Objetivo
Me foi proposto o desafio de realizar o redesign das interfaces do Looping App, visando aprimorar a usabilidade, estética, legibilidade e o nível de instrução para o usuário. O escopo do projeto compreendeu o estudo e análise do que conhecemos como design de serviço, ou seja, todo processo que envolve o backoffice para viabilizar o controle e a entrega de pedidos. Dentre os entregáveis, foi negociado apenas o redesign das telas de: login, onboarding, home, pedidos, calculo de frete e relatórios.
Usuários
Reunindo com o time de negócios e comercial pude compreender a existência de 3 tipos de usuários os quais interagem com o produto. Seriam eles:
1) Dono do Negócio ou Funcionários responsáveis pelo atendimento ao cliente
2) Consumidor final quem realiza de fato os pedidos
Para este projeto, inicialmente estarei redesenhando as telas que possuem maior pontos de contato com o usuário 1, que poderia ser divido em 2 subgrupos a nível comercial, mas para o nosso objetivo ambos cumprem o mesmo papel dentro do produto. O foco na categoria 1 de usuário se dá pelo fato das telas compreenderem os processos internos do estabelecimento, ou seja, tudo que acontece em BackOffice para atender os pedidos do cliente final (usuário 3).
Home
Em uma primeira análise, logo quando realizamos o login, entramos na tela home (imagem da esquerda) a qual apresentava um volume grande de informações e pouco direcionamento quanto aos elementos mais importantes ou secundários. A grande falha identificada foi perceber que não havia uma priorização das informações. Haviam funcionalidades que poderiam estar uma tela própria e arquitetada de forma organizada.
A intenção do cliente, era reunir tudo aquilo que era mais importante do produto e exibir na tela inicial. Juntos chegamos na conclusão que, apesar da importância de certas funcionalidades e botões, nem todos necessariamente precisaram ser exibidos na tela inicial. O nosso foco foi buscar entender quais são as informações que na rotina de um gerente de um restaurante, lanchonete, hambúrgueria, seriam fundamentais para um fluxo de trabalho produtivo e funcional.
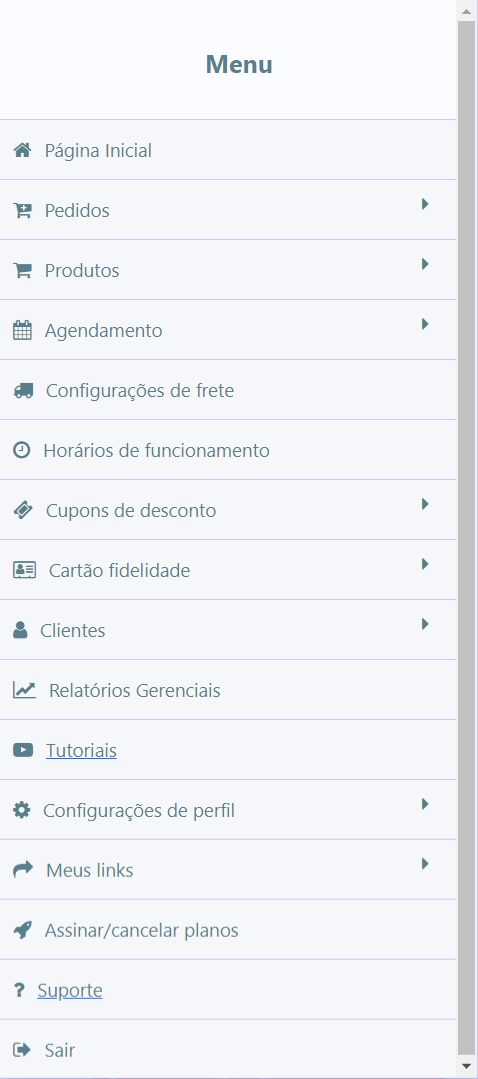
Tela inicial (Versão Antiga)
As principal mudança foi revisar e reagrupar as seções do menu lateral do produto. Haviam muitas seções e algumas delas redundantes e repetitivas (que poderiam ser agrupadas) e outras funcionalidades que estavam presentes mas a empresa ainda não oferecia o serviço. A versão antiga possuía: página inicial, pedidos, produtos, agendamento, configuração de frete, horários de funcionamento, cupons de desconto, cartão fidelidade, clientes, relatórios gerenciais, tutoriais, configurações de perfil, meus links, assinar/cancelar planos, suporte e sair.


Tela inicial (Nova Versão )
O novo conceito criado para tela home foi pensando em priorizar aquelas informações que seriam mais úteis no dia a dia do dono do estabelecimento; É do nosso conhecimento que nosso usuário lida com muitas demandas ao mesmo tempo e precisa se praticidade e pouco esforço cognitivo para interpretar a interface.
De acordo com entendimento do time de negócio, sabíamos que o cliente apresentava dificuldades com o manuseio de tecnologias e o produto de maneira geral. Devido a isto, reservamos parte da home para oferecer acesso à alguns vídeos com tutoriais e dicas.
De acordo com entendimento do time de negócio, sabíamos que o cliente apresentava dificuldades com o manuseio de tecnologias e o produto de maneira geral. Devido a isto, reservamos parte da home para oferecer acesso à alguns vídeos com tutoriais e dicas.
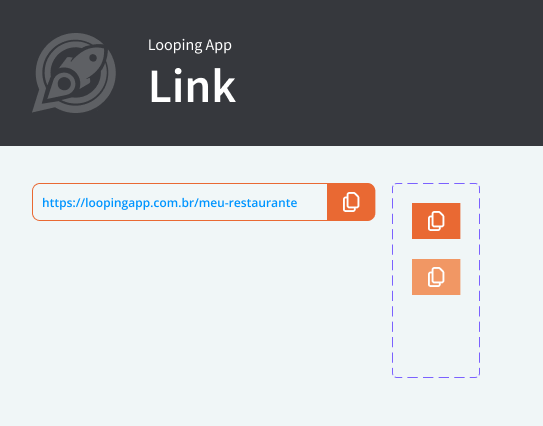
Também era do nosso entendimento que link para o cardápio digital era frequentemente necessário e consultado. Para isso, deixamos ele disponível na home com fácil acesso e algumas sugestões de áreas do sistema que também são muito utilizadas: Configurar Produtos, Configurar Delivery, Meu QR Code e Gestor de Pedidos.
