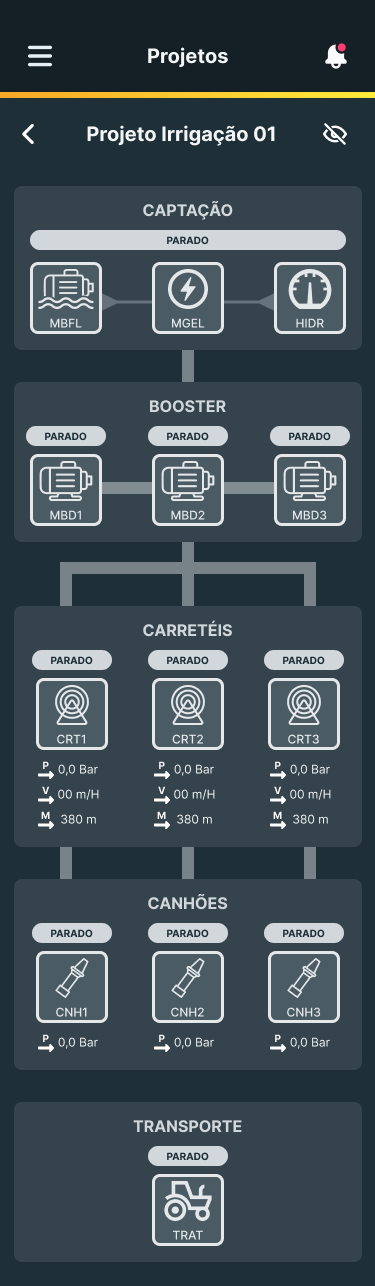
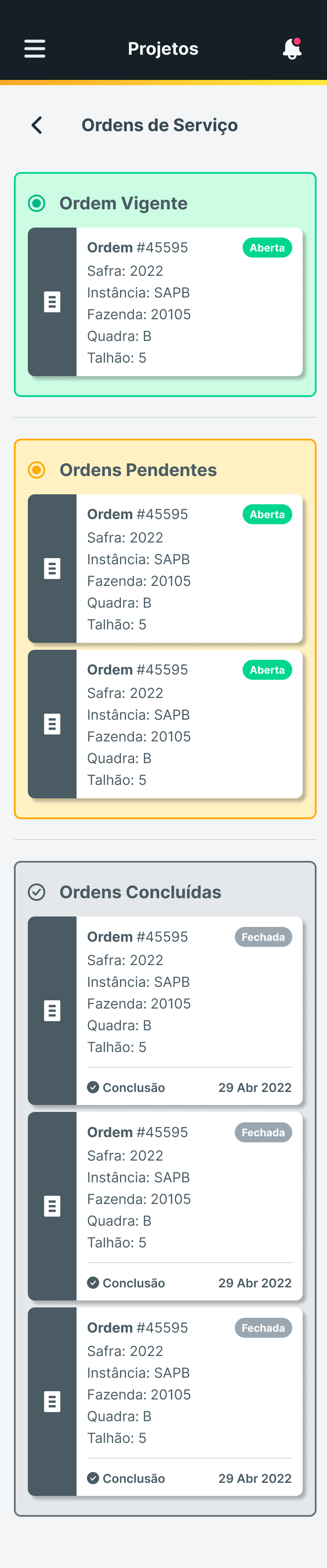
UI Mobile
Segue abaixo alguns exemplos do protótipo de alta fidelidade.













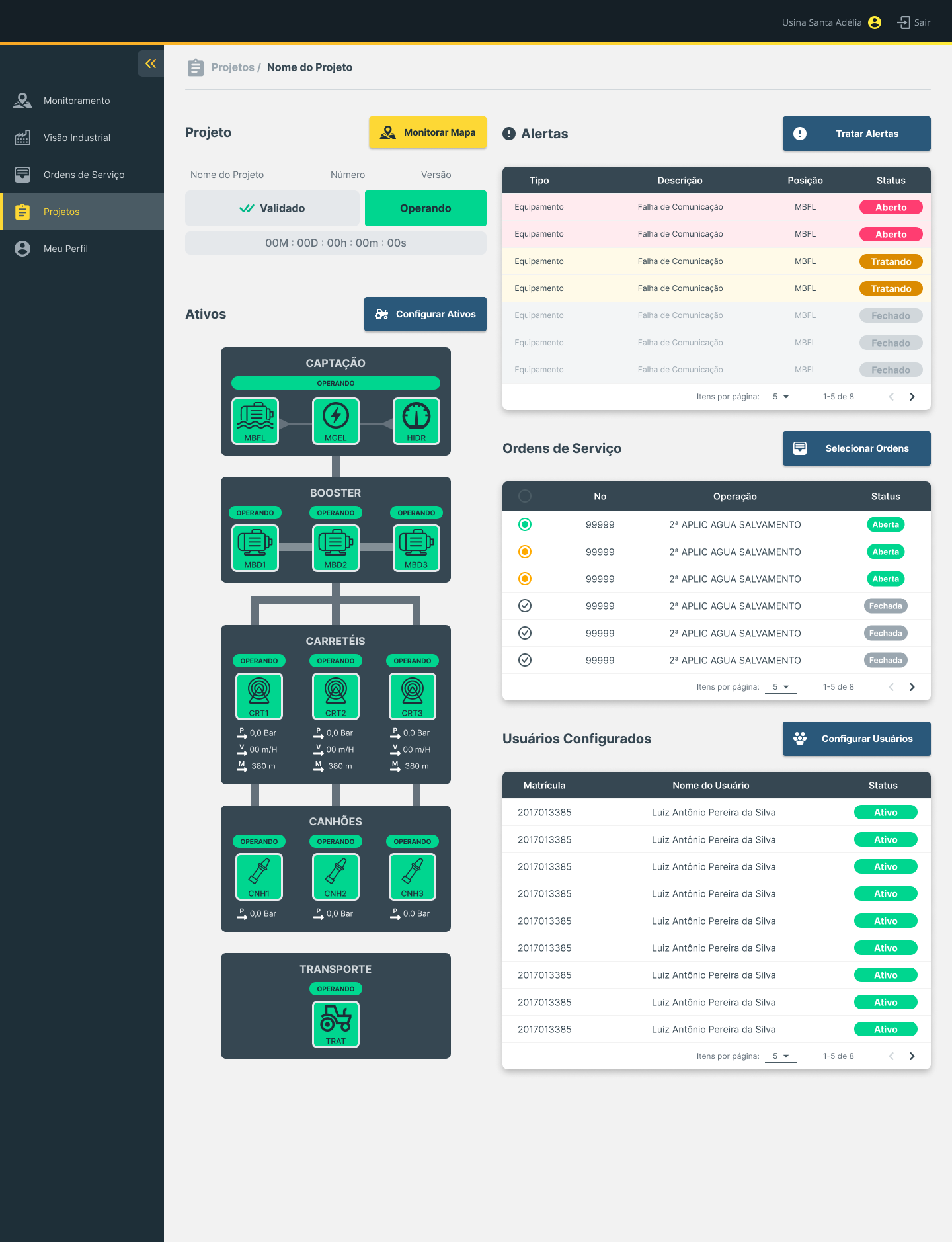
UI Desktop Plataforma