Desafio
Como conectar nutricionistas e pacientes através do teleatendimento em tempos de isolamento social?
Utilizando a metodologia de UX Design aceitamos o desafio de criar uma solução viável para ajudar os nutricionistas e pacientes a se conectarem, buscando facilitar o atendimento.
Objetivo do Produto
Considerando o cenário atual de serviço de saúde mediado por tecnologia, estabelecemos o objetivo do projeto por meio do seguinte diagrama:
Usuários
As proto-personas foram pensadas para dar ênfase inicial ao contexto dos usuários e mapeamento de suas jornadas, sendo refinadas posteriormente com base em nossas pesquisas. Desta forma, buscamos entender seus principais pontos de contato com suas características, além de como impactam o negócio e são impactados, trazendo mais conhecimento a equipe e compreensão do problema.


1ª Etapa de Validação
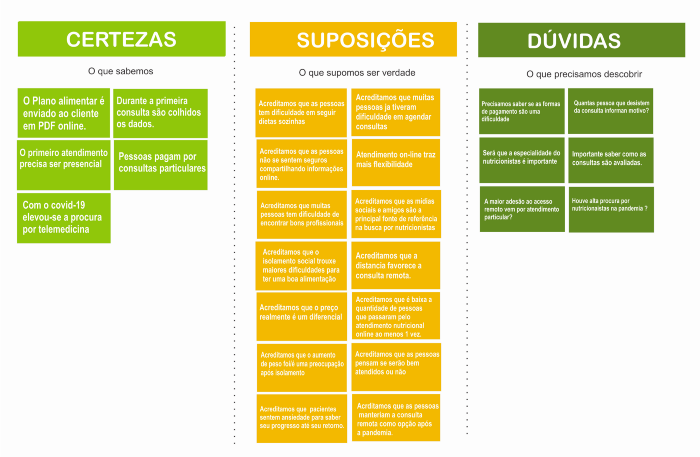
Na primeira etapa de validação utilizamos uma Matriz CSD para validar as proto-personas, jornadas e suas respectivas necessidades identificando as certezas, suposições e dúvidas. Em seguida aplicamos os pontos levantados em uma Matriz de Conhecimento x Impacto para nos direcionar na melhor priorização e validar o que realmente não sabíamos e que poderia provocar impacto na construção da nossa solução.


Pesquisa Quantitativa
Após levantamento das hipóteses realizamos a pesquisa quantitativa onde validamos as proto-personas e jornadas. Foi identificado no comportamento dos pacientes o que seria importante para ele a respeito do atendimento com um Nutricionista, os pontos de atrito e a sua experiência antes, durante e após a consulta. Foram geradas 111 respostas por meio de formulários disponibilizados por meio de redes sociais.