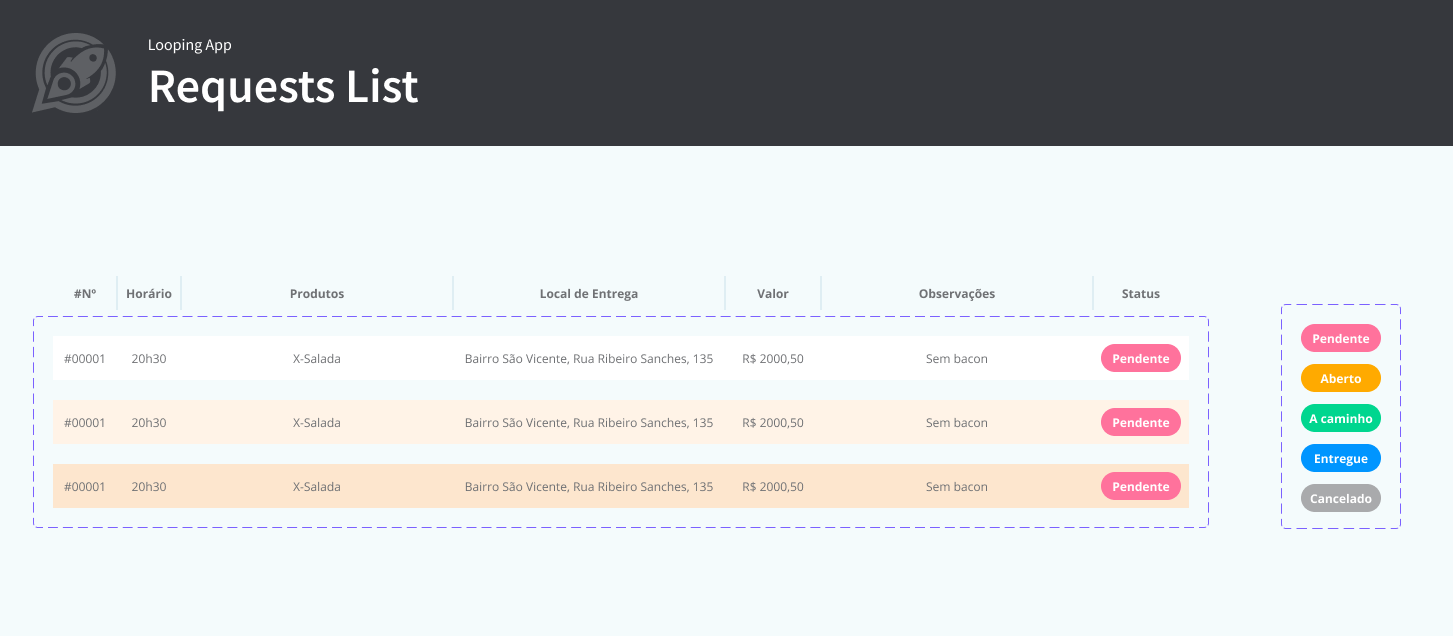
Abaixo dos dois blocos principais disponibilizamos a lista de pedidos. Uma tabela que se atualiza em tempo real o status da situação de cada pedido, indicando o local de entrega, valor, produtos pedidos e observações.
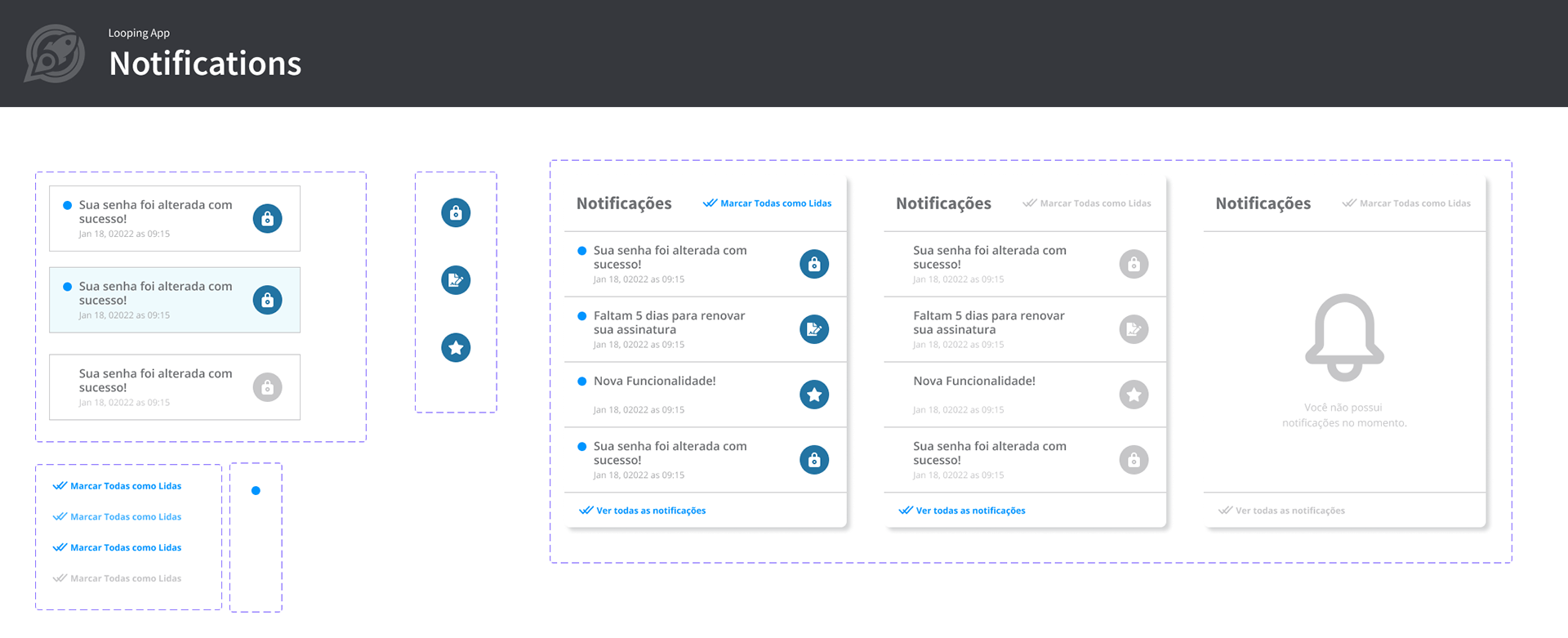
Ao todo tivemos a compreensão que o nosso usuário (1) precisa sanar suas necessidades de segurança e de organização. O Looping app é seu painel de controle capaz de trazer ordem pro seu caos diário.