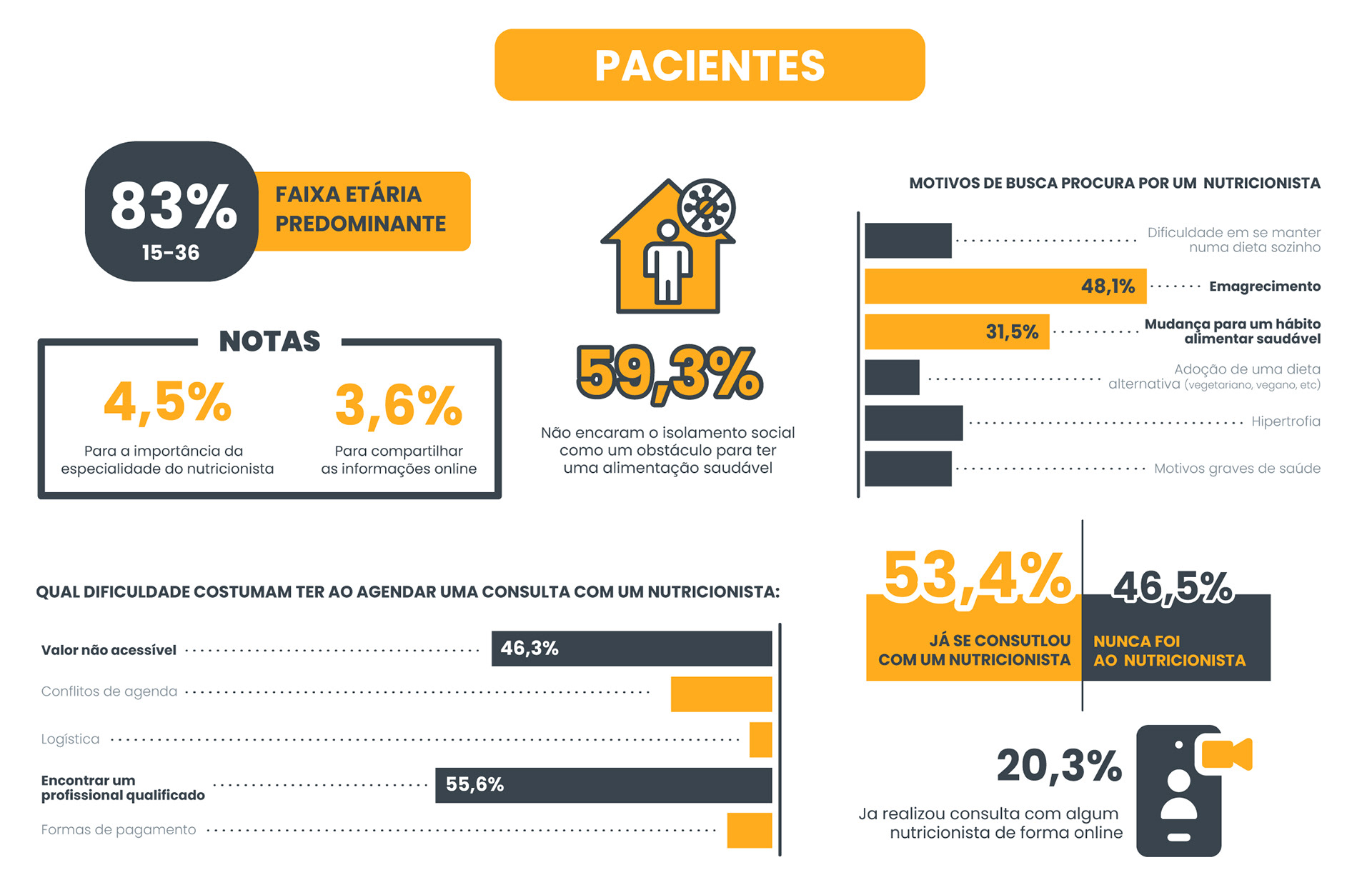
Os resultados obtidos podem ser vistos no gráfico abaixo:


• Emagrecimento é fator de maior influência na busca por um Nutricionista
• Encontrar um profissional qualificado é uma das maiores dificuldades ao agendar uma consulta.
• Pessoas entre 15 a 36 anos tiveram uma porcentagem maior na busca por um profissional da Nutrição.
• Mesmo com o isolamento social para a maioria isso não foi um fator de impedimento para ter uma alimentação saudável.
• A maioria dos usuários consideram que o atendimento online traz mais flexibilidade evitando assim o deslocamento até o consultório.
• Encontrar um profissional qualificado é uma das maiores dificuldades ao agendar uma consulta.
• Pessoas entre 15 a 36 anos tiveram uma porcentagem maior na busca por um profissional da Nutrição.
• Mesmo com o isolamento social para a maioria isso não foi um fator de impedimento para ter uma alimentação saudável.
• A maioria dos usuários consideram que o atendimento online traz mais flexibilidade evitando assim o deslocamento até o consultório.
• O atendimento online teve boa aceitação por parte dos profissionais os quais estão se adequando de forma tranquila e muito satisfatória.
• Grande parte dos profissionais pretendem continuar com o atendimento online após a pandemia.
• Ficou claro que a maioria dos nutricionistas preferem o PIX como principal forma de pagamento.
• Grande parte dos profissionais pretendem continuar com o atendimento online após a pandemia.