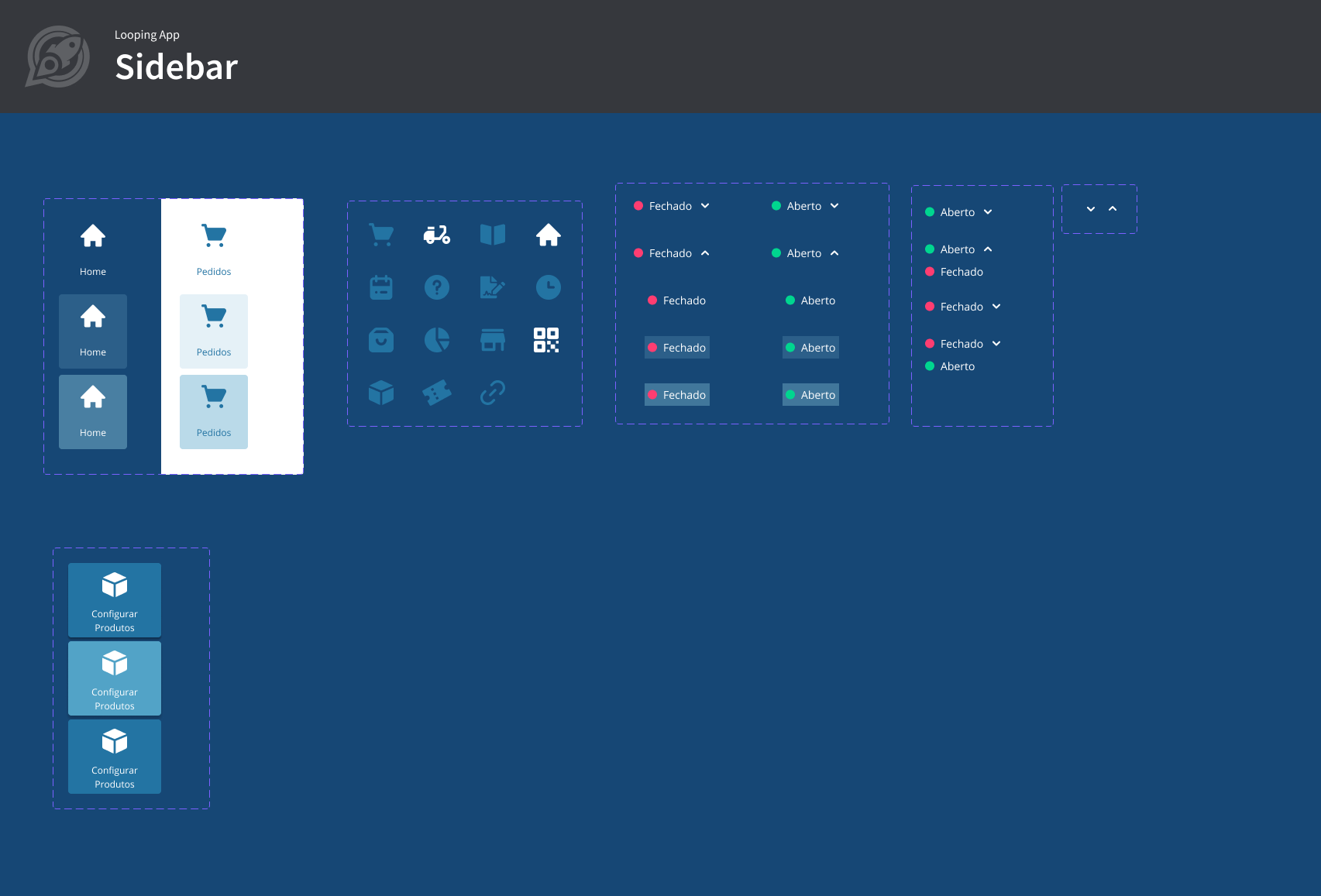
Status Lista de Pedidos
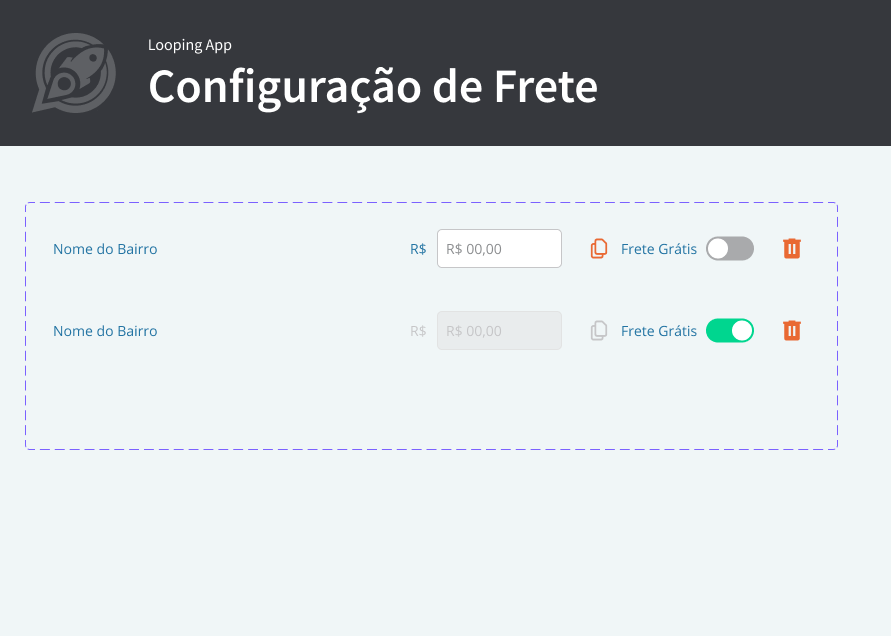
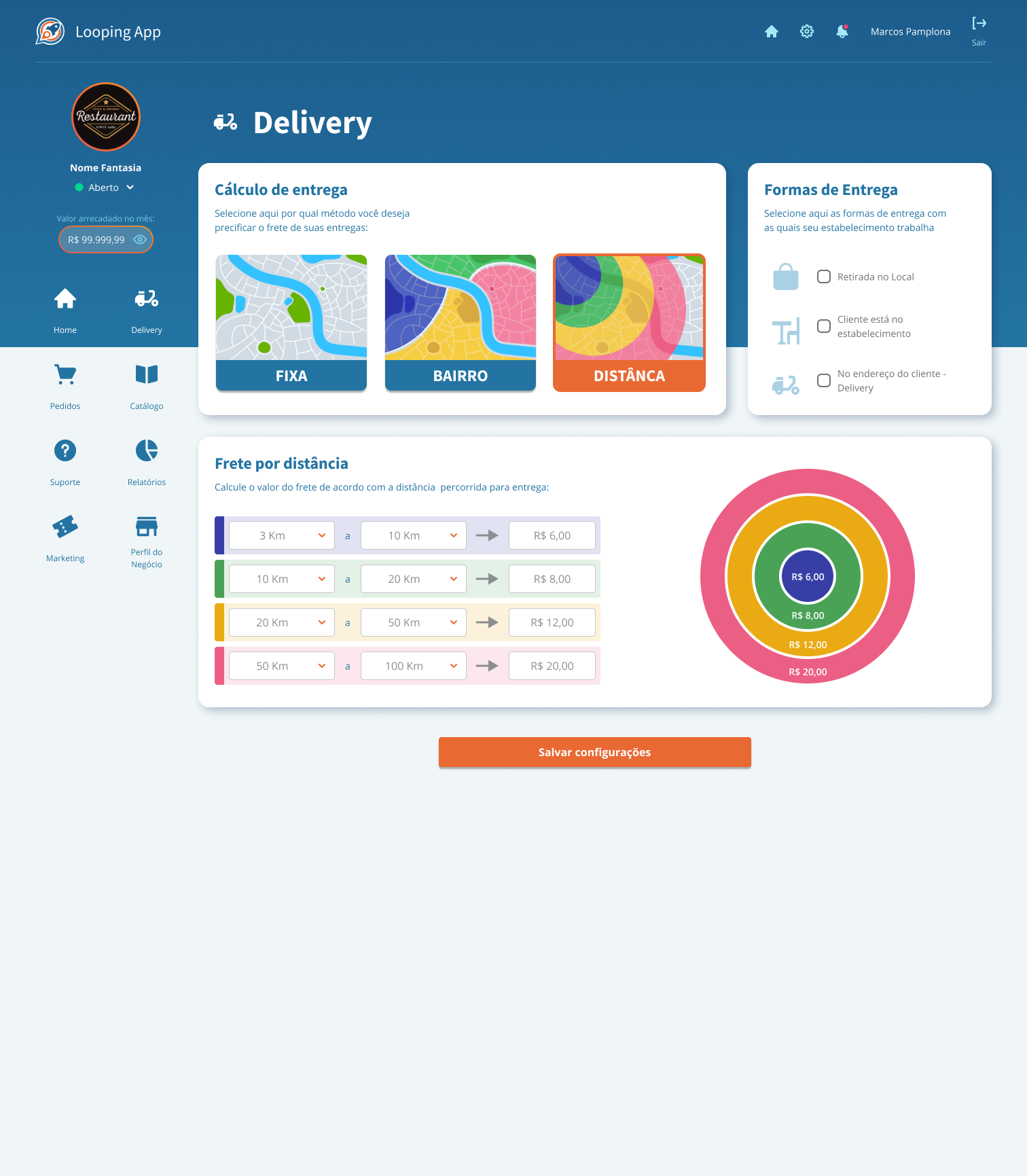
Gerenciamento do Frete
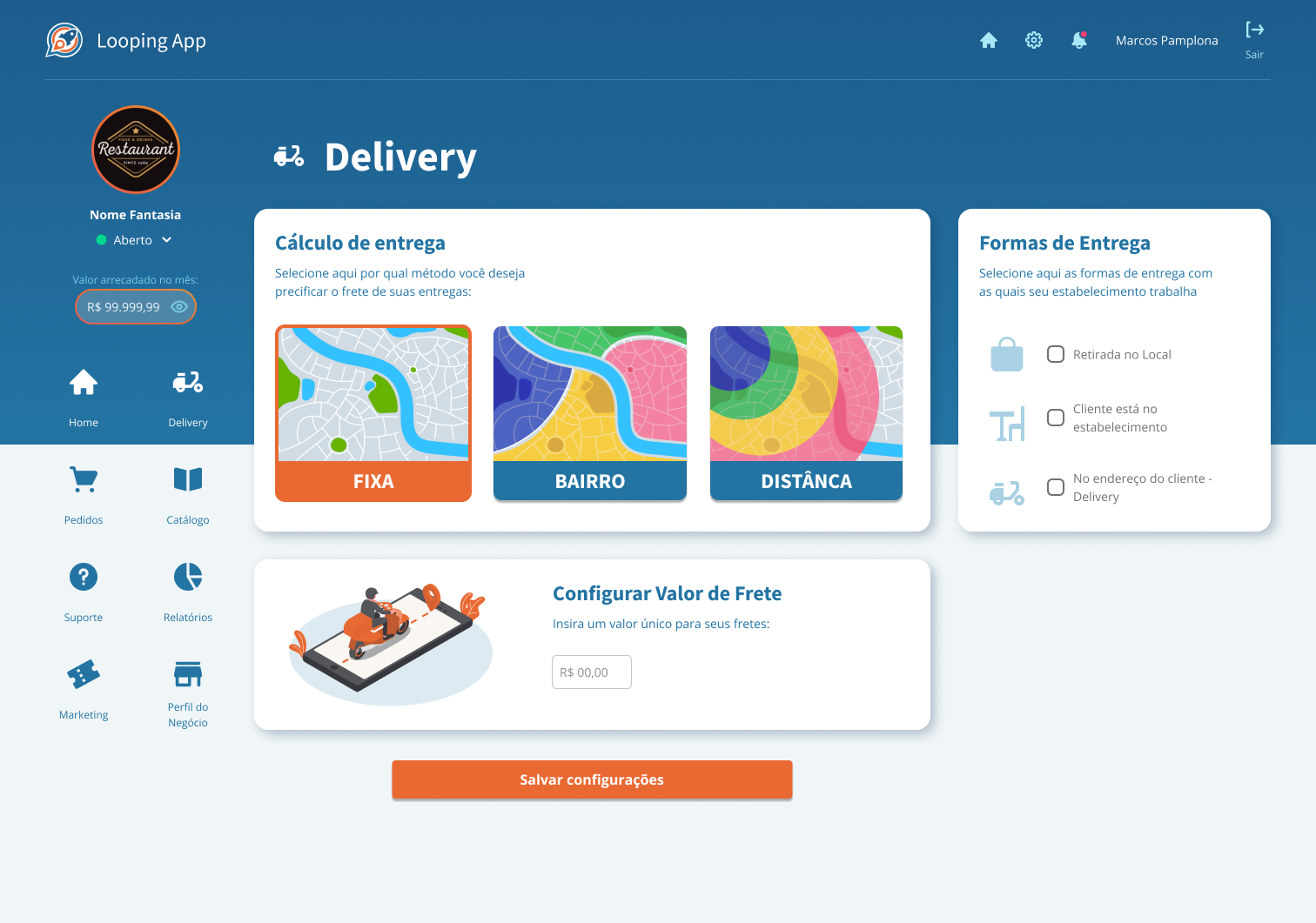
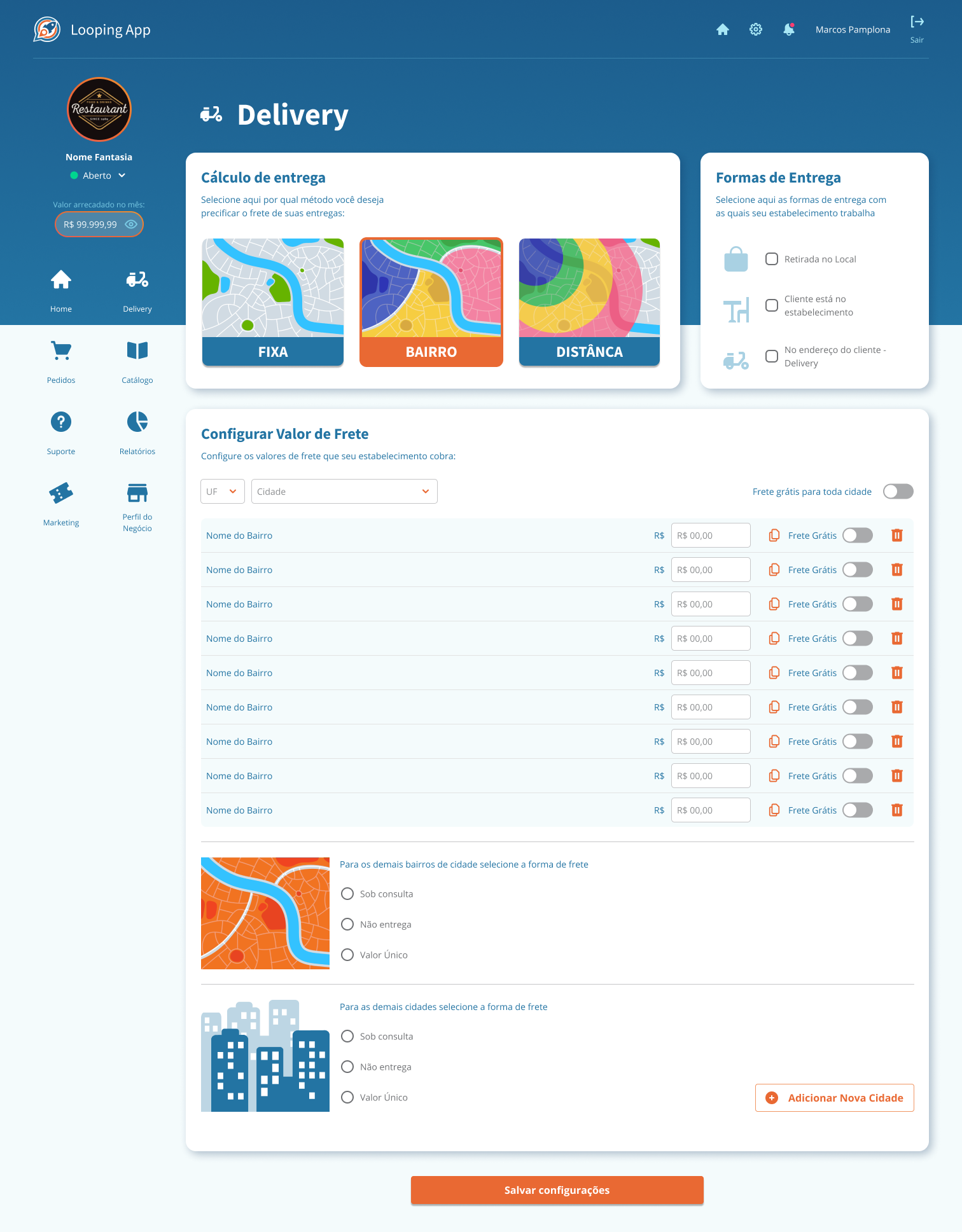
Quando tivemos nosso primeiro encontro para entender quais seriam as maiores dores e necessidades, o gerenciamento do frete foi uma das mais citadas. Analisando o que tínhamos em funcionamento (imagem à direita), observei uma tela bastante confusa quanto a priorização das ações e pensando "por onde eu devo começar?". No estilo em todo produto, na versão antiga, é facilmente perceptível uma estética bem sóbria, iletrada e que economiza muito em recursos visuais.
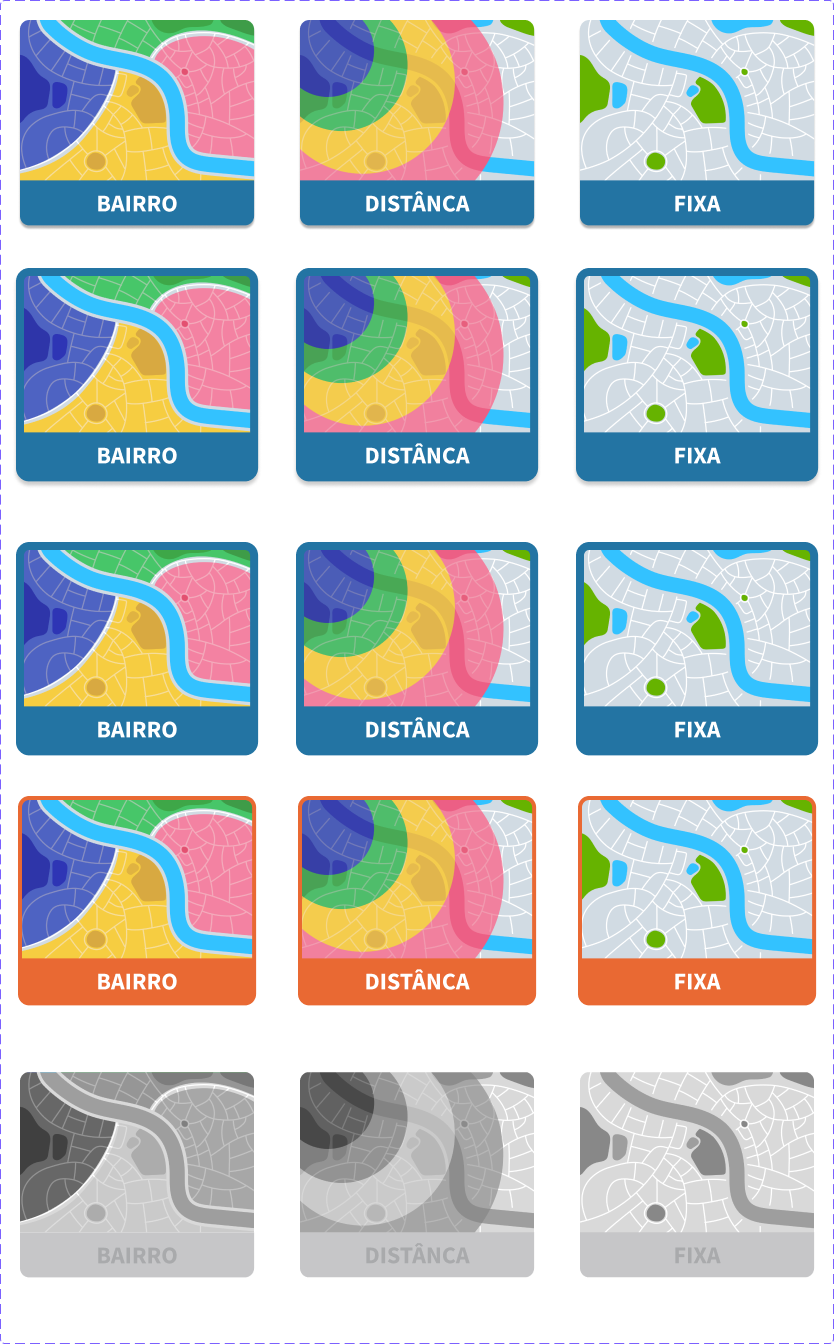
Fazendo benchmarking e levantando insights em outros produtos, decidi utilizar de ilustrações para trazer maior apoio na priorização e interpretação das ações. Quanto aos métodos de entrega eu desenvolvi 3 ilustrações que caracterizassem cada uma delas a fim de que o usuário, encontre, interprete e clique mais rapidamente.