• Ficou claro que a maioria dos nutricionistas preferem o PIX como principal forma de pagamento.
Benchmarking
Realizamos um benchmarking com os 4 principais softwares para nutricionistas com intuito de entendermos como funciona atualmente o mercado de atendimento e acompanhamento nutricional. Isso nos ajudou identificar oportunidades e a tomar decisões diferenciais em nossa solução.
Após analisarmos os principais pontos das soluções, identificamos oportunidades importantes que podemos oferecer:
Após analisarmos os principais pontos das soluções, identificamos oportunidades importantes que podemos oferecer:
• Oferecer a busca por profissionais por especialidade e avaliações.
• Permitir marcar, desmarcar ou reagendar consultas no app;
• Formas de Pagamento;
• Oferecer a pesquisa de satisfação no pós consulta.
• Permitir marcar, desmarcar ou reagendar consultas no app;
• Formas de Pagamento;
• Oferecer a pesquisa de satisfação no pós consulta.
Solução
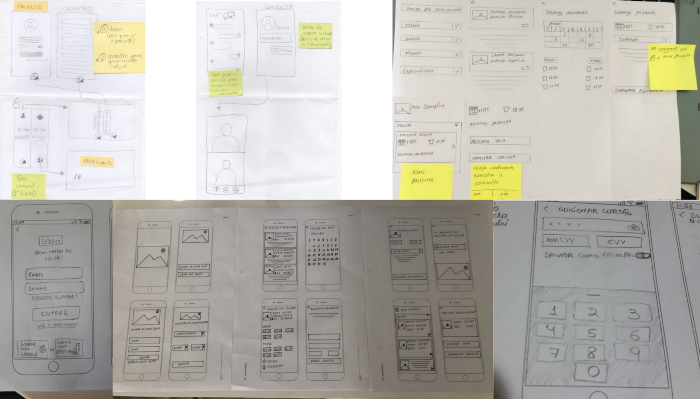
Com a solução priorizada, partimos para a ideação, para isso foram feitas anotações importantes com base no que construímos e partimos para as etapas seguintes de desenho livre, crasy 8’s e rabiscoframes.

Com o uso do aplicativo Marvel, o qual permite simular interações básicas, criamos nosso protótipo de baixa fidelidade e iniciamos nosso primeiro teste com os usuários.

Teste de Baixa Fidelidade
O teste foi feito por meio de chamada de áudio pelo Whatsapp, orientando os usuários a executar as seguintes tarefas:
1. Agendar consulta;
2. Reagendar a consulta;
3.Cancelar consulta.
2. Reagendar a consulta;
3.Cancelar consulta.
O resultado dos testes nos mostrou as alterações que deveríamos fazer para melhorar o nosso fluxo de telas, além de validar as ideias priorizadas.
Através dos testes, recebemos feedbacks importantes para construção da plataforma, tais como:
• Adição de botão para agendar consulta.
• Melhoria nos textos (UX Writing).
• Mostrar data escolhida na tela de horários.
• Adição de botão para agendar consulta.
• Melhoria nos textos (UX Writing).
• Mostrar data escolhida na tela de horários.
Wireframes
Elaboramos o wireframe, refinando todos os pontos que foram levantados anteriormente através dos testes de usabilidade com o protótipo de baixa fidelidade. Mas após uma avaliação criteriosa, resolvemos redesenhar nosso wireframe refinando todos os pontos que foram levantados na avaliação, buscando melhorar entendimento da plataforma e adicionando novas funcionalidades.
Styleguide
Com os testes realizados, o wireframe pronto e os fluxos definidos, chegou o momento de definir a identidade para consolidar o visual do plataforma.
O primeiro passo para entendermos qual seria a melhor identidade visual do nosso aplicativo, identificarmos no benchmarking as principais marcas concorrentes ao nosso modelo de negócio e analisamos os seus recursos visuais aplicados nas suas respectivas interfaces.
Após a análise, percebemos que:
• A predominância da cor verde nas interfaces;
• O uso de paletas com cores variadas e vivas;
• O uso de fontes sem serifa;
• O uso de ícones e ilustrações para facilitar a comunicação com os usuários ao mesmo tempo criando uma interface amigável;
Cores
A escolha da paleta presente em nosso projeto se deu em sintetizar duas cores predominantes em alimentos de uma dieta saudável.
A escolha do verde como cor primária se deu pela sua direta relação com a natureza e portanto o “natural”. É uma cor associada a saúde, equilíbrio, capaz de trazer uma percepção de esperança, novas oportunidades e portanto simbolizando renovação, sentimento muito comum na realidade de quem busca por mudanças alimentares.
A escolha do laranja como cor secundária se deu por ser uma cor enérgica, versátil e que desperta o ânimo do usuário. É uma cor bastante associada a indústria de alimentos e garante um aspecto alegre e chamativo para marca.
Tipografia
Queríamos uma fonte com fácil legibilidade e uma variação de pesos presentes na família tipográfica que poderia oferecer maior versatilidade na criação de hierarquia.
Optamos por trabalhar com a Família Roboto por possuir curvas amigáveis, abertas e por ser uma web font garantindo maior velocidade na renderização e logo otimizando o desempenho das nossas páginas. Usamos então, os pesos Regular e Bold para compor nosso styleguide. Foi usada a proporção perfect fourth (ratio 1.333) para obter uma harmonia entre os tamanhos.
Ícones
Os ícones foram utilizados principalmente na identificação das ações a serem executadas pelos botões e no estado de determinados componentes.
Protótipo de Alta Fidelidade
Com base no wireframe, no guia de estilos elaborado e corrigidos alguns problemas identificados nos testes anteriores, iniciamos o desenvolvimento do protótipo de alta fidelidade com o intuito de mostrar a identidade e interface final do nosso produto.
Teste de Alta Fidelidade