Cálculo por taxa fixa

Cálculo por Bairro

Cálculo por distância


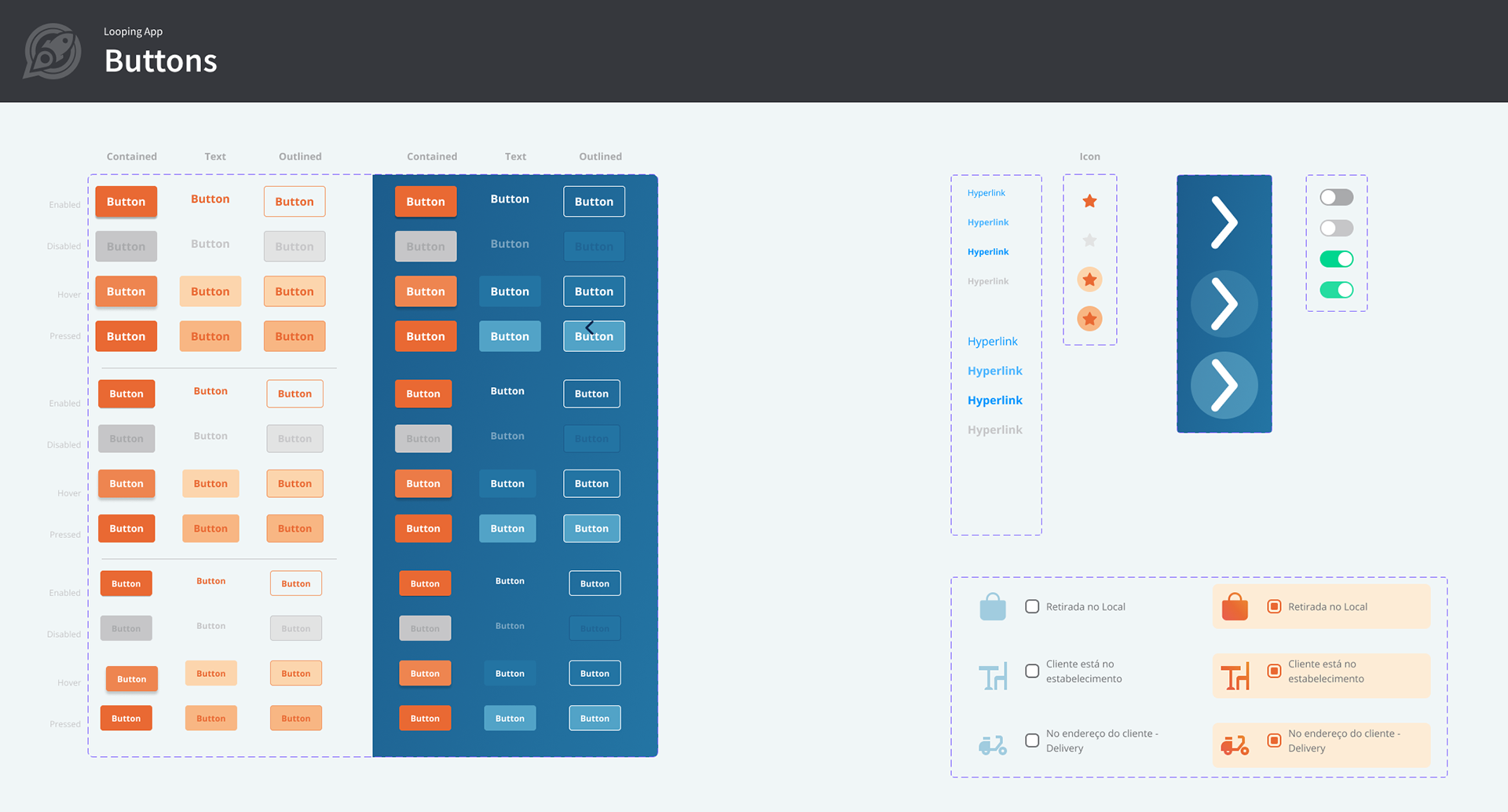
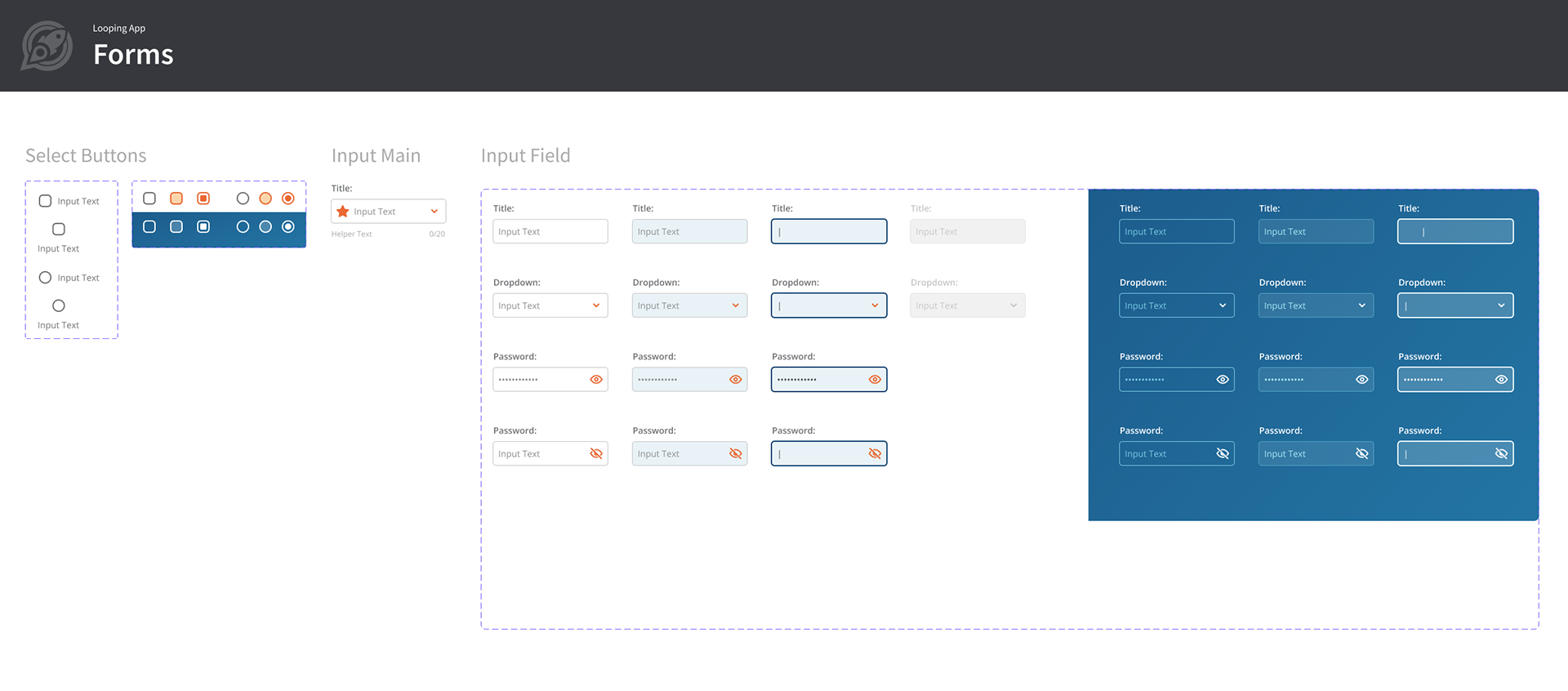
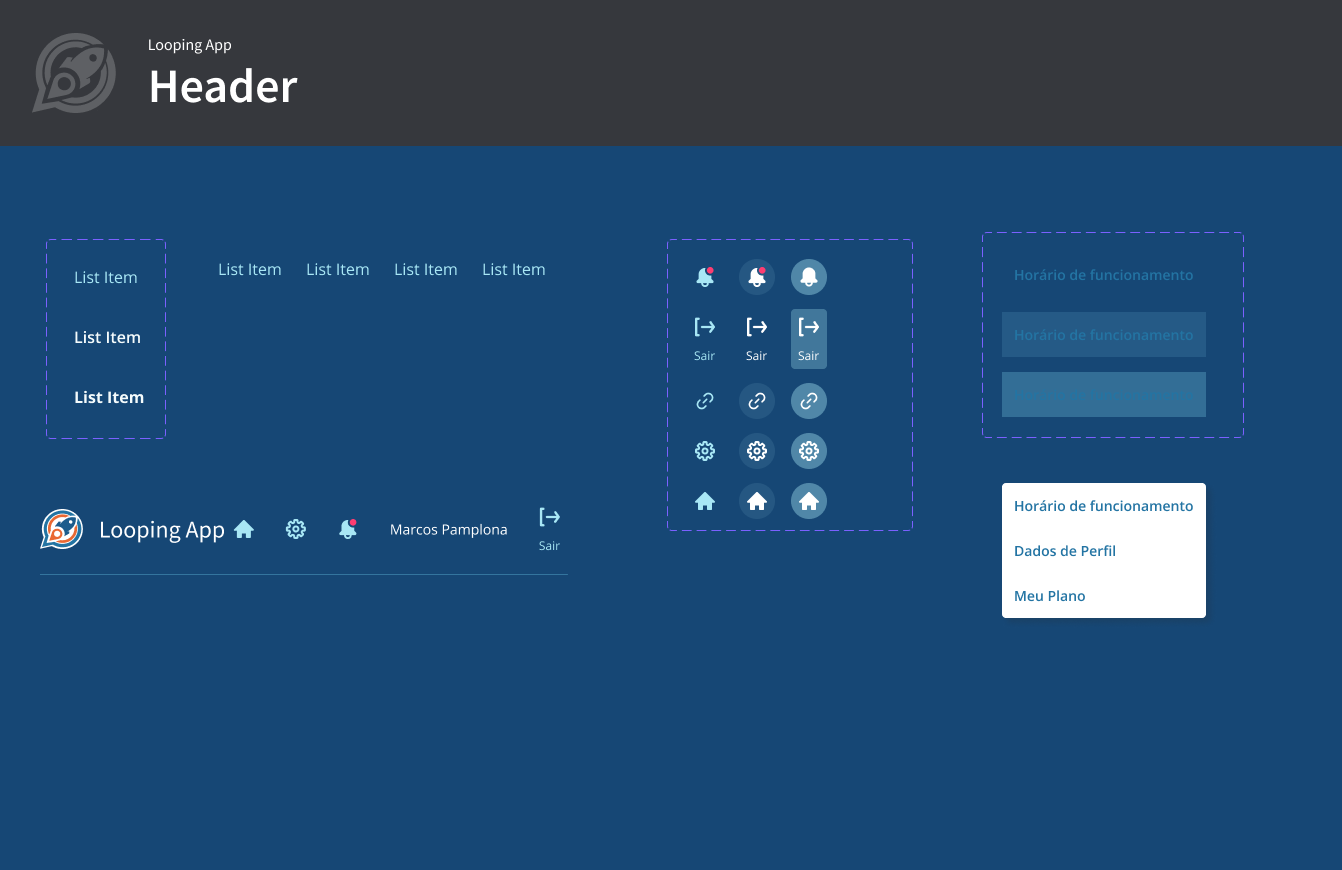
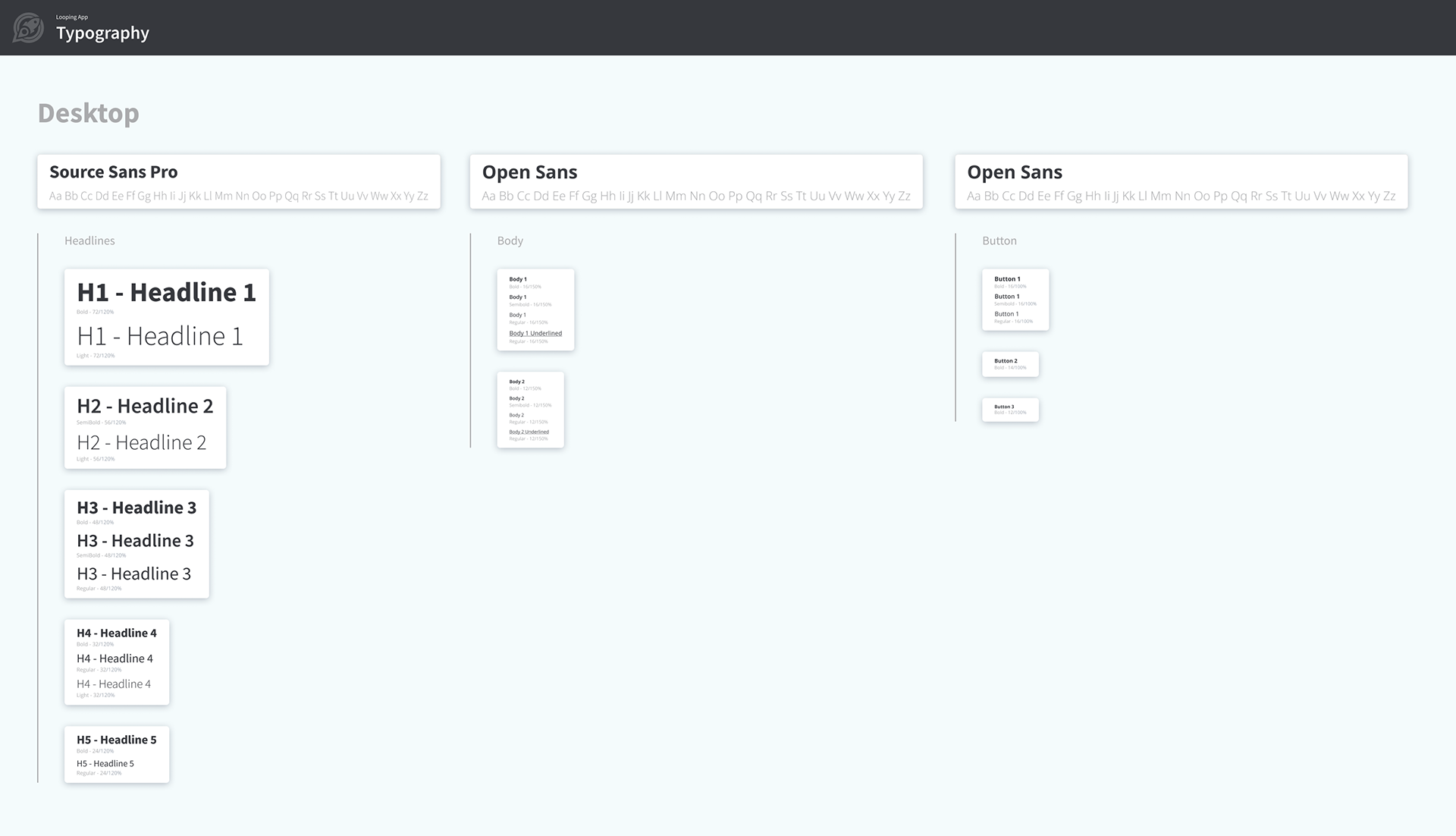
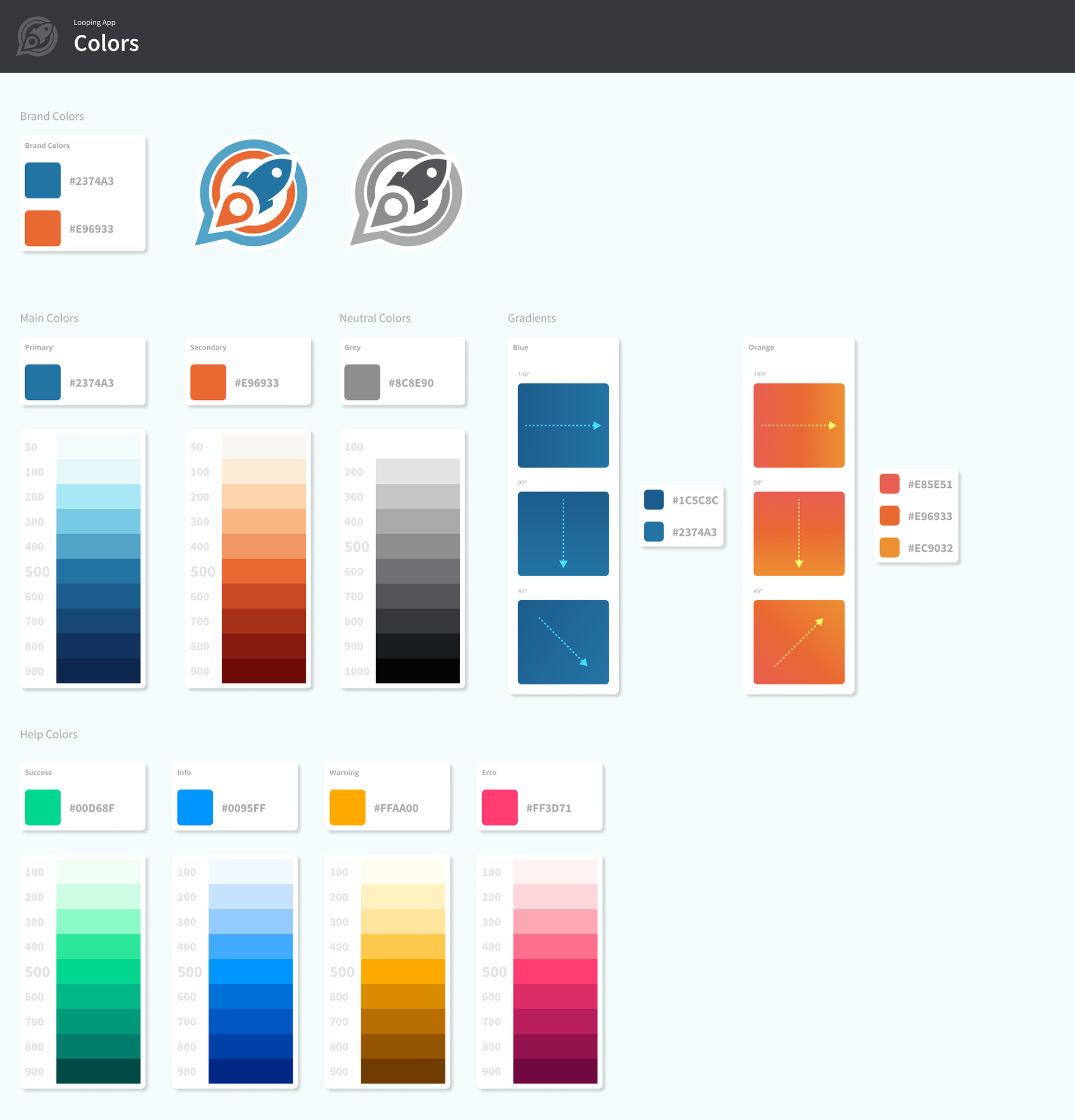
Style Guide
Trabalhei a identidade da marca para que se tornasse um guia de estilos adaptável e se flexível. A primeira versão do produto não apresentava consistência nas cores, textos, espaçamentos e nem componentes.
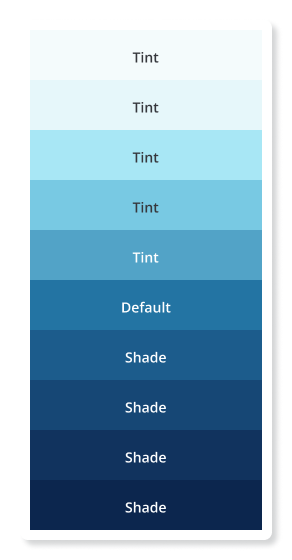
Para cada cor de marca (Brand Colors) e escala de cinza (Neutral Colors) abri em 10 diferentes tonalidades (4 Shades, 1 Default, 5 Tints).
Para cada cor de marca (Brand Colors) e escala de cinza (Neutral Colors) abri em 10 diferentes tonalidades (4 Shades, 1 Default, 5 Tints).
Baseado nas peças de publicidade da empresa, notei um frequente uso de gradientes. Em razão disso achei interessante trazer esta mesma estética para alguns elementos mais especiais da interface.