Com o protótipo de alta fidelidade desenvolvido, partimos para o teste de usabilidade utilizando o aplicativo Maze, onde coletamos feedbacks de 17 usuários.
Baseado no resultado do teste colhemos alguns feedbacks sobre a usabilidade das telas de:
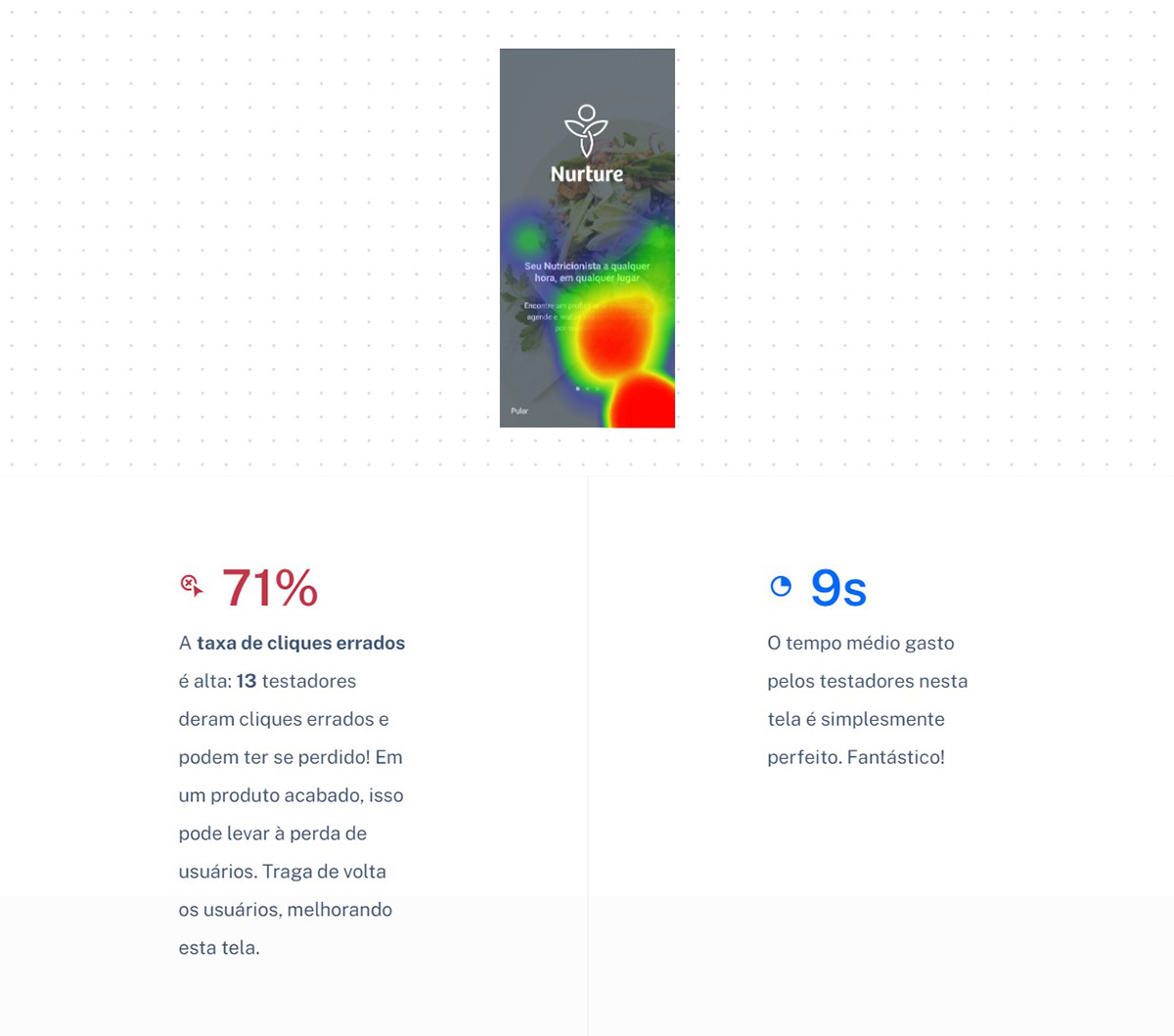
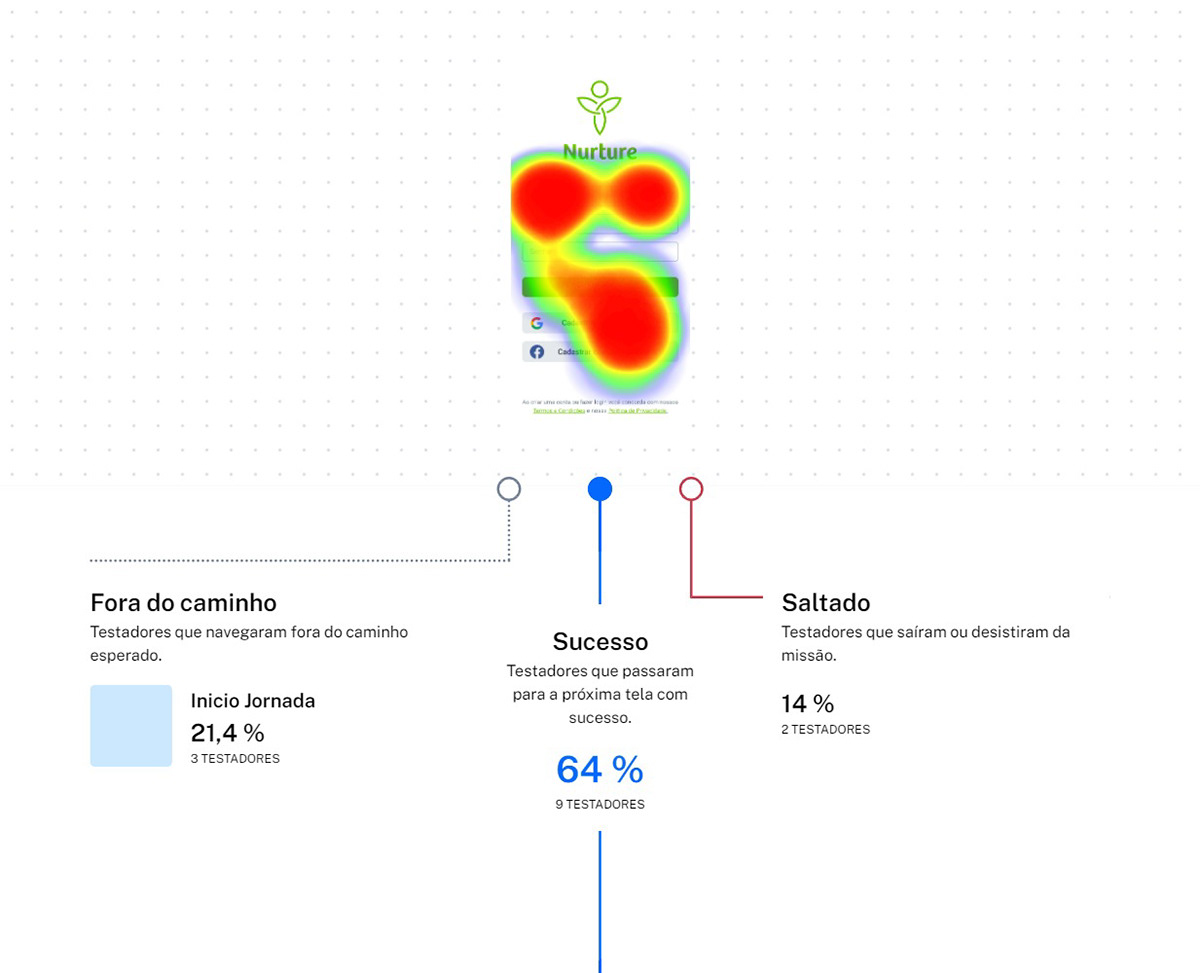
• Onboarding: São 3 telas de onboarding e elas possuem uma interação por meio do clique de um botão “próximo” localizado na parte inferior da tela. Percebemos pelo mapa de calor que os usuários intuitivamente tendem a arrastar a tela ao invés de irem até o botão “próximo”. Seria neste caso interessante substituir por uma interação de carrosel.
• Login: Aqui observarmos que a maioria dos usuários buscam acessar a conta por meio do login/cadastro direto com os dados do google ou facebook.
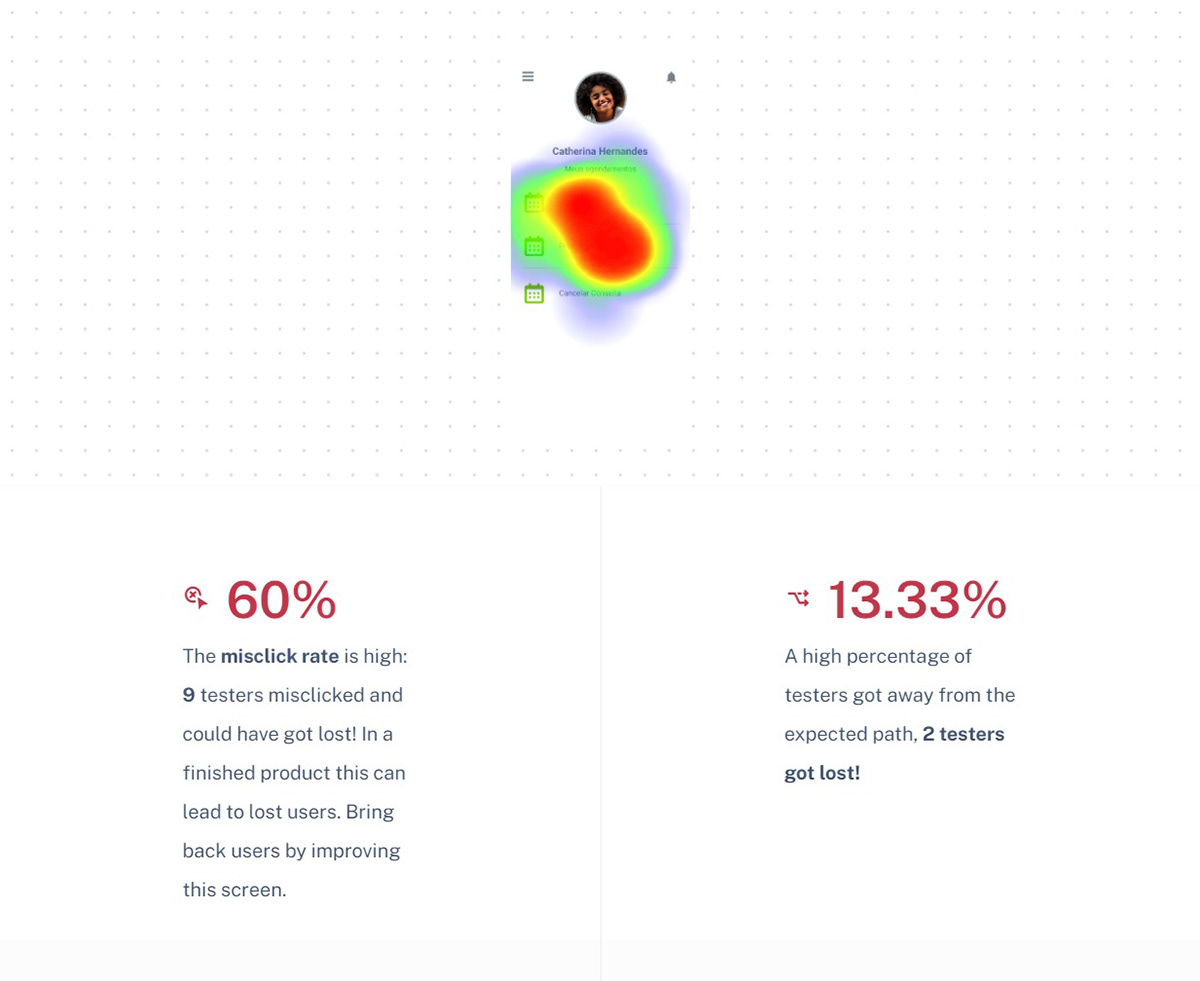
• Meus Agendamentos: Nesta tela is usuários confundiram sobre quais dos botões levaram para tela das consultas. Interpretamos que poderia ser uma falha na escolha dos ícones e cores dos botões. Afinal os 3 botões presentes na tela são exatamente semelhantes em sua anatomia.
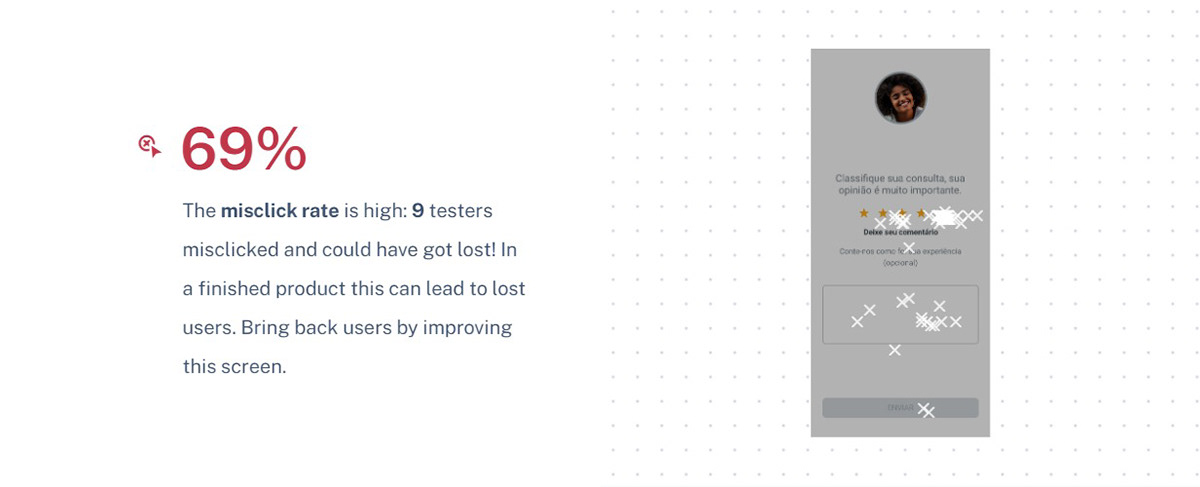
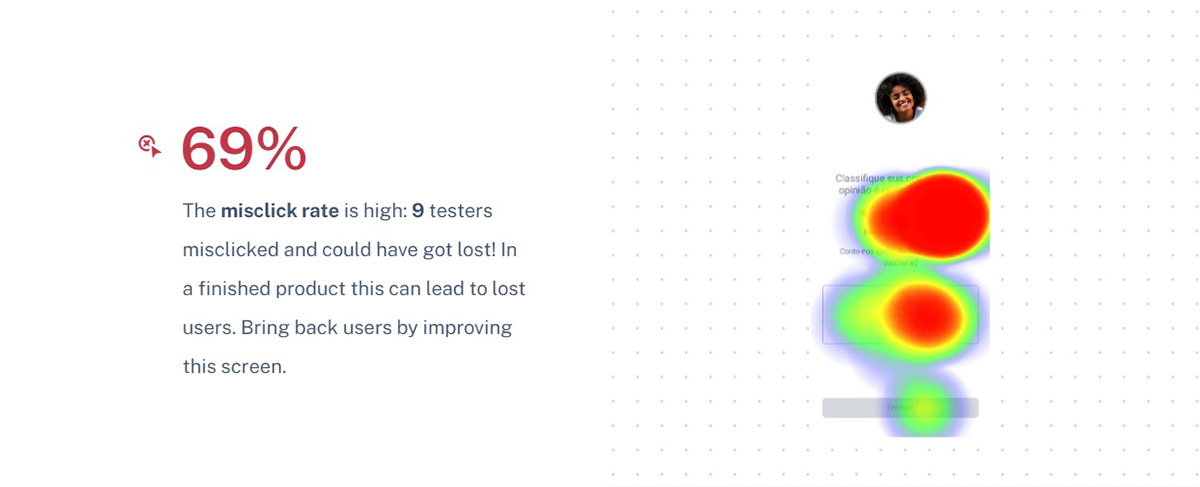
• Avaliação da Consulta: Nesta tela notamos que a área de clique do botão é muito limitada, fazendo que os usuários necessitem aplicar vários cliques até conseguir adicionar sua nota de avaliação. Se faz necessário então aumentar esta área para que seja mais fácil a seleção.





Considerações Finais
O campo da nutrição é uma área de fato rica de possibilidades para pensar em inovação e construir uma solução para este desafio, diante de um cenário real, sem dúvidas foi uma experiência de muito aprendizado. Todo trabalho deu a oportunidade para que cada integrante, individualmente, pudesse se formar como UX Designers e ainda permitindo a especialização em diferentes áreas de atuação.
Conhecer um pouco mais sobre os obstáculos enfrentados na esfera da saúde, principalmente diante a pandemia, foi enriquecedor. Diante de nossas pesquisas, pudemos observar que ainda existem poucas soluções disponíveis no mercado para estes profissionais, sendo um campo ainda abundante de possibilidades para soluções de UX Design.
Neste projeto pudemos descobrir as diferentes realidades enfrentadas por nutricionistas e pacientes, da mesma forma que também identificamos semelhanças nas dores e desejos no momento de uma consulta. Independente de qual o seu papel dentro de uma relação, todos ali possuem um objetivo a alcançar. Nutricionistas buscam adquirir pacientes e pacientes buscam sua saúde alimentar, sobretudo ambos almejam bons resultados com um plano alimentar.
Gostaríamos de agradecer a toda equipe do UX Unicórnio pela oportunidade de aprendizado, por todo suporte durante o processo de desenvolvimento e por nos introduzir nesse mercado incrível do UX Design. Um grande abraço ao Leandro por idealizar essa iniciativa e preparar todo material com tanto carinho e profissionalismo